「Hugo」是一支Go語言寫成的靜態網站生成器(static site generator),支援Linux/Windows/macOS。使用者可以用Hugo架設個人部落格、程式說明文件,甚至是商業網站。
這篇文章簡介如何在個人電腦用Hugo生成靜態網站,將原始碼提交到Github,並部署至Netlify,完成網站架設。整個過程大致上免費,只有域名需要花錢。
你將會得到一個簡單的個人網站。
1. 用Hugo製作網站的優點#
如下圖,現在你看到的網站「Ivon的部落格」就是用Hugo生成的,只不過主題不同而已。撰文當下我用的主題為Blowfish。
我認為Hugo有以下優點:
靜態網站載入速度快,所有網頁都是單一HTML檔案,伺服器也不需要負擔太多資源,提昇網站訪客的體驗。
Hugo生成HTML的速度十分之快,幾秒內就能把Markdown跟你使用的Hugo主題結合在一起,變成HTML網頁。即使你有好幾百個Markdown檔案,Hugo也能在10秒內完成上百頁HTML的建置。
Hugo有許多漂亮的主題可以用,且設計上高度模組化,客製化程度高。如果使用者懂一點HTML、CSS、JavaScript,還有Go語言的語法,那麼便可以在下載主題後輕鬆按照自己的意思修改,加入新功能。
Hugo原生支援多語系,方便架設多語言網站。
每篇Hugo文章都是Markdown檔案,格式一目了然。寫文章有點像在寫程式,不過語法十分簡單。在用Markdown時,使用者不需要費心排版,只要專注在內容創作就行,適合邊寫文章邊引用大量程式碼。部份主題甚至支援插入Mermaid、LaTeX語法。
開發環境簡單,Hugo程式本體只有單一執行檔,不需要npm install一堆依賴套件才能建立網站。
2. Hugo網站部署流程#
Hugo僅是負責生成HTML網頁而已,我們還需要一個主機託管商,放置這些HTML檔案給公眾瀏覽。
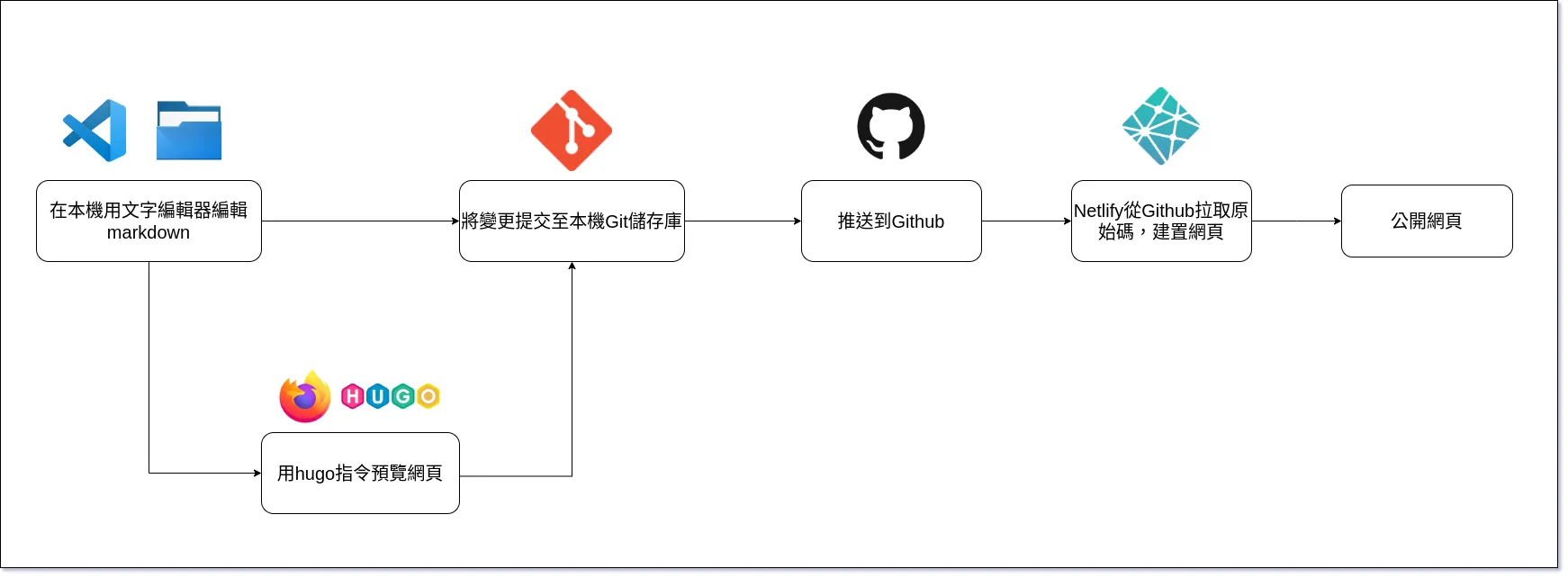
