Customizing a Hugo theme by overriding layouts.
本篇文章不是講如何開發Hugo主題,而是如何安全修改現有的Hugo主題,達到新增功能的目的。
1. 不要直接修改Hugo主題檔案#
在建立Hugo網站的教學文章有說過如何用Hugo架設靜態網站,其中提到每個網站都至少會裝一個Hugo主題。
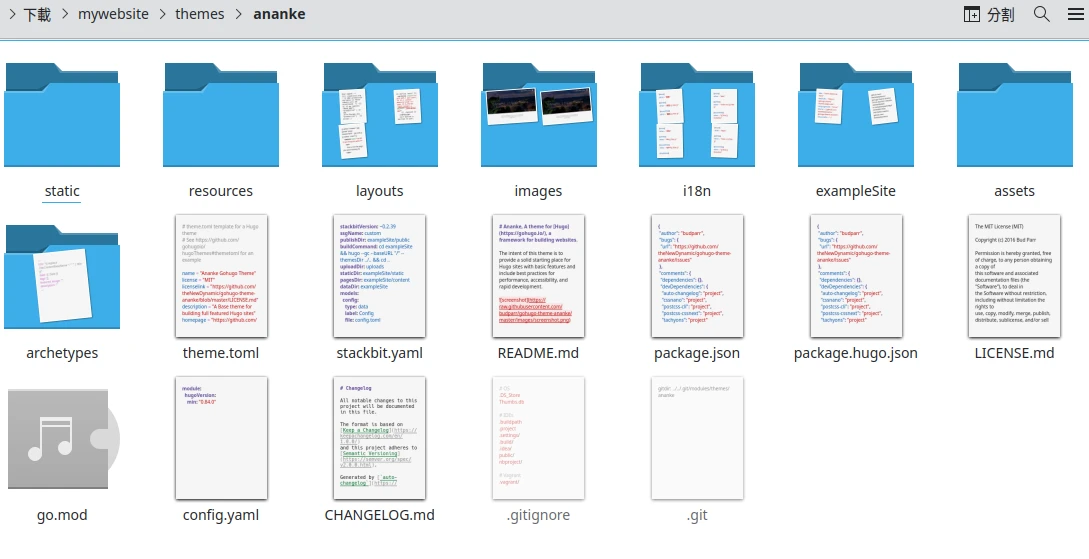
例如下圖的Ananke主題,它會安裝到網站的themes/ananke目錄
但是,有時很難找到一次滿意的主題:這個主題的排版我喜歡但是功能太少…這個主題排版很亂但是有些功能我喜歡…
又因為Hugo的主題都是明碼儲存,如果你稍微懂一點HTML和JS,肯定會手癢想要修改安裝的主題的程式碼,加一些新功能上去。

不,不要這樣做,直接改主題程式碼,萬一以後主題要更新呢?所作的變更要手動合併,太麻煩了。
這時請用Hugo內建的覆寫功能來修改主題。
2. 使用Hugo的覆寫功能#
Hugo可以用根目錄的同名檔案覆寫主題的程式碼或圖片檔,Hugo會優先載入位於網站根目錄的程式碼。
- 通常
themes目錄的Hugo主題會有以下目錄:
.
├── archetypes
├── assets
├── i18n
├── images
├── layouts
├── resources
├── static- 而你的Hugo的網站根目錄架構長這樣,怎麼樣,是否很類似?
.
