文生圖(Text to image),這是ComfyUI預設的生圖模式。
點選ComfyUI網頁左上角Workflow → Browse Templates → Text to Image,載入文生圖工作流的範本。
快捷鍵:網頁點選右鍵新增節點。拖動線條調整節點的連接方式。滑鼠滾輪縮放畫面。
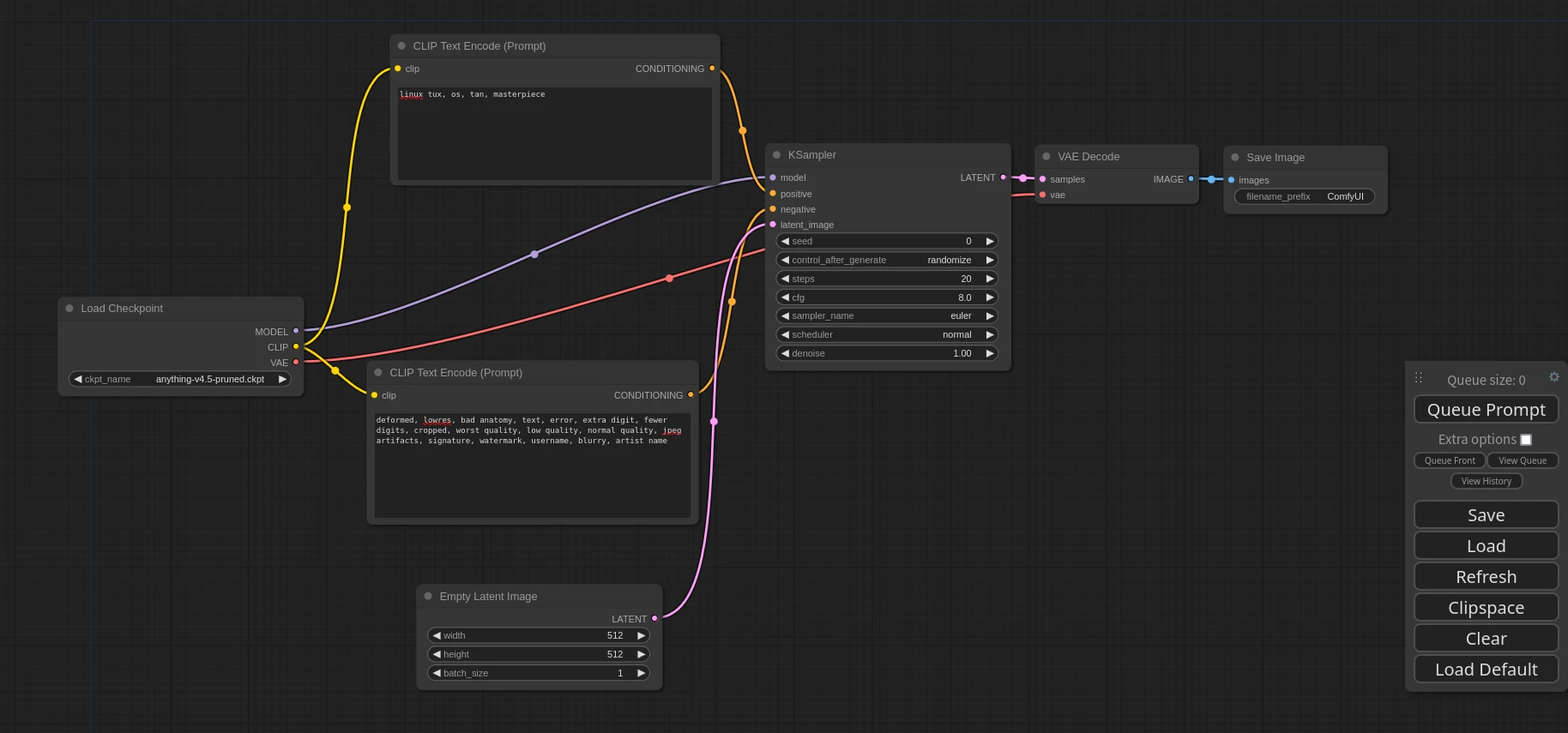
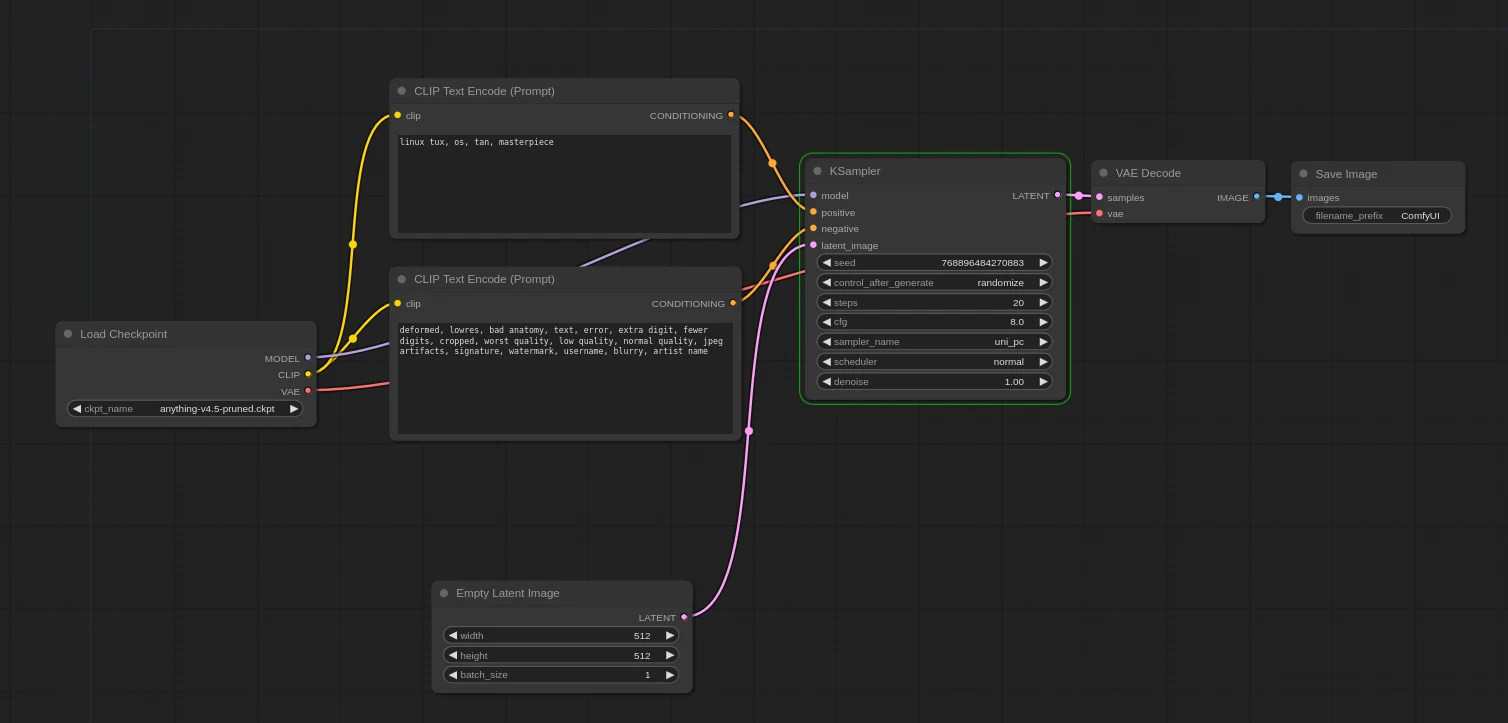
以最簡單的圖生圖來說,我們的圖要這樣拉。