個人部署Hugo網站的過程:本機寫好文章,使用hugo server指令預覽看看沒問題之後,提交到Git儲存庫,推送到Github,再部署到主機託管商,使網站能公開瀏覽,以及被Google搜尋引擎爬取到。
流程如下圖所示:
註:我並沒有強迫你要採用我寫的流程,你可以把Github換成其他Git託管網站,例如Gitlab、sourcehut
主機託管商也可以用Netlify以外的,例如Cloudflare Pages、Github Pages。
本文僅是挑選比較容易上手的組合來部署Hugo網站。
為什麼架個網站還要開Git儲存庫?這樣做的好處是方便控制網站原始碼版本,且你的網站原始碼掌握在自己手上,可以輕鬆的備份與遷移。
主機託管商我選擇Netlify,理由是Netlify每月提供100GB免費流量,支援自訂域名。且跟Git網站整合得不錯:Netlify會在每次儲存庫有新commit時,自動將你的儲存庫clone過去並用hugo指令生成public目錄再讓網站上線。
此外,Netlify可以從私人的Github儲存庫拉取原始碼來部署網站,不用擔心原始碼被人看光光。
3. Hugo開發環境的需要的工具#
你可以在Linux、Windows、macOS系統開發Hugo網站。
在安裝Hugo主程式之前,你需要先裝二個工具。
第一個是Git,請至Git官網下載安裝。
第二個是文字編輯器。因為Hugo網頁都是純文字檔案,基本上只要支援程式碼語法突顯的都可以當編輯器。推薦使用功能豐富的Visual Studio Code,它有延伸模組方便你編輯Hugo網站的內容。
4. 安裝Hugo主程式#
Hugo為使用Apache 2.0授權釋出的自由軟體,請到Github取得各大作業系統的安裝檔。Hugo沒有圖形界面,需要使用終端機存取。
Linux#
- Linux發行版大多有收錄"hugo"套件,透過套件管理員安裝即可
# Debian/Ubuntu
sudo apt install hugo
