Drawing syntax binary trees usign Mermaid and Joplin.
語言學有一門分支叫做句法學(Syntax),因為我畫圖出來的字很醜,所以想用電腦產生樹狀圖。
我不想用Draw.io來拉線,而是利用Mermaid.js套件,設計宗旨很像Markdown的套件,強調用簡單的語法就能畫出各種圖表。
那麼程式化的產生樹狀圖應該可以吧?
這樣我就能在iPad的Joplin裡面邊寫筆記,邊打字畫圖了。
1. 實際操作#
Mermaid版本10.9.1
我採用的理論是 Minimalist Syntax: Exploring the Structure of English (2004)這本書裡面的樹狀圖,採取極簡主義,所有的單位都是二元分叉。多餘的元素,除非是Null節點,否則就刪除。
例如這是一句簡單的直述句:
Ivon takes a note.
一行式的括號寫法如下,每個中括號包含一個節點,每個節點下面的中括號就是它的分叉節點。
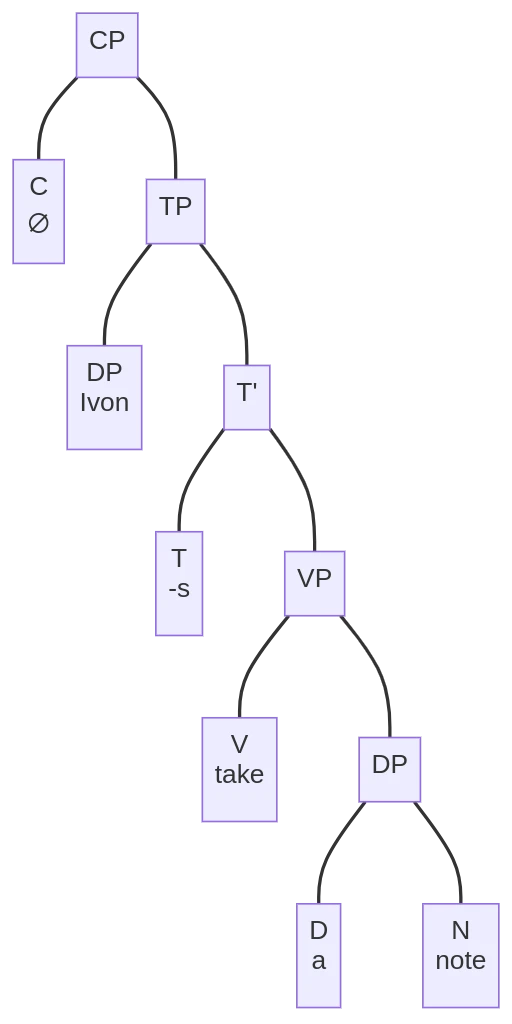
[CP[C ∅] [TP [DP Ivon] [T' [T -s] [VP [V take] [DP [D a] [N note] ] ] ] ] ]
如果畫成樹狀圖,Mermaid程式碼如下:
flowchart TD
CP[CP]