從左到右,每個節點都代表一個「步驟」。我們觀察一下這些節點做了什麼。
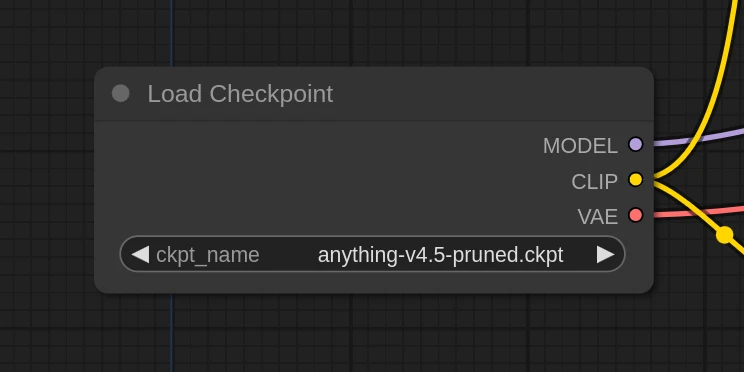
最左邊第一個Load Checkpoint,就是選取要使用的ckpt模型

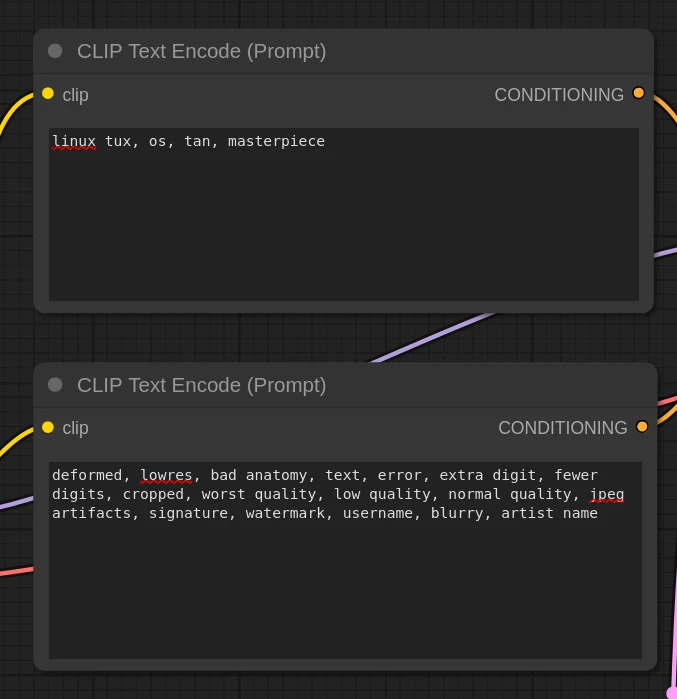
再看連結著CLIP節點的CLIP Text Encode,即是提示詞(prompts)的欄位,在這二個框框填入正向與負向提示詞

