「Cloudflare Pages」是Cloudflare公司於2021年推出的serverless與JAMstack應用程式部署平台。
Ivon認為它有如下優點:
- 將網站部署到Cloudflare的全球CDN節點,加快網站存取速度。
- 不收流量費,每月不限制流量。這點蠻殺的,Github Pages都不敢給出這種保證。與其說是流量無上限,不如說Cloudflare的流量閾值設得很高吧。
- 免費方案,網站容量不限大小,網站檔案上限20000個,單一檔案上限25MB,每月建置500次。
- 可搭配自家的Cloudflare R2產品存放容量較大的檔案,擺脫檔案大小限制,例如架個Cloudflare R2圖床。
- 提供免費域名,支援自訂域名
- 相容Hugo、Hexo、Jekyll、Gatsby、Next.js、Angular等多種網站框架
Cloudflare Pages很適合用來部署靜態網站,本文以Hugo為例子。
1. 部署過程#
我曾經用過的配置:在本機初始化Hugo儲存庫 → 推送原始碼到Github(這個儲存庫可以是私人的) → Cloudflare Pages拉取Github的網站原始碼,建置公開網頁。
建議要長期經營網站的話,準備一個域名,並把DNS伺服器指向Cloudflare的主機。
2. 設定Cloudflare Pages的建置指令#
新增一個Hugo網站,並設定好Github儲存庫
到Cloudflare Pages註冊帳號,登入後台
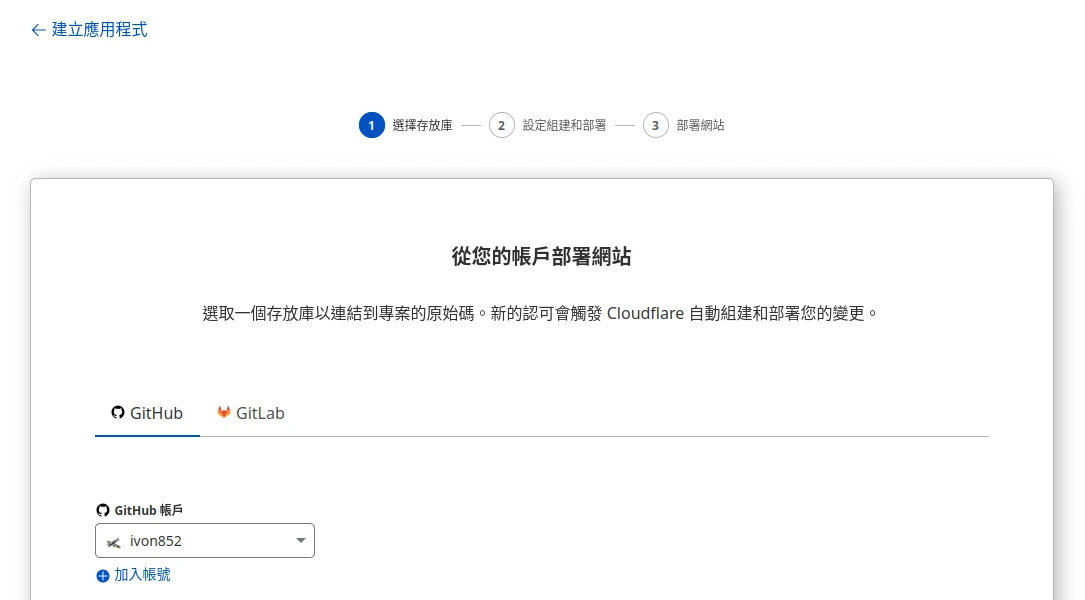
選取左側的Workers & Pages頁面,新增專案

授權登入Github帳號,選取你的Hugo Github儲存庫

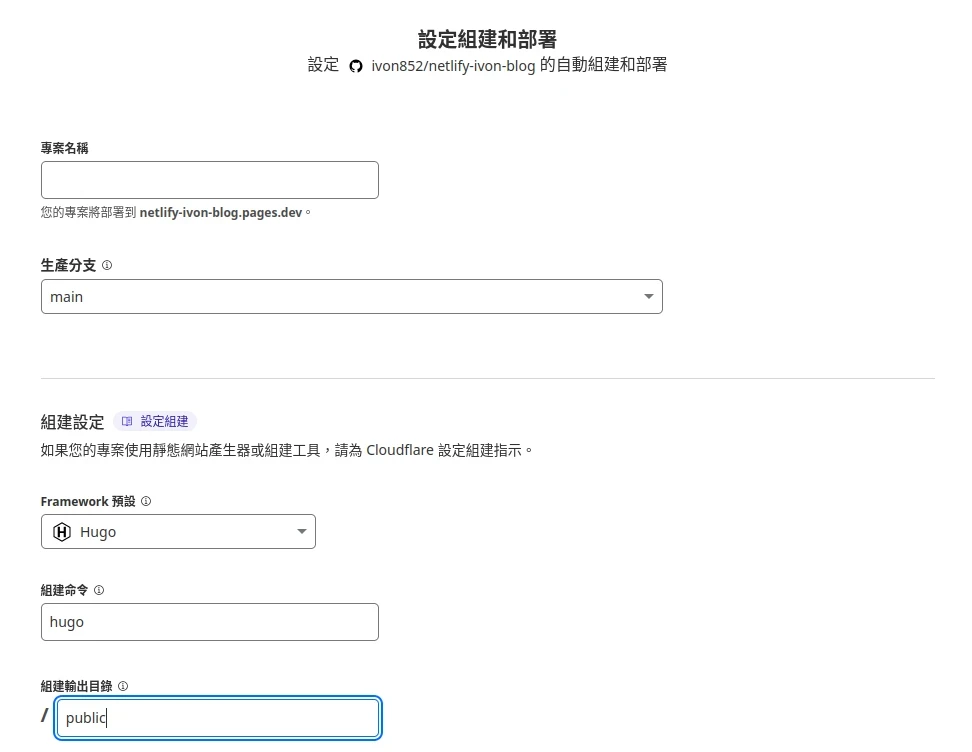
框架選Hugo,並設定建置網頁的指令為
hugo
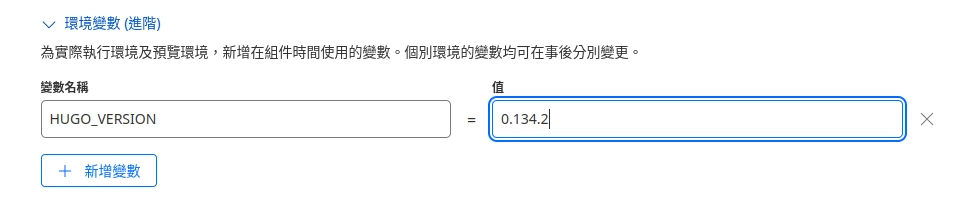