# Fedora/RHEL/CentOS
sudo dnf install hugo
# openSUSE
sudo zypper install hugo
# Arch Linux/Manjaro
sudo pacman -S hugo
- 如果你的發行版收錄的Hugo版本偏舊,也可以改到Github Releases下載最新版二進位檔,選取Hugo_extended版本,直接塞到系統的
/usr/bin。這樣還能確保Hugo不會自動跟著套件管理器更新。
wget <下載網址>
tar zxvf hugo*.tar.gz
sudo mv hugo /usr/bin
sudo chmod +x /usr/bin/hugo
- 裝好Hugo後開啟終端機,輸入
hugo version指令,應會印出目前版本。
Windows#
開啟終端機,安裝winget
安裝Hugo套件
winget install Hugo.Hugo.Extended
- 輸入
hugo version指令,應會印出目前版本。
macOS#
開啟macOS終端機,安裝Homebrew
安裝Hugo
brew install hugo
- 輸入
hugo version指令,應會印出目前版本。
5. 建立Hugo網站雛型#
在任意目錄建立任意名稱的目錄,例如我取名為
mywebsite,這就是「Hugo網站根目錄」了,網站原始碼和文章檔案都放在這裡。
開啟終端機,輸入
hugo new指令建立新網站,它會將Hugo網站的所需的基本檔案放到mywebsite目錄裡面。
hugo new site mywebsite
接著進入目錄
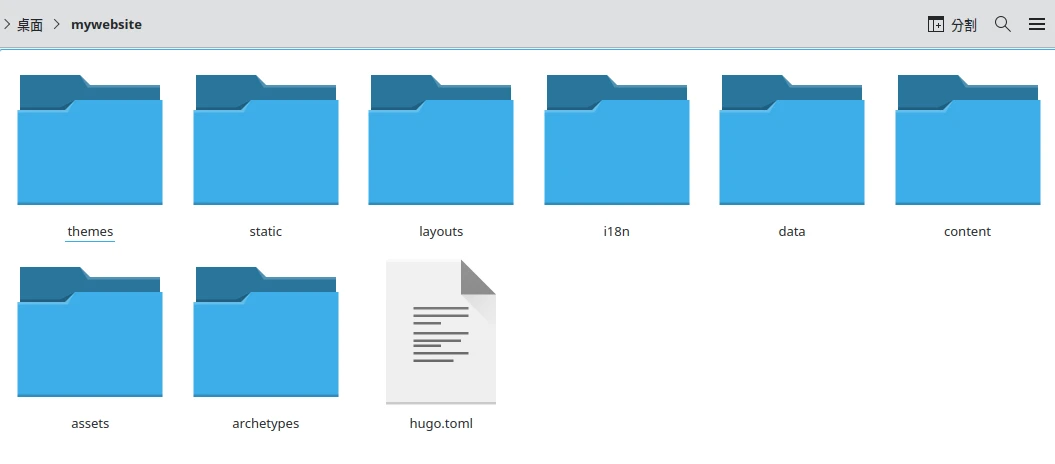
mywebsite,會看到Hugo為我們產生的網站檔案。
為了方便日後推送到Github,我們在這個目錄直接初始化Git儲存庫。
cd mywebsite
