這篇文章Ivon示範架設Cloudflare R2當作圖床,再將自己的子網域連接到Cloudflare R2的過程,最後說明如何上傳圖片到R2,並在Hugo文章中嵌入。
1. 背景#
使用Cloudflare R2的好處?#
撰文時Ivon的Hugo網站的文字檔跟圖片放在一起,再用Hugo page bundle的方式插入圖片到文章內。
文章發表方式:在Linux電腦寫好makdown → 推送git儲存庫到Github → 自動部署到託管網站。
但這裡有個問題,中間傳遞的git儲存庫大小會隨時間越來越肥,都是圖片在佔空間,導致部署時間延長。
所以我有了將部份圖片資源另外存放的想法,正好2022年Cloudflare推出了類似Amazon S3的「Cloudflare R2」的物件式儲存服務,適合存放大量資料,也可以當圖床(image hosting)使用。
Cloudflare官方宣稱R2跟S3的API相容,使用者可以使用現有工具上傳檔案。
R2跟S3一樣,沒有儲存容量上限,是以使用量收費,但R2不收傳輸流量(bandwidth)的費用,這點還挺佛的。
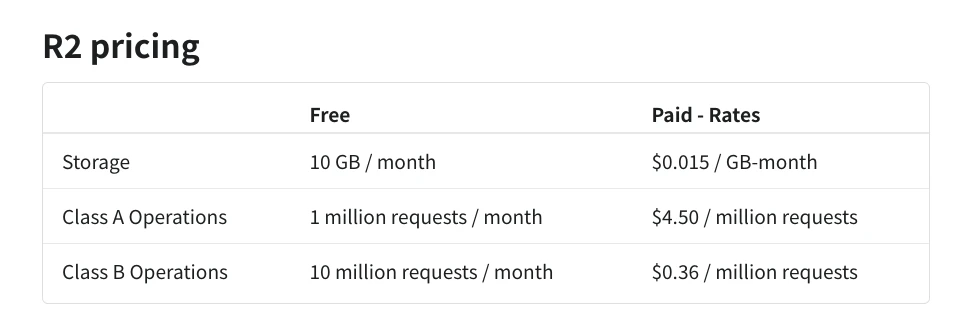
參照Cloudflare R2收費標準,雖然說每月價格5美元起跳,但Cloudflare R2有提供免費額度,若實際使用量沒到收費的閾值,其實是等同免費使用的。詳細價格可以先按R2費用計算機試算看看。
若把網域DNS移交給Cloudflare,就能方便給R2的圖片網址加上HTTPS,且R2會自動吃到Cloudflare全球CDN,讓圖片載入速度更快。
如果是使用的Cloudflare Pages用戶,你說為何不把整個靜態網站檔案放R2?Cloudflare Pages不用錢呀,R2一有讀寫都會計價的。
Cloudflare R2與Cloudflare Images的比較?#
Cloudflare除了物件式儲存服務的R2以外,還推出專為圖片準備的「Cloudflare Images」、針對串流影片準備的「Cloudflare Stream」產品,後二者都是建基在R2上的服務。
單就當圖床的用途,如果只是要單純放圖片,不需要傳輸優化、自動縮小圖片、轉檔操作,那麼用Cloudflare R2就可以了,什麼檔案類型都可以放。
我覺得不需要用到Cloudflare Images,算起來成本也比較貴。
反正我現在上傳圖片都會用webp壓縮一次,兼顧品質和大小,圖片通常不會大到哪裡去。
2. 新增Cloudflare R2 bucket#
首先註冊Cloudflare帳號,進入Cloudflare後台,點選新增網站,把你網域的DNS伺服器移交給Cloudflare(不用轉移整個網域,DNS就好)
點選左欄的R2