├── archetypes
├── assets
├── content
├── data
├── layouts
├── public
├── resources
├── static
└── themes就以
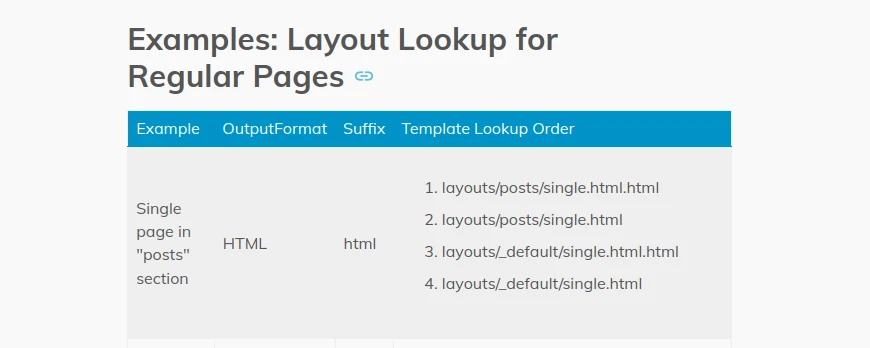
single.html這個檔案來說,根據Hugo官方文件,Hugo會優先找網站根目錄下的layouts/single.html檔案載入,其次才會去找layouts/_default/single.html。並且,網頁根目錄的layout優先度比themes/layout的優先度要高,這代表我們自定義的檔案會優先讀取到。
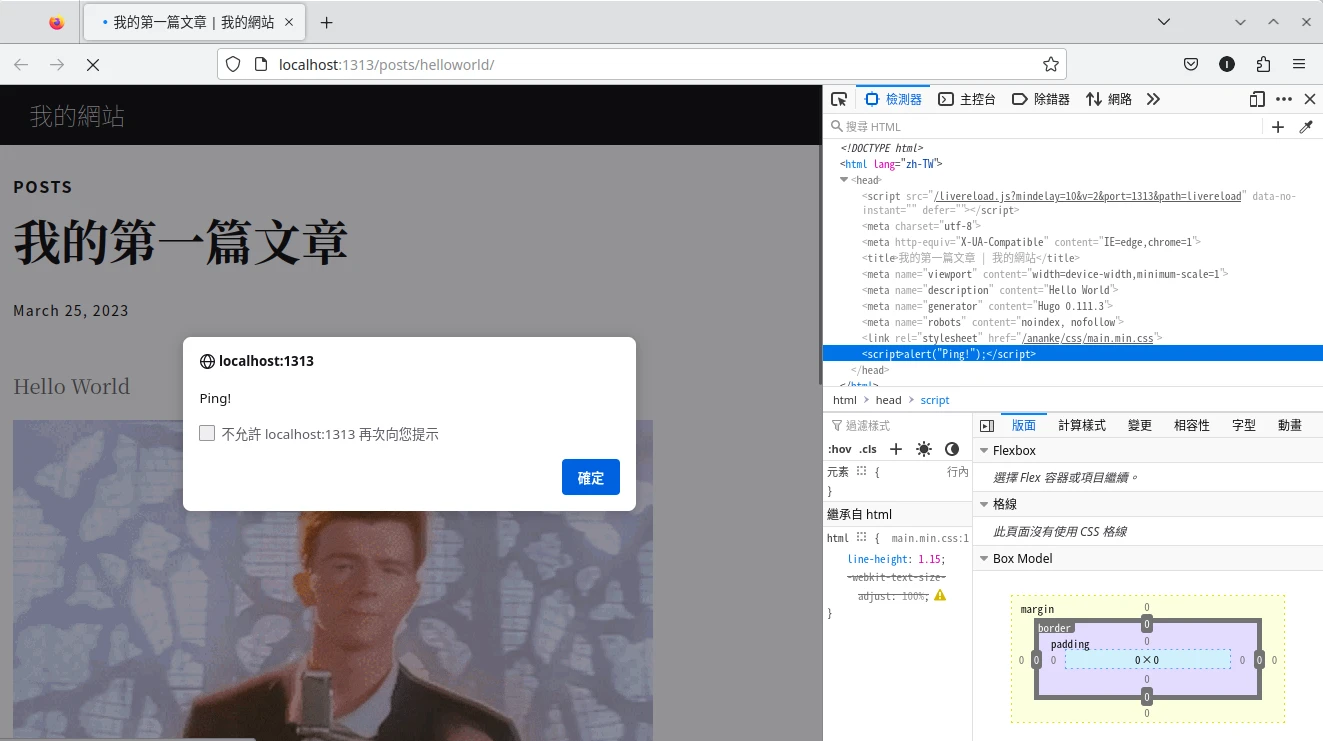
假設我想要在每個頁面都加入一個JS對話框的指令碼
<script>
alert("Ping!");
</script>按照Ananke主題作者的設計,我們可以直接覆寫
themes/ananke/layouts/partials/site-scripts.html這個檔案。但注意每個主題有不同的設計方式,新增功能前還是要研究一下它的架構。切換到Hugo網站根目錄
cd mywebsite- 將
singel.html複製到Hugo網站根目錄下的同名目錄layouts/partials/,沒有的話自己新增。
mkdir layouts/partials
cp themes/ananke/layouts/partials/site-scripts.html layouts/partials/site-scripts.html- 然後再修改
layouts/partials/site-scripts.html,把程式碼插進去
{{/* For Users's overwrite */}}
<script>
alert("Ping!");
</script>- 使用
hugo server -D指令預覽網頁,成功看到插入的指令碼生效。