建置指令下方需要設定環境變數,這裡使用
HUGO_VERSION指定Hugo版本,最好跟你在電腦本機使用的Hugo版本一致
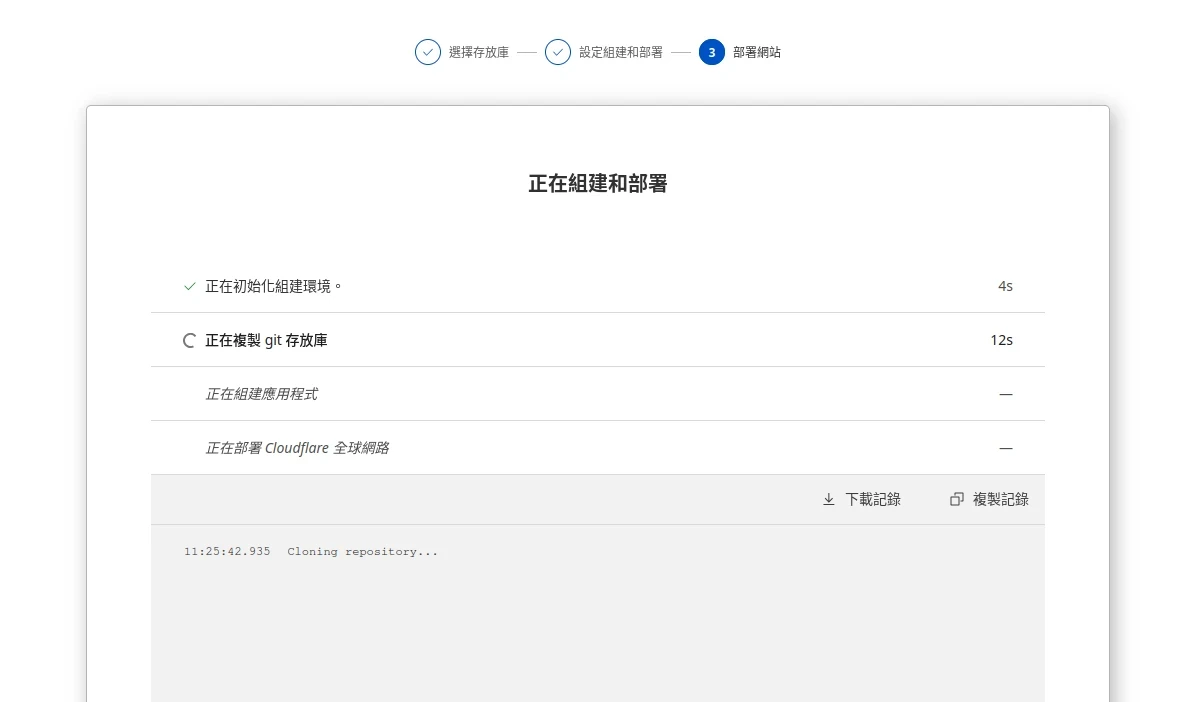
之後,嘗試git push推送變更到Github,便會觸發Cloudflare Pages的建置了

建置後後會產生一個
*.pages.dev網址,點進去就能預覽Cloudflare Pages的網站
3. 將域名DNS指向Cloudflare#
將域名與Cloudflare Pages的接上線,供公眾存取。
如果你的域名不是在Cloudflare買的不用整個遷移過去,只要將DNS伺服器指向Cloudflare的就行了。
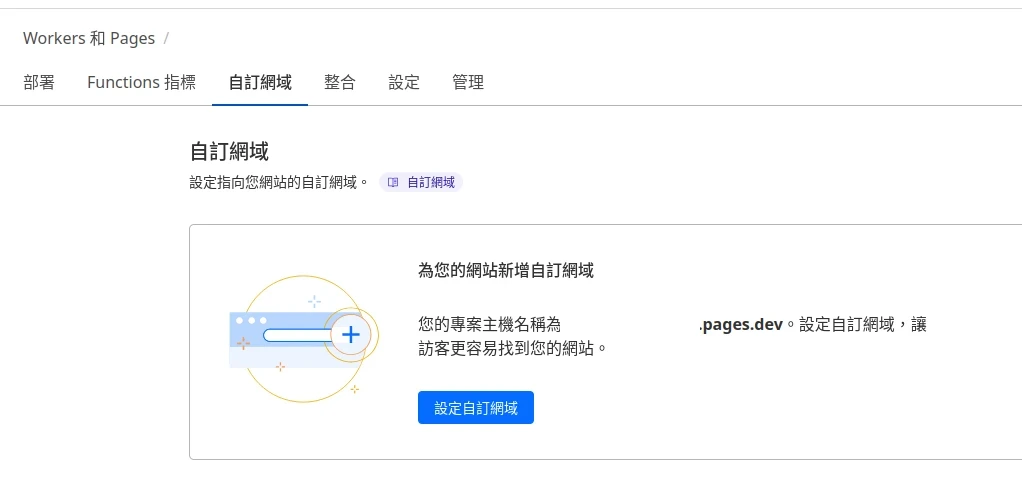
點選Cloudflare Pages設定 → 自訂網域,依照指示設定DNS伺服器