git init
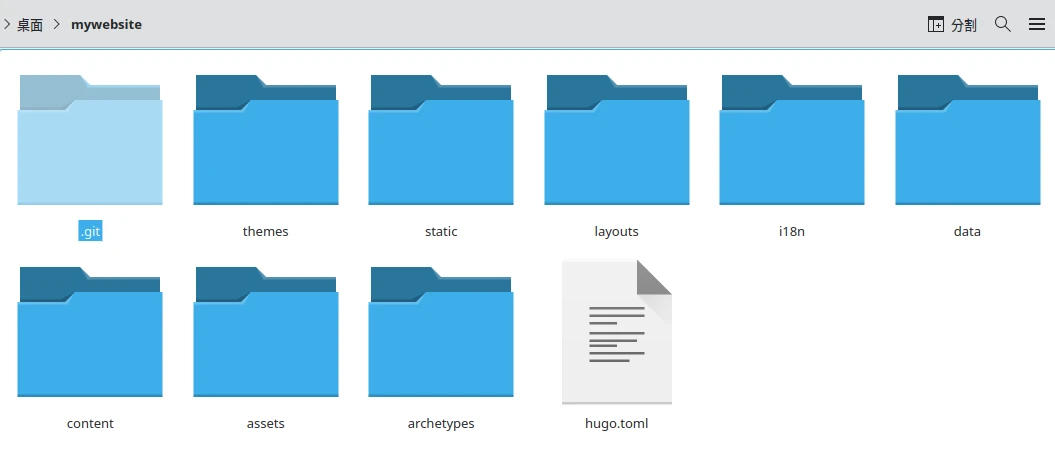
- 這個時候
mywebsite下應該會出現.git的隱藏目錄
6. 安裝Hugo主題#
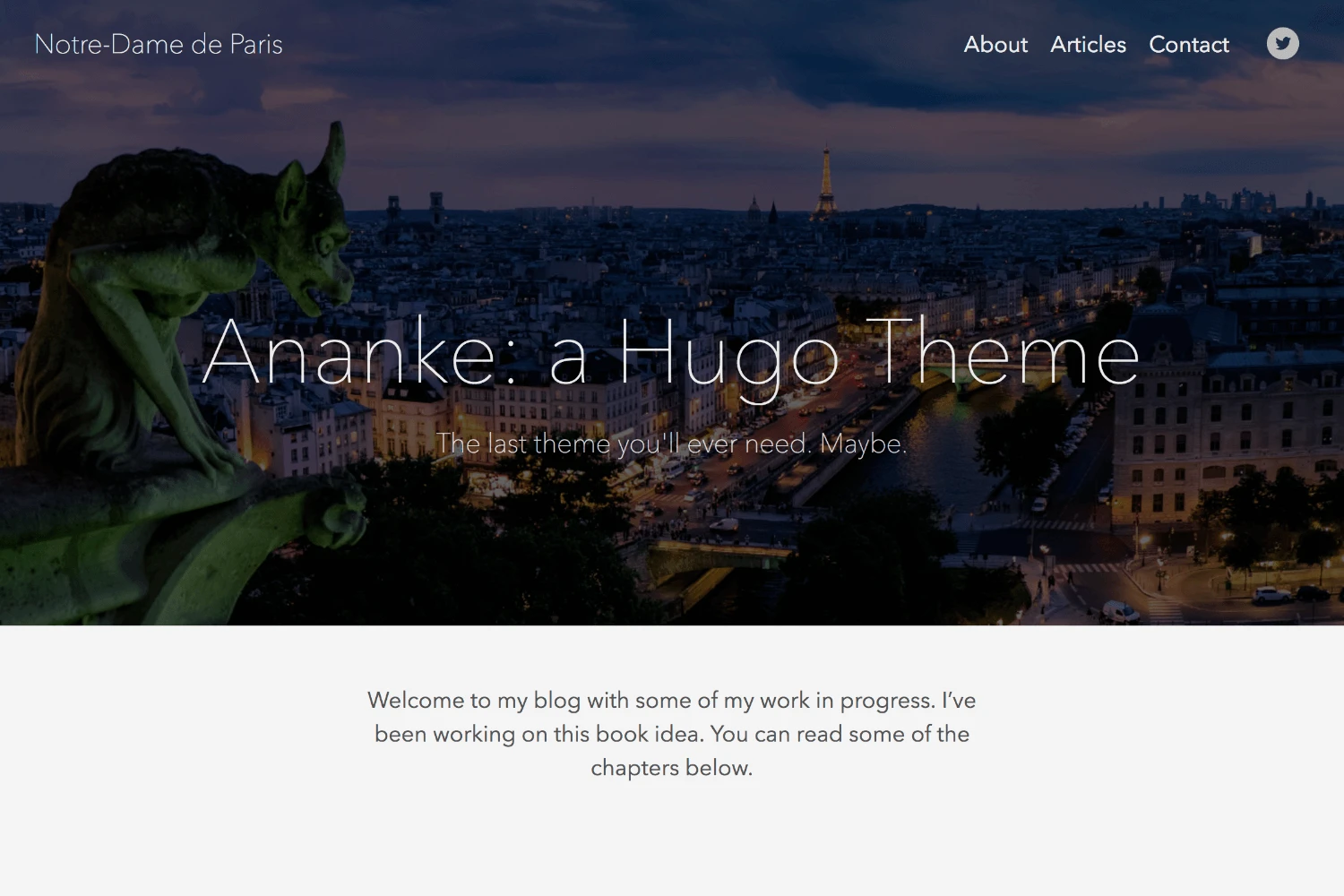
Hugo官網有很多主題可以選,每個主題設計略有不同,需要詳讀開發者的文件。這裡我使用Ananke示範,你可以先試著用簡單主題了解安裝過程,再嘗試安裝更為複雜的主題。

Hugo主題常見的裝法有Go Mod和Git submodule,我選擇後者,方便跟著git儲存庫管理。在Hugo網站根目錄開啟終端機,用
git submodule指令將Ananke主題下載到網站根目錄下的themes目錄:
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
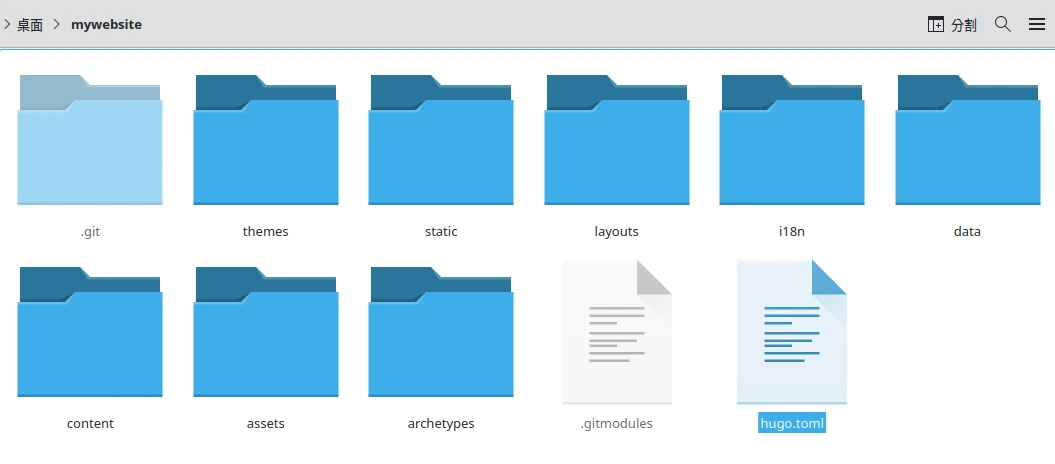
找到
mywebsite目錄下的hugo.toml或config.toml檔案(依照你的主題而定),這個是整個網站的設定檔(config)。Hugo設定檔可以是.toml、.json、.yaml格式,這裡就保持原樣。
開啟
hugo.toml檔案,加入以下內容:
# 使用的主題
theme = "ananke"
# 網站網址,先維持預設
baseURL = "https://example.org/"
# 預設網站語言
languageCode = "zh-TW"
# 網站標題
title = "我的網站"
7. 撰寫第一篇Hugo文章#
Hugo文章通常是存在Hugo網站根目錄的content目錄。
Hugo要新增文章可以選擇在content/posts/下新增多個xxx.md的檔案,也可以每篇文章一個目錄+index.md。本文採用的是後者作法,以Hugo的術語來說稱作page bundle,index.md的作用等同index.html,這樣可以方便你整理每篇文章所需的資源。