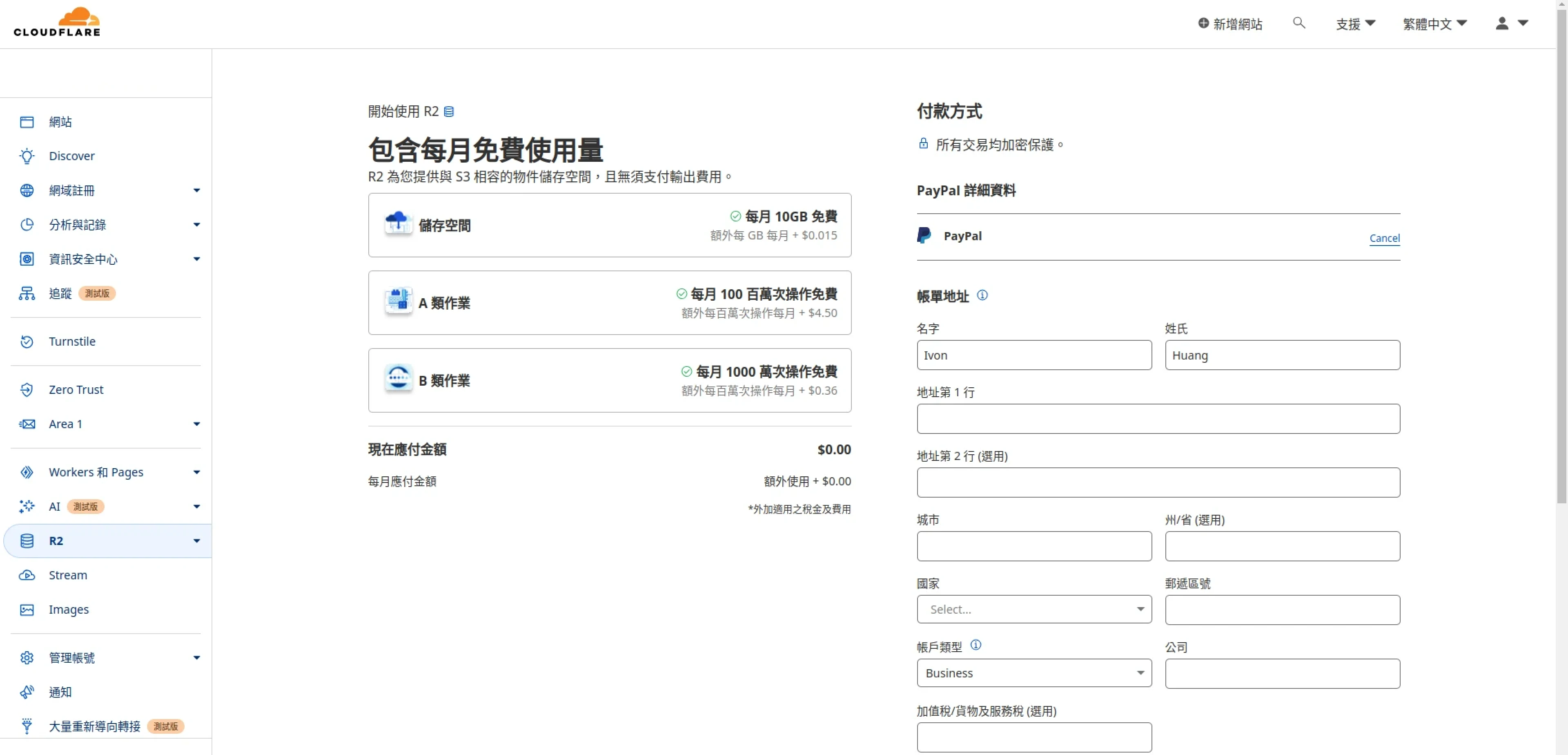
一開始得先輸入信用卡資訊才可以使用R2,用Paypal付也行。它會在你真的使用R2後才收費。

