Convert Blogger posts to Hugo site.
針對想要從Google Blogger搬家到自架靜態網站的用戶,一定會遇到文章難以轉移的問題吧?
這篇文章討論解法。
Let’s make a great escape!
1. 問題#
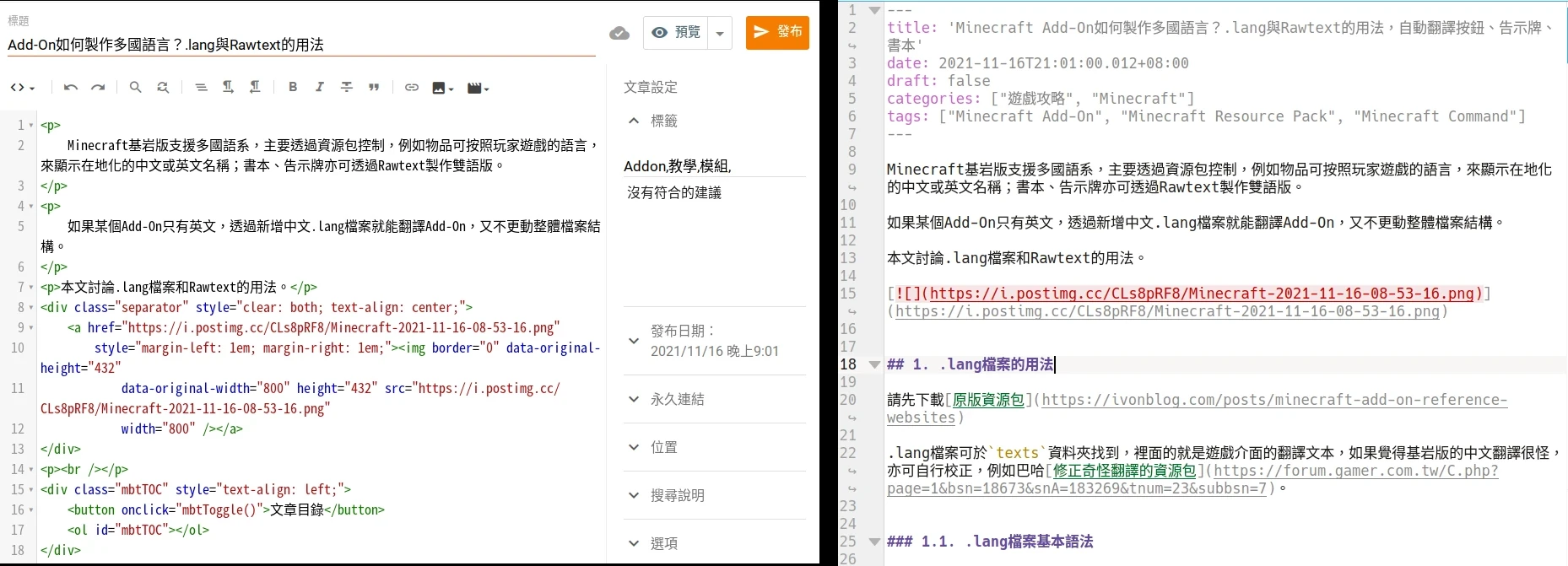
Hugo/Jekyell/Hexo使用的文章格式都是Markdown,但Blogger的文章是HTML加上自己的CSS,不能直接貼到Markdown。
縱然Blogger有提供網誌匯出工具,但你只會得到一個「XML嘔吐物」而已!
嘔吐物這個趣味講法是在Yodalee’s Note看到的。
所以,我們得使用工具轉換。
Hugo官網Migrate to Hugo列出了許多第三方開發的轉換器。
這個工具寫的不錯,支援Blogger與Wordpress網站。除了文章內嵌的iframe(影片、JavaScript元件)和表格以外,每篇文章都會轉成Hugo的格式。
2. 使用轉換器批次將XML轉成Markdown檔#
git clone https://github.com/palaniraja/blog2md.git
cd blog2md
npm install- 執行指令,在b後面輸入XML檔案路徑,還有輸出路徑
node index.js b "/home/user/Downloads/blogger.xml" "/home/user/out"這個程式會把所有的文章和草稿全部轉成Markdown格式,一篇文章一個檔案,留言則是另存一個檔案。文章的標題和日期會自動轉成frontmattter,內文則是從HTML變成Markdown語法。
不過,這個程式似乎會漏掉一些文,最好手動確認Blogger文章數量與實際輸出的Markdown檔案數量。
需要手動介入處理的為:
- 圖片文章內嵌的圖片。如果放在圖床的可以不用理會,但
blogger.googleusercontent.com/img/網址的圖片仍是放在Blogger伺服器,最好找其他地方上傳。 - 內嵌的影片連結需要重貼,例如Youtube嵌入影片、Github Code Block、Google文件
- HTML表格
- 站內連結
- 其他JavaScript程式和CSS元素