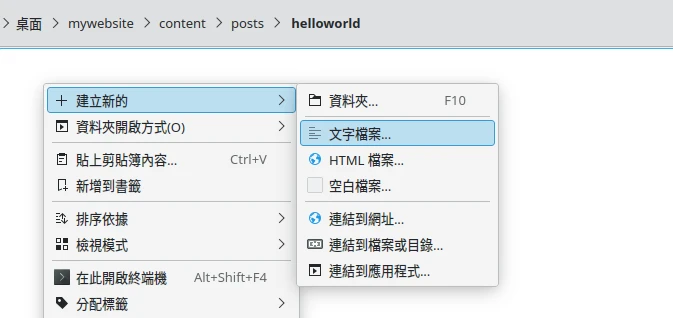
- 使用以下指令,在
Hugo網站根目錄/content/posts/新增helloworld目錄,並新增index.md
hugo new posts/helloworld/index.md
或者,你也可以手動到網站根目錄下的
contents/posts/,新增helloworld目錄,再新增index.md檔案。目錄名稱helloworld將會成為本篇文章的網址,可自由取名,但裡面的index.md不可更改名稱。
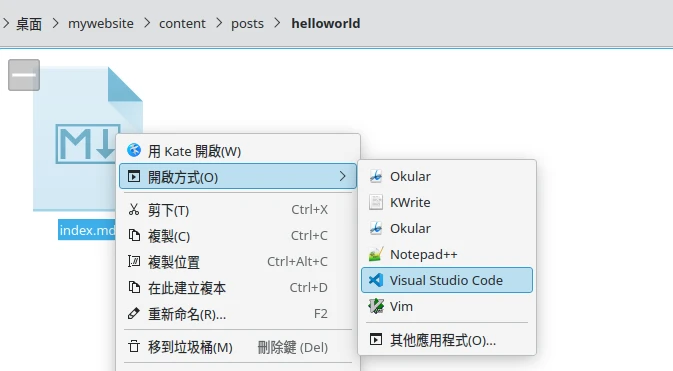
用文字編輯器開啟
index.md檔案
輸入以下內容。下文
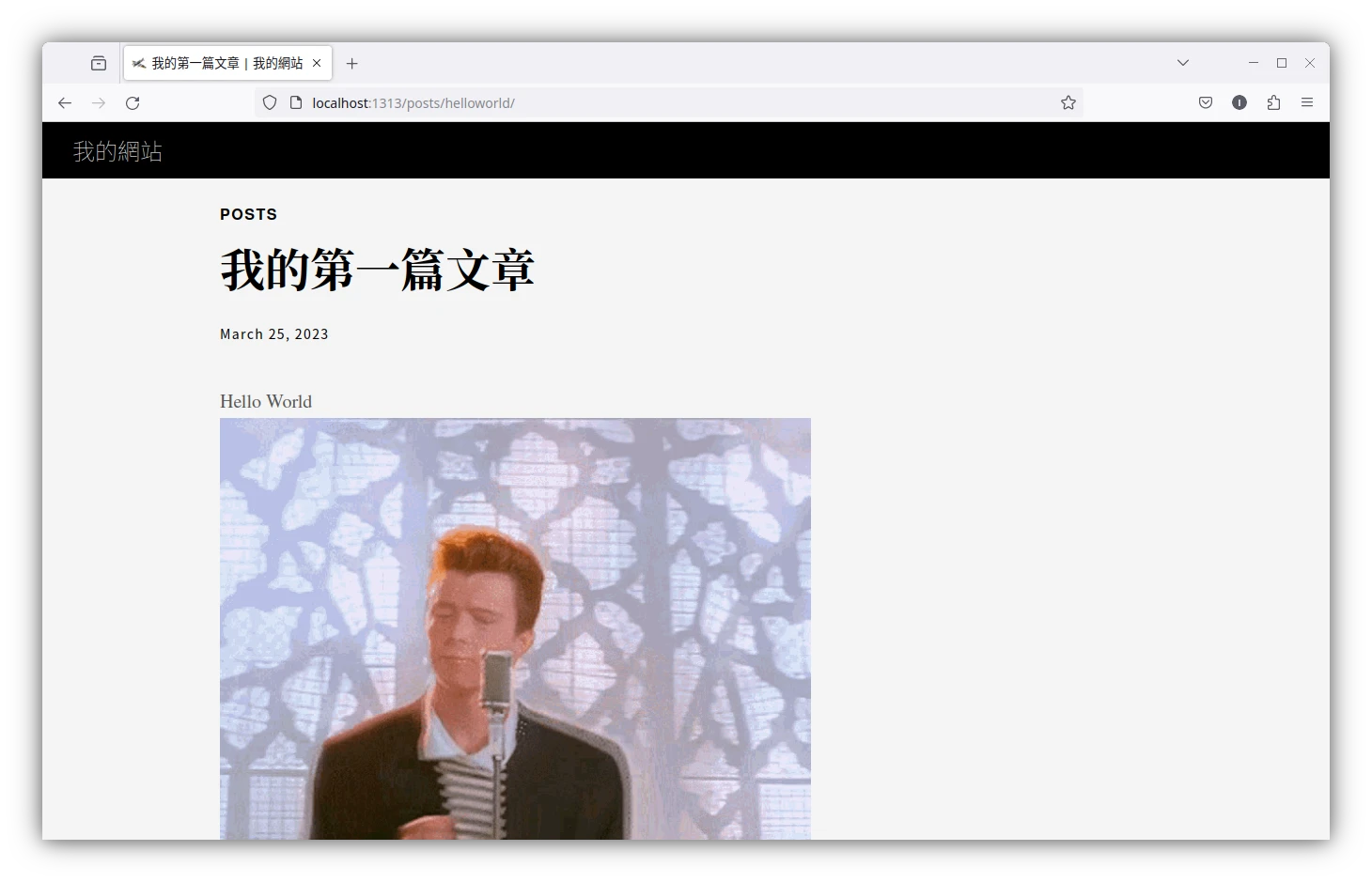
---包起來的地方是Markdown文章的front matter,即文章屬性。之後開始的Hellow World才是正文。
---
title: "我的第一篇文章"
date: 2023-03-25T17:00:00+08:00
draft: false
---
Hello World

Hugo一律以Markdown語法撰寫文章,可插入HTML、CSS、JavaScript裝飾。
Hugo要插入圖片有很多種方法。上面的例子是把圖片放外部圖床,再直接貼網址,這樣網站儲存庫就只有文字檔案,減少容量。
8. 在本機預覽Hugo網站#
此步驟的意義在於讓Hugo生成靜態網站並於自己的電腦預覽,還沒有要推送到網路上。
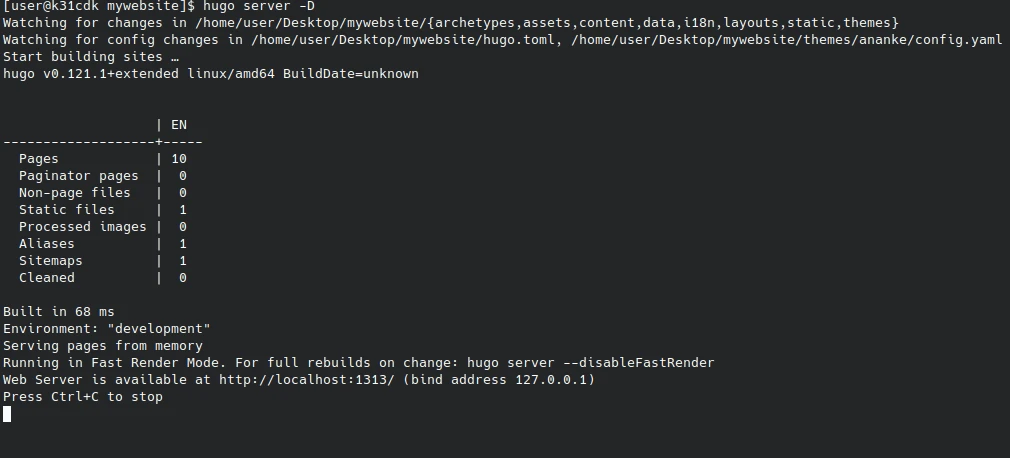
- 在Hugo網站根目錄開啟終端機,輸入以下指令啟動網站伺服器:
hugo server
終端機會顯示
Web Server is available at,表示網站伺服器已開啟