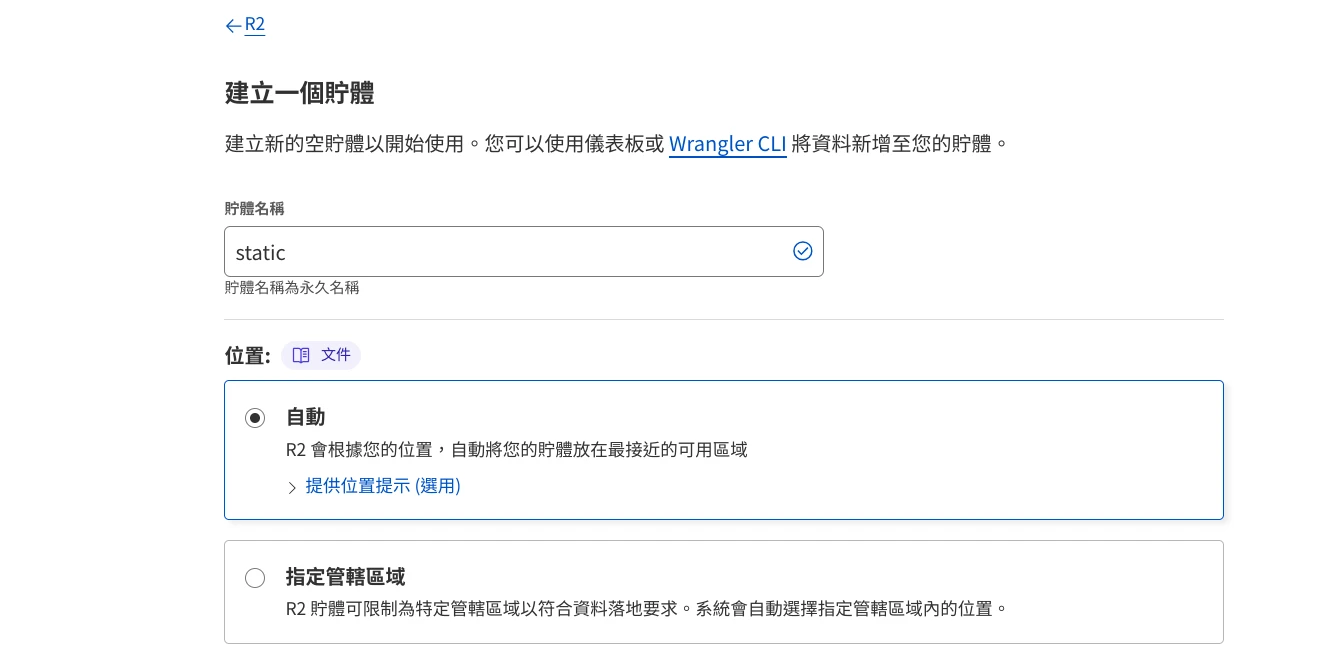
點選建立貯體(bucket)