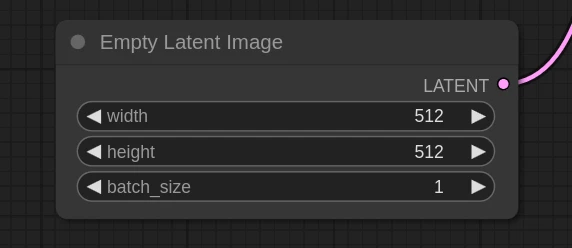
下方的Empty Latent Image控制最終生圖的長寬

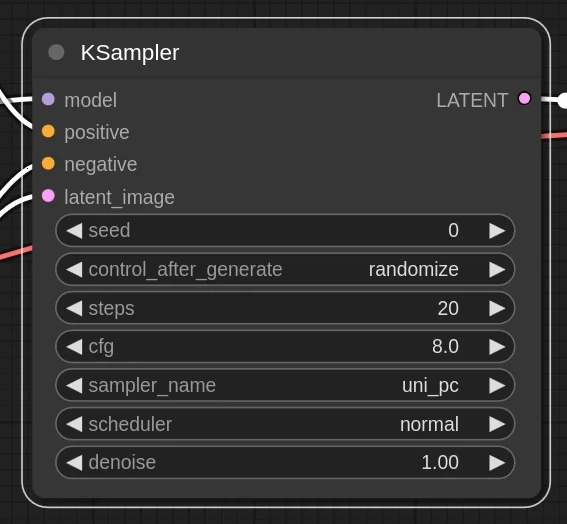
再往右邊,KSampler就是你要使用的取樣器了,步數(step)我們使用20,採樣器(sampler)維持預設的euler。

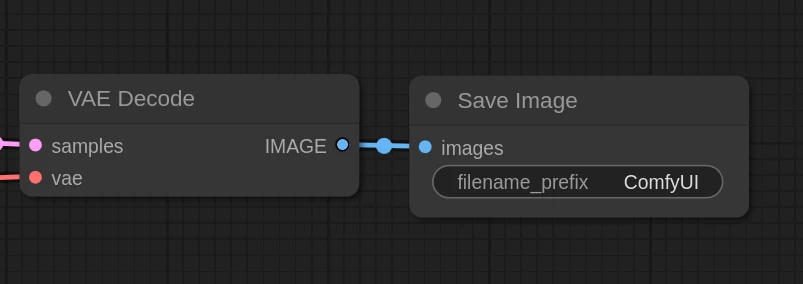
最右邊的就是套用VAE,最終產出圖片

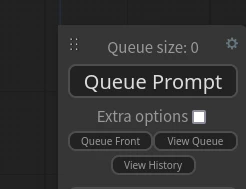
要開始跑生圖流程,點選網頁右邊的Queue Prompt

它就會開始跑了…目前跑到哪一步,那個框框就會亮起來。如果生圖卡住,請瞄一下終端機輸出的訊息。

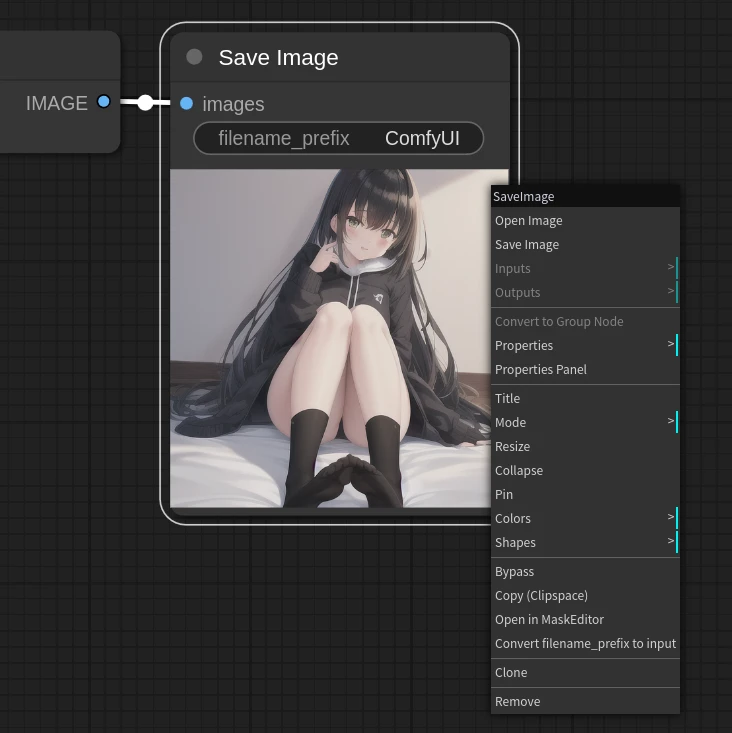
跑完後最右邊的框框就會出現圖片,右鍵存檔

欲儲存目前的工作流程,點選網頁右邊的Save,儲存成json。日後可以用Load還原。