CP --- C[C
∅]
CP --- TP[TP]
TP --- DP[DP
Ivon]
TP --- T'[T']
T' --- T[T
-s]
T' --- VP[VP]
VP --- V[V
take]
VP --- DP_Obj[DP]
DP_Obj --- Det[D
a]
DP_Obj --- N[N
note]
結果

有了基本的雛形,那麼來試試進階的。
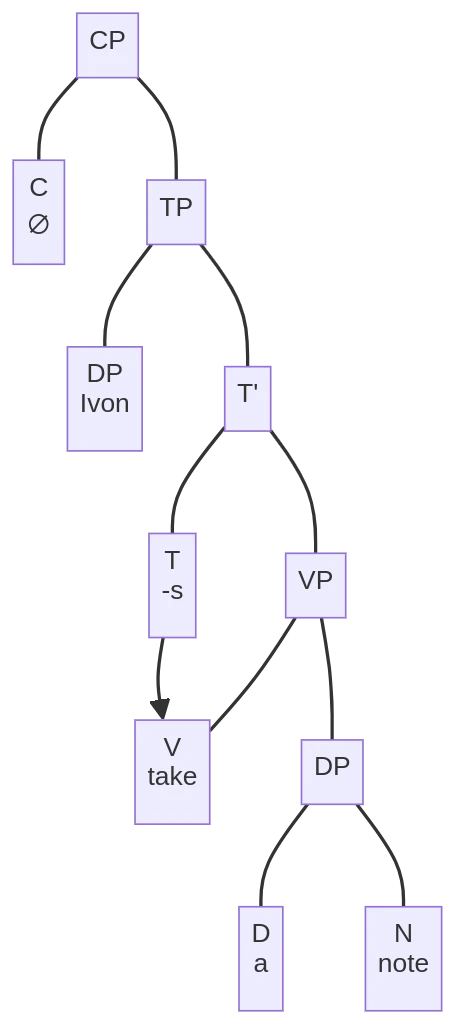
若要表示head movement的移動過程,因為這裡是現在式,所以要在T節點畫一個箭頭指向V的節點。Mermaid程式碼:
flowchart TD
CP[CP]
CP --- C[C
∅]
CP --- TP[TP]
TP --- DP[DP
Ivon]
TP --- T'[T']
T' --- T[T
-s]
T' --- VP[VP]
VP --- V[V
take]
VP --- DP_Obj[DP]
DP_Obj --- Det[D
a]
DP_Obj --- N[N
note]
T --> V ~~~ T
結果

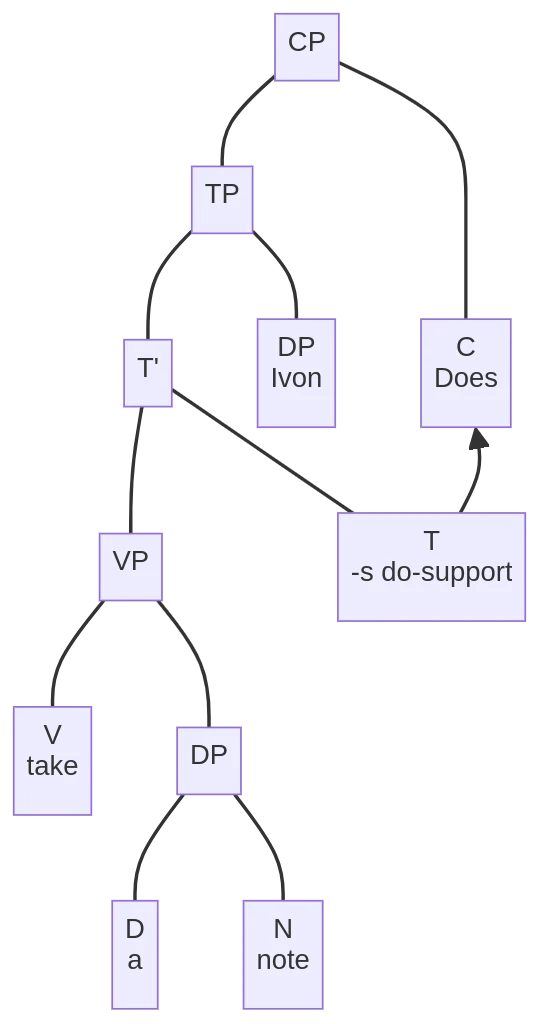
如果我們把它改成疑問句,用箭頭表示移動到句首的do support
Does Ivon take a note?