取個全小寫的名字,並設定自動讓Cloudfalre選取區域最近的伺服器

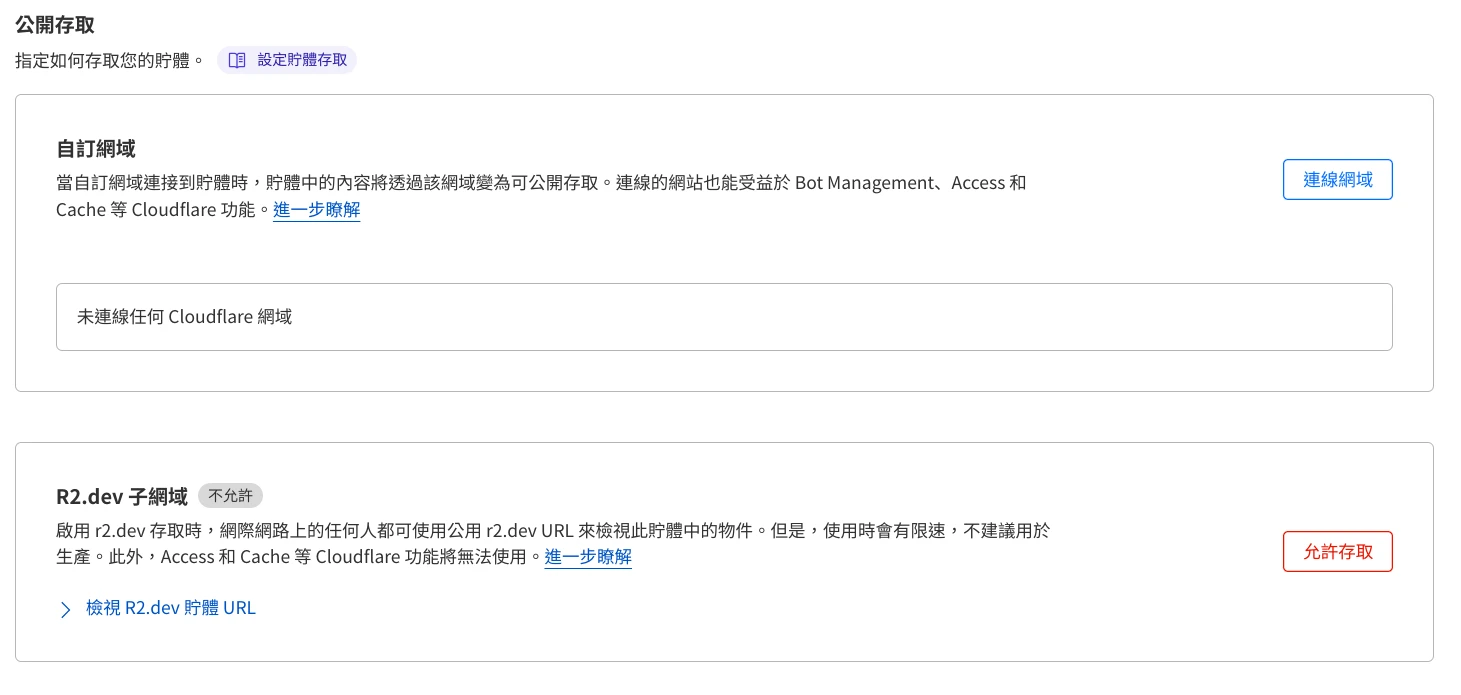
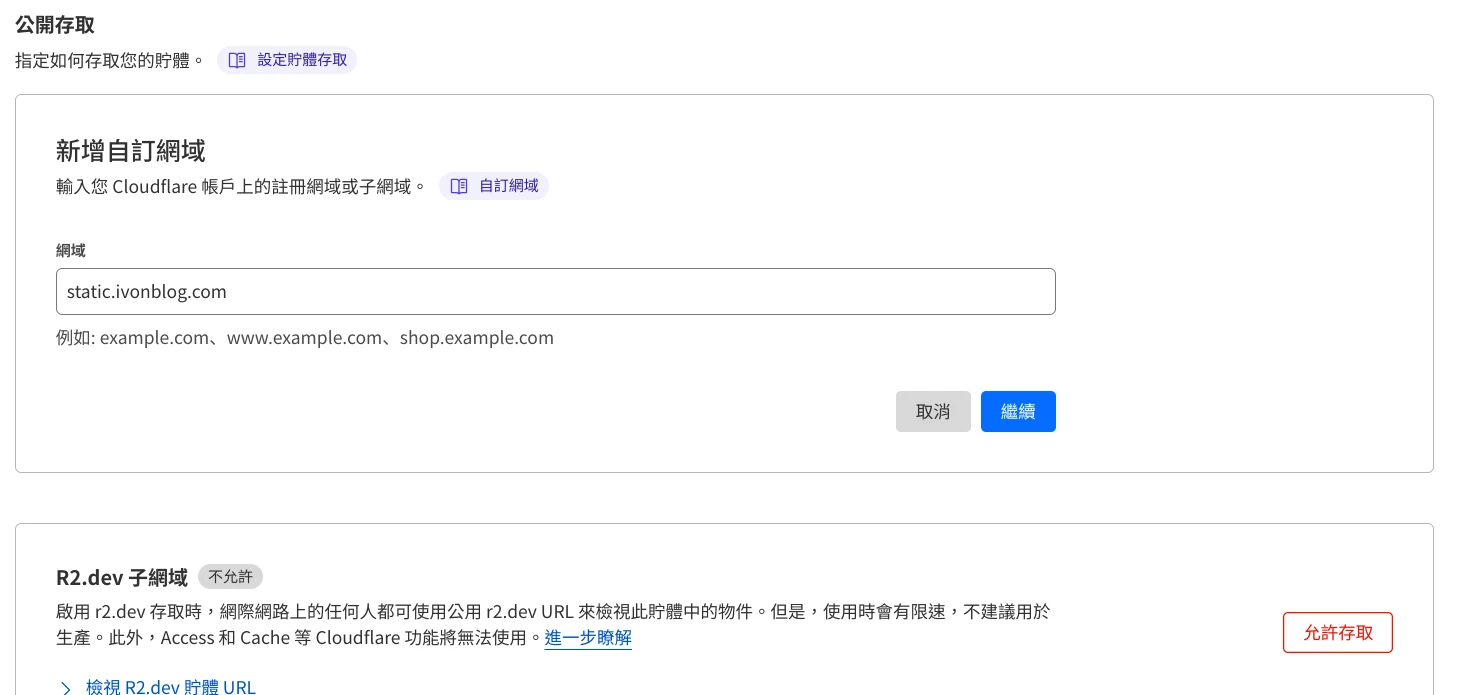
建立之後點選設定,在公開存取下方設定自訂網域,點選連線網域