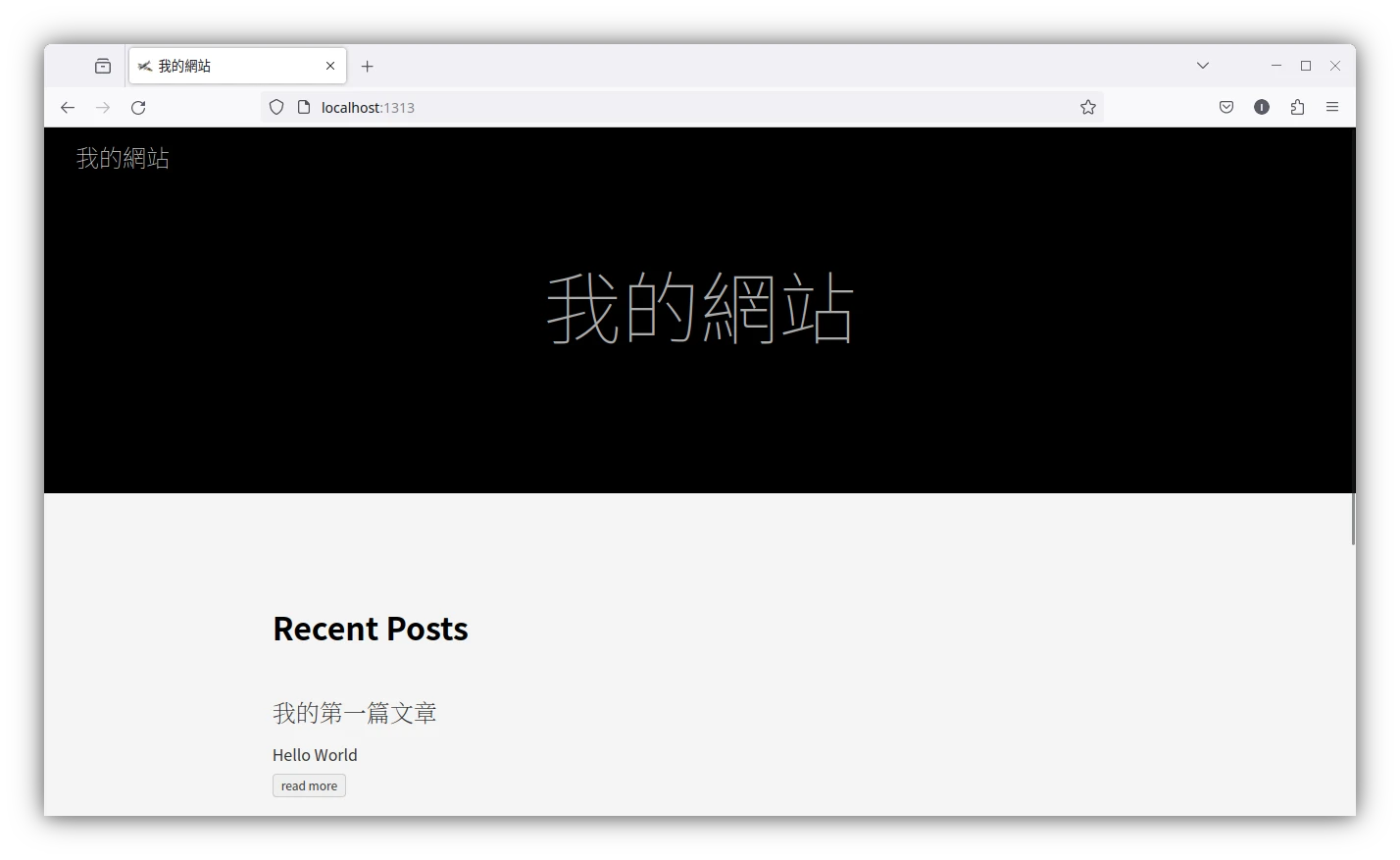
開啟瀏覽器,輸入
http://localhost:1313就能看到自己的網站樣子。
如果要停止本機伺服器,在終端機按下CTRL+C。
另外介紹Hugo好用的功能:網站根目錄一有檔案變更,不用停止伺服器,Hugo也會自動重新生成網站。
如果執行
hugo指令,就是單純生成HTML,你可以此評估網站生成速度,網站根目錄下會產生一個public目錄,那就是靜態網站的「成品」。
由於後面我們會將原始碼放到Github,再交給Netlify雲端自動跑hugo指令建置,所以其實本機生成的public和resources目錄是用不到的,請在預覽網站後將其刪除。
9. 將網站原始碼推送到Github#
將網站原始碼放到Github,之後才能讓Netlify拉取建置。
開啟終端機,在你的電腦安裝SSH客戶端。參照Github新增SSH金鑰說明,新增存取Github帳號的金鑰到電腦上。
於Github新開一個儲存庫,名字隨便取。將其設為私人(private),什麼檔案都不要加,README也不要有。

點選複製儲存庫頂部顯示的HTTPS儲存庫網址,應為
https://github.com/帳號名稱/儲存庫名稱.git切換到剛剛做好的mywebiste目錄
cd mywebsite
- 將遠端Git儲存庫設定為剛剛建立的新Github儲存庫網址
git remote add origin "網址"
- 執行以下指令,將網站根目錄下的全部檔案推送至Github儲存庫:
git add -A
git commit -m "網站更新"
git push -u origin main
以後撰寫文章的流程就是在
網站根目錄/contents/posts/新增Markdown檔案,再推送到Gitbub儲存庫,Netlify就會自動建置了。而我為了加快部署程序,在網站根目錄寫了一個整合全部程序的快捷指令稿
push-to-github.sh:
git add -A
git commit -m "網站更新"
git push
echo -e "\e[93mDeployed to Netlify.\e[0m"
- 這樣我一寫完新文章,只要在網站根目錄執行
./push-to-github.sh指令稿就可以完成推送網站程式碼到Github的操作。
10. 將Github與Netlify連結,設定自動部署#
這個階段就是讓Hugo網站正式上線,讓公眾瀏覽。
- 在Hugo網站根目錄新增一個
netlify.toml檔案,填入以下內容。此檔案的用意是在告訴Netlify要部署哪個網站目錄。
# 部署時執行的指令,--minify壓縮HTML,--gc自動在建置後刪除快取檔案
[build]
publish = "public"
command = "hugo --gc --minify"
# 指定Hugo版本,應與本機安裝的Hugo版本一致
[build.environment]
HUGO_VERSION = "0.121.1"
到Netlify官網,以Github帳號登入。
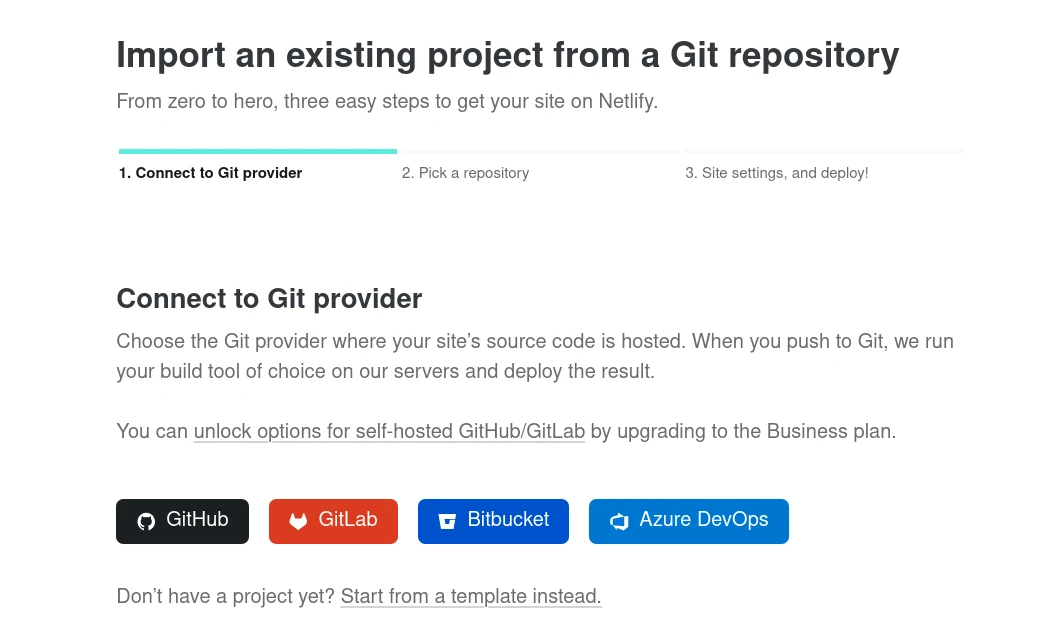
在Netlify後台,點選Add a site → Import an existing project from a Git repository

選擇Github的
mywebsite儲存庫,設定好之後Netlify就會自動部署過去。每次只要Github儲存庫有新的commit,Netlify便會自動將儲存庫clone,在線上用hugo指令生成public目錄並自動讓網站上線。在網站後台點選
Site Settings,將Netlify指派給你的網域改成你喜歡的名字。至此你的簡單網站便架設完成了一半。Netlify網站會有固定的
netlify.app當網址,我建議你如果要長期經營網站,應該給自己買個域名。你可以到GoDaddy、Cloudflare、Gandi這類網站購買一個域名。購買域名之後,編輯Hugo網站根目錄的