輸入你域名的子網域,取名可以取「cdn」或者「static」

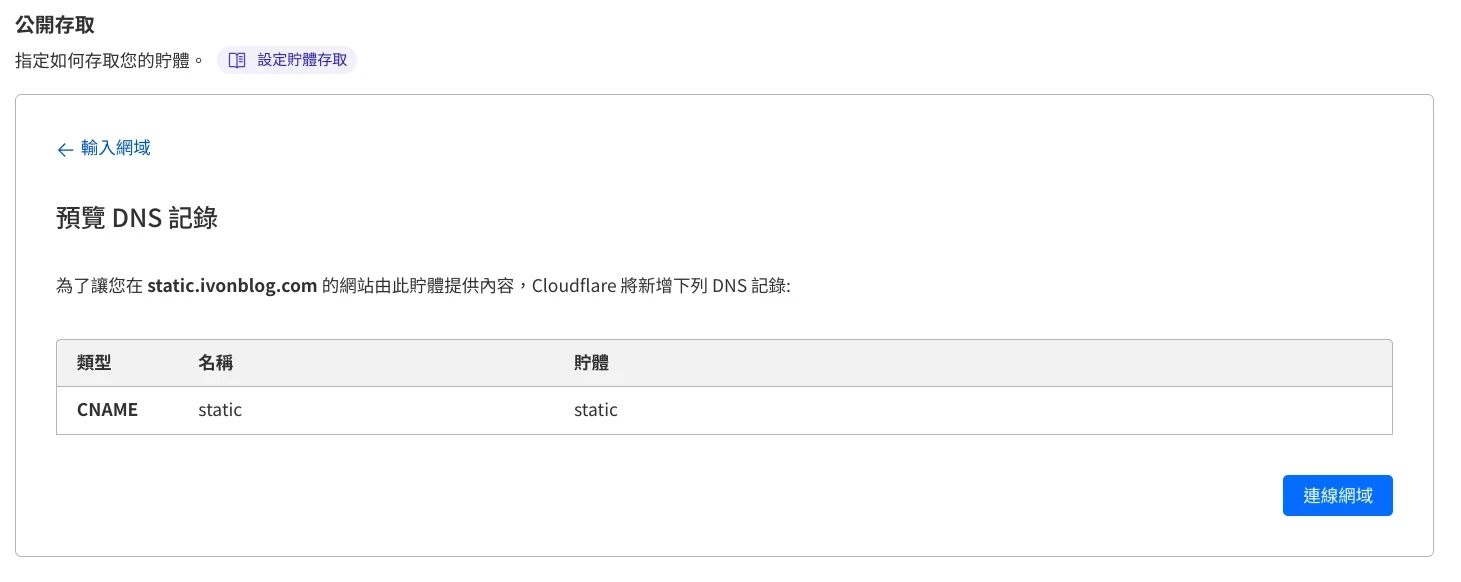
由於DNS紀錄已移交給Cloudflare,它會自動新增CNAME規則,讓子網域指向R2 bucket

在那之後,用瀏覽器開啟剛剛新增的子網域,會看到404,這是正常的,表示子網域已經成功接上Cloudflare R2了

3. 上傳檔案到Cloudflare R2#
Cloudfalre R2網頁是可以拖拉上傳啦,不過界面太陽春,我會另外用工具。
Cloufdlare R2跟Amazon S3的API相容,可以沿用Amazon的命令行工具aws-cli來上傳。
我使用Linux桌面,個人覺得最符合我工作流程的方法是用「rclone」指令上傳。有需要再透過rclone mount掛載Cloudflare R2成為本機目錄,方便用KDE或GNOME的檔案管理器存取檔案。
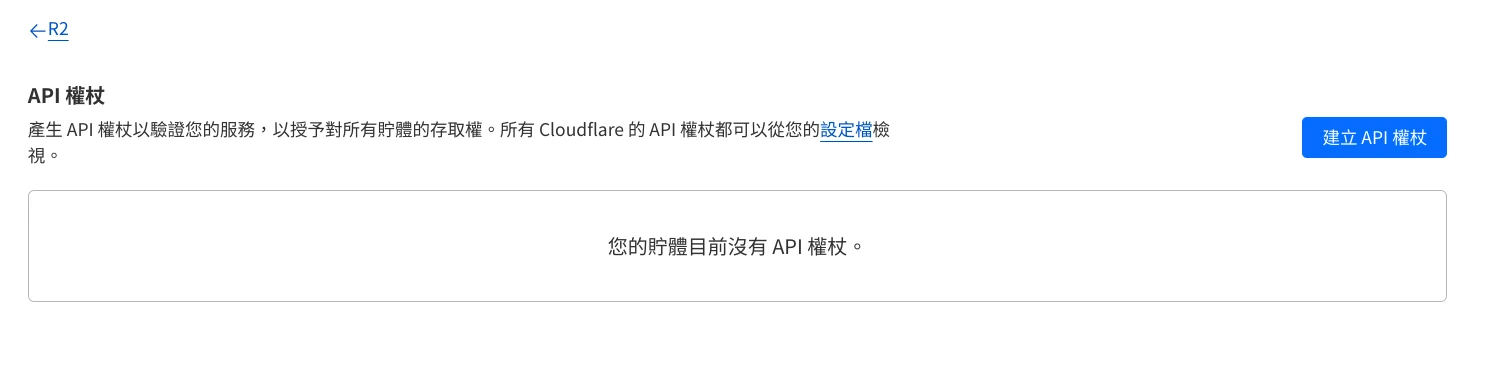
參見Configure aws CLI for R2,到Cloudflare後台的R2頁面,點建立API權杖