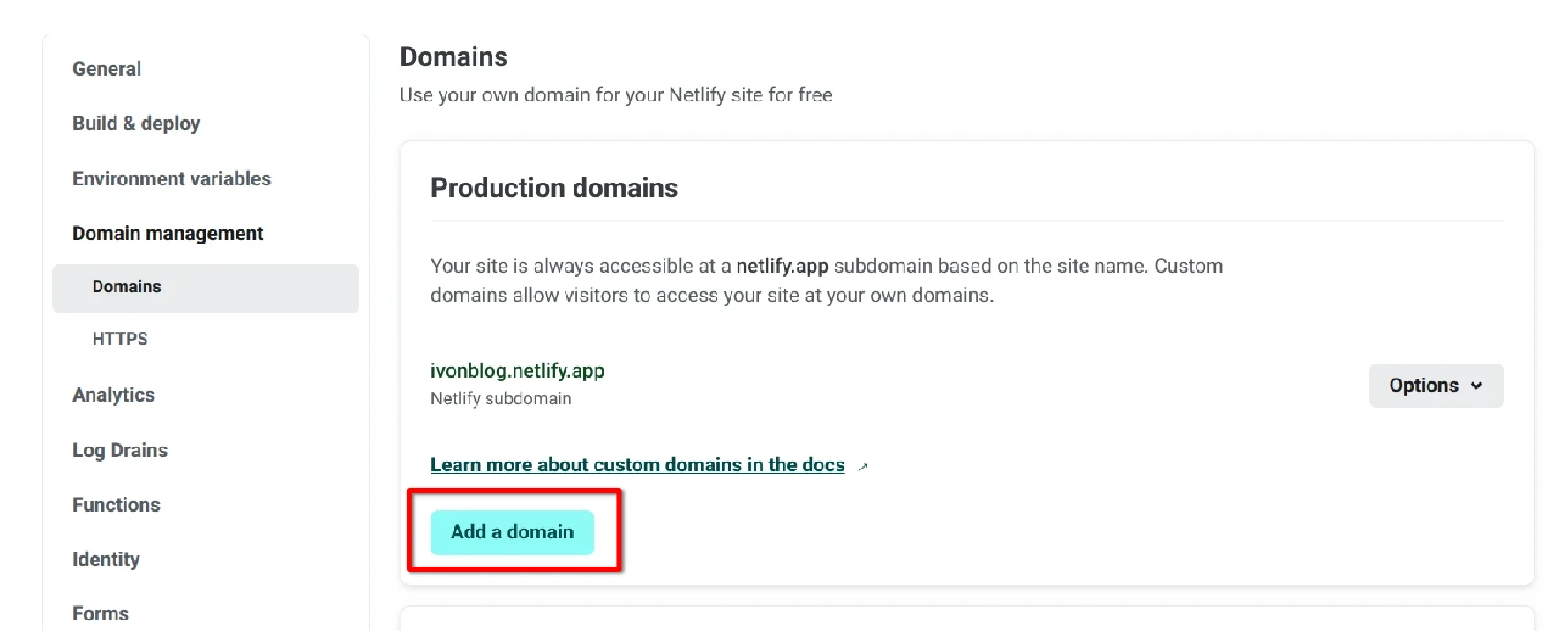
hugo.toml或者config.toml(依照你的主題而定),將baseURL後面的網址改成https://你購買的域名。然後推送變更到Github,再次部署網站。到Netlify後台,點選Site Settings → Domains management → Domains,按Add a Domain

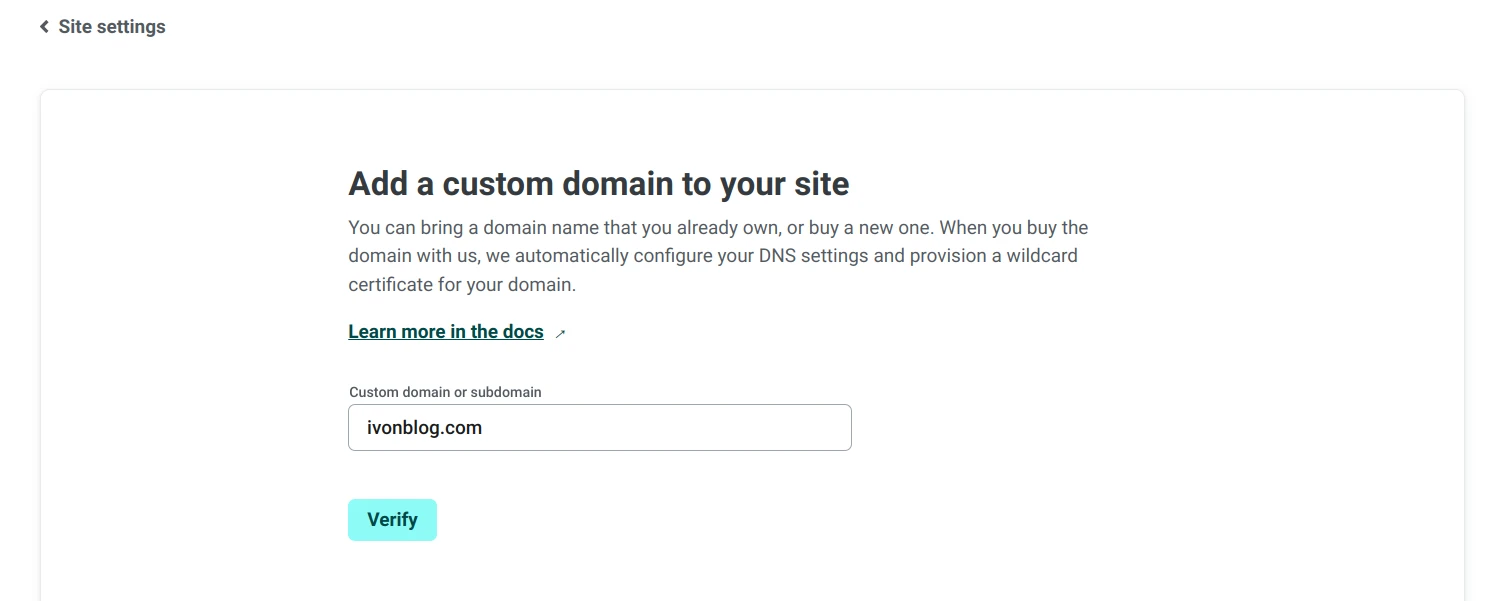
填入購買的域名

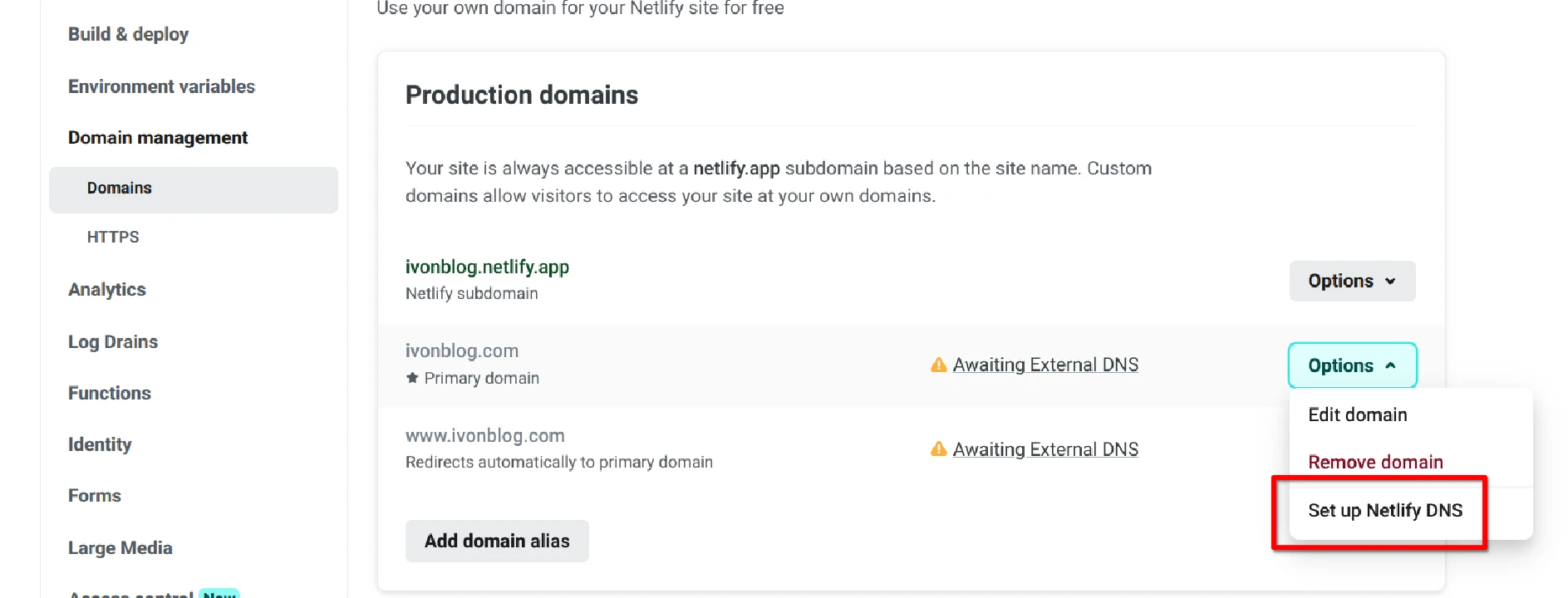
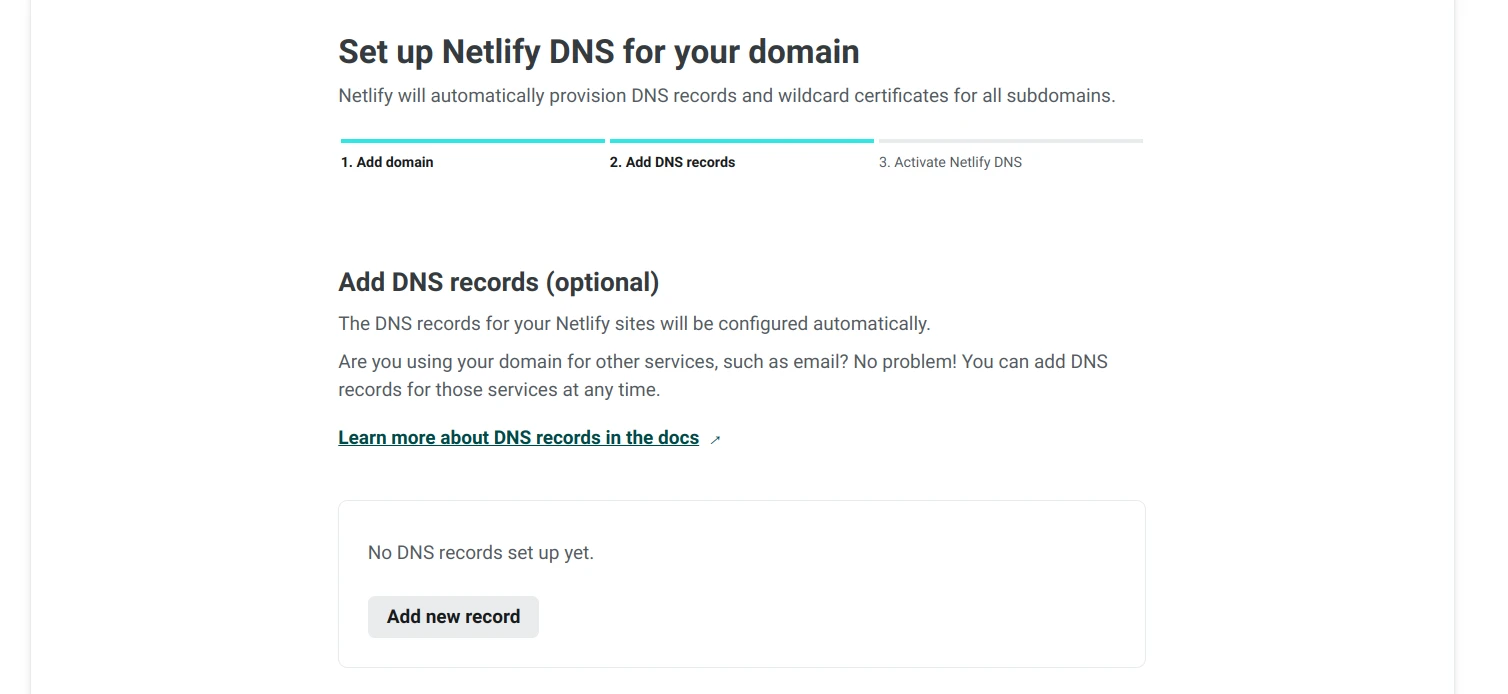
點選Edit Netlify DNS

跳過Add DNS Records

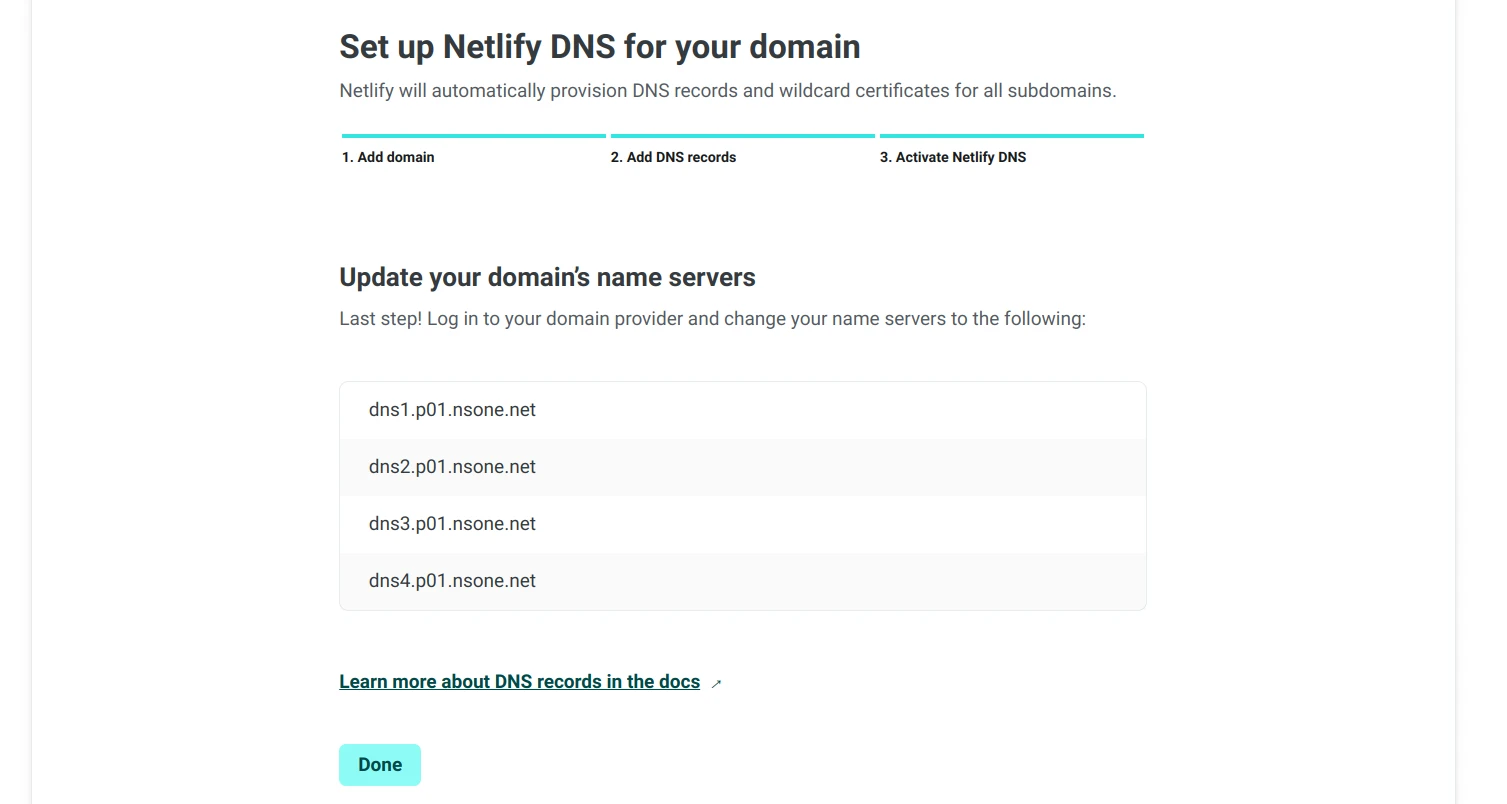
然後將出現的這四組Netlify名稱伺服器記下

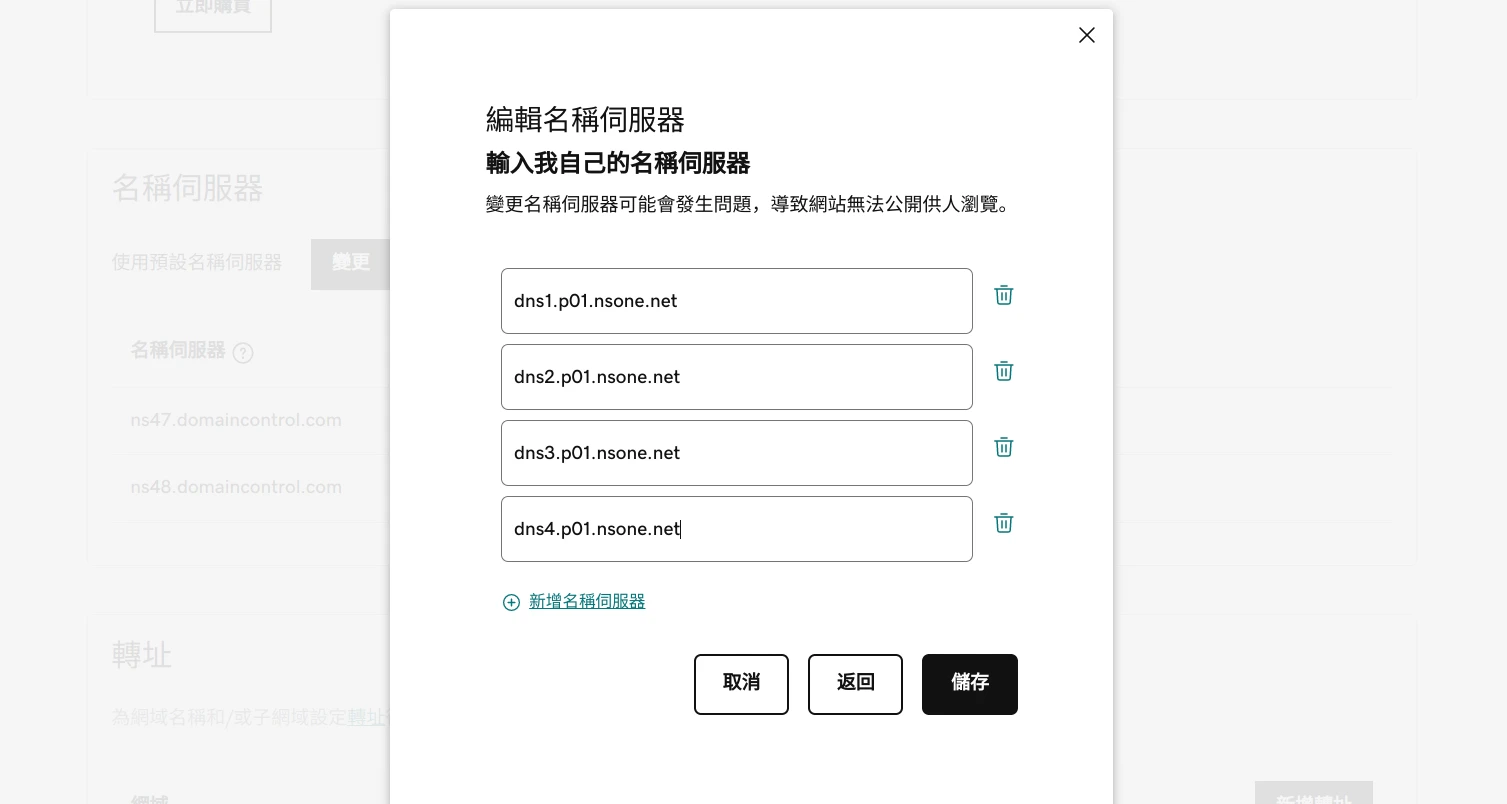
到你的域名託管商提供的管理後台,例如我是GoDaddy,點選編輯網域 → 編輯DNS → 名稱伺服器,新增Netlify提供的名稱伺服器

等個幾分鐘,此域名應該就會連到Netlify部署的網站了。這樣日後就可以打你買的網域來開啟網站,而不用使用
netlify.app的網址。要增加網站曝光度,除了研究SEO優化、多在社群媒體分享自己的網站外,你也可以把網站提交到Google Search Console,增加被搜尋引擎收錄的機會。
延伸閱讀#
要添加更多功能、了解Hugo底層生成網頁的機制,請參閱Hugo官方說明文件。
你也可以到HUGO discourse請求社群成員的幫助。
研究別人的Hugo主題了解Hugo功能也是不錯的學習方式!