權限設定為系統管理員

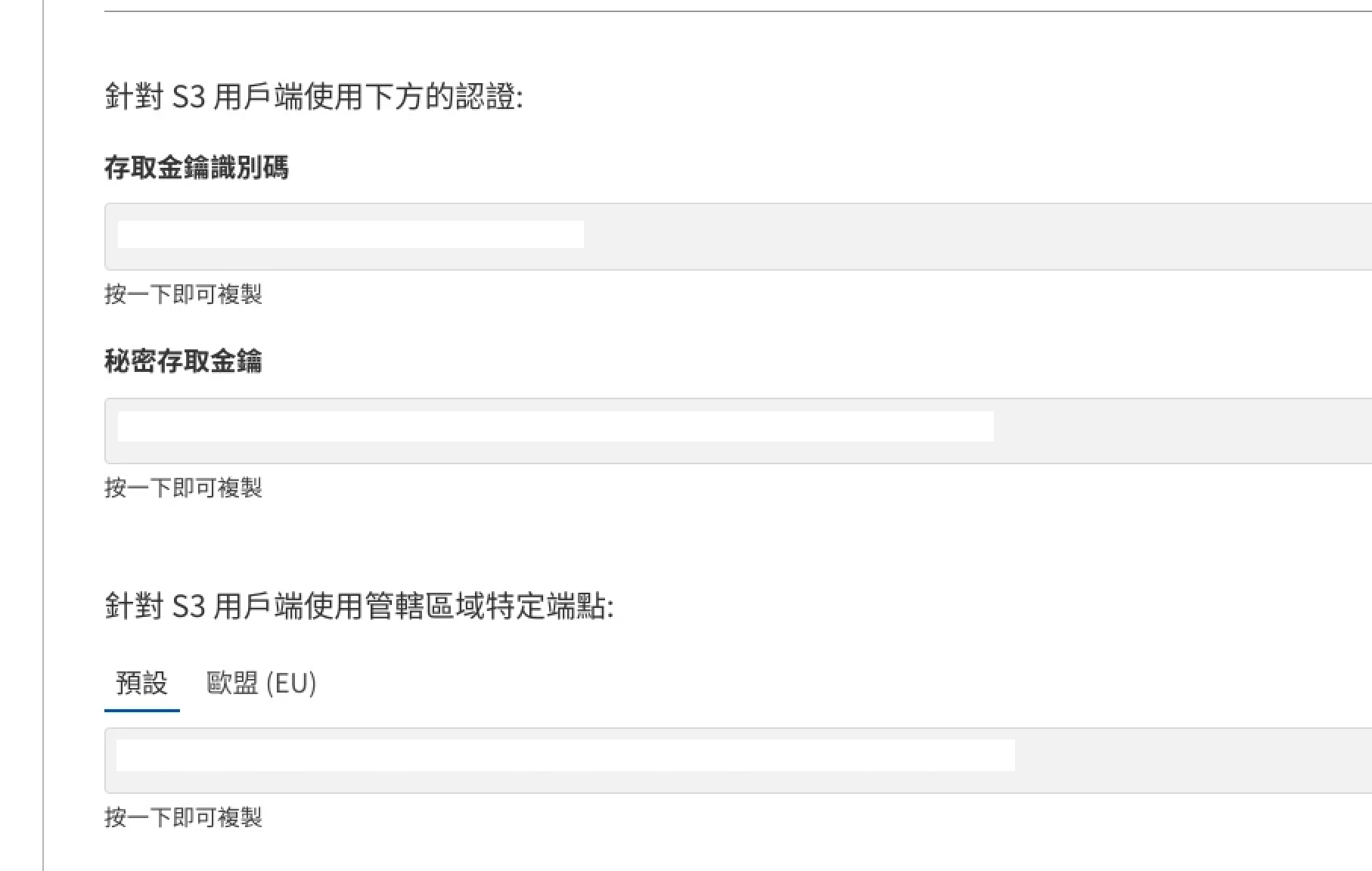
將該網頁全部的數值都記下來,日後不會再出現了。

用Linux套件管理器安裝rclone
編輯rclone設定檔
~/.config/rclone/rclone.conf,新增設定檔[cloudflarer2],把剛剛得到的S3金鑰識別碼(ID)、秘密存取金鑰(Secret)、端點(Endpoint)填進去。設定檔填寫的時候不需要加上" ",只要數字就好。
[cloudflarer2]
type = s3
provider = Cloudflare
access_key_id = 金鑰識別碼
secret_access_key = 秘密存取金鑰
endpoint = 端點
acl = private
- 嘗試列出Cloudflare R2遠端檔案
rclone ls cloudflarer2:/
- 上傳檔案指令,這個指令會將
Pictures目錄下的所有檔案(不包含Pictures目錄)上傳到Cloudflare R2的指定路徑,若路徑不存在它會自動新建。
rclone copy -v "~/Pictures/" "cloudflarer2:/static/路徑/"
- 若要掛載Cloudflare R2遠端目錄到本機:
rclone mount "cloudflarer2:/static/路徑/" "/mnt/cloudflarer2"
- 如此一來便可以用Linux的檔案管理器管理R2上的檔案了

4. Hugo文章嵌入Cloudflare R2的圖片#
沒什麼特別的,因為已經把R2連到我的子網域,用markdown貼網址就行。
假設上傳一張test.webp到R2根目錄,圖片網址就是子網域+檔案名稱:

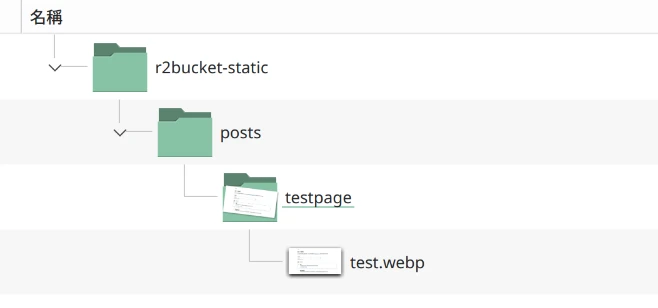
不過我有給圖片建立目錄,對應Hugo網站下的page bundle結構,這樣我比較知道這張圖片隸屬於哪篇文章。以下面的例子來說,圖片網址會變成https://static.ivonblog.com/posts/testpage/test.webp