結果長這樣

問題大了,句子階層….亂掉了,C是跟TP同一層的,卻被箭頭拉了下來。雖然從分支圖來看C還是跟TP同一層,可是視覺上看起來很詭異。還有節點不能控制在左還是右
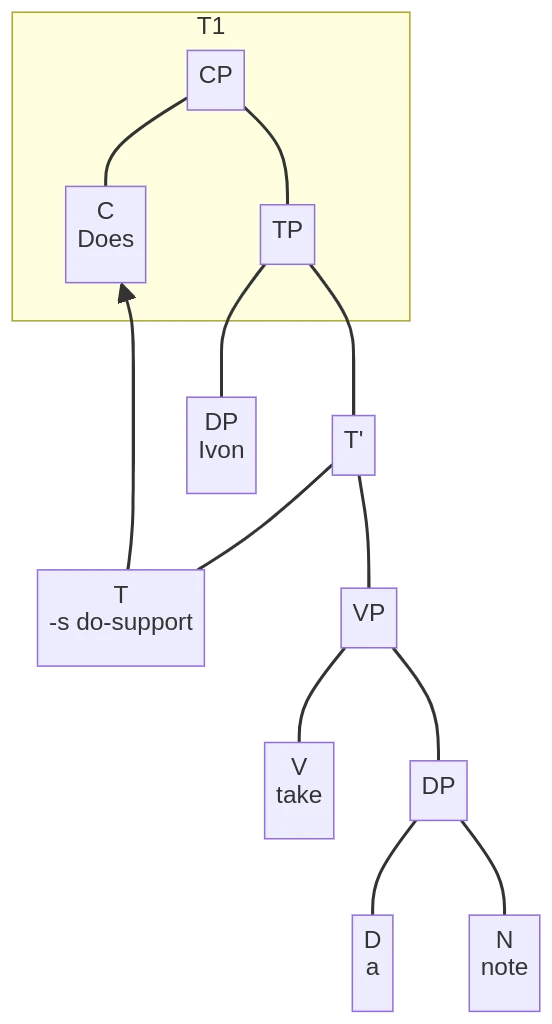
這個問題可以用subgraph解決,強制C和TP在同一層。再調整一下節點順序,使T在左邊,VP在右邊:
flowchart TD
subgraph T1
CP[CP]
CP --- C[C
Does]
CP --- TP[TP]
end
TP --- DP[DP
Ivon]
TP --- T'[T']
T' --- T[T
-s do-support]
T' --- VP[VP]
VP --- V[V
take]
VP --- DP_Obj[DP]
DP_Obj --- Det[D
a]
DP_Obj --- N[N
note]
T --> C ~~~ T
這樣圖就正常了。

繼續討論其他句子的畫法。
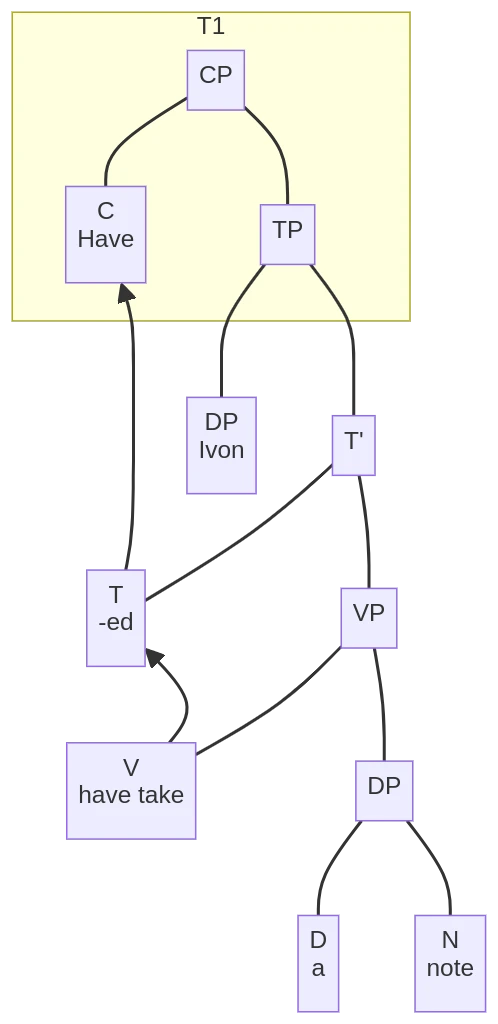
如果改成完成式:
Has Ivon taken a note?
Mermaid程式碼:
flowchart TD
subgraph T1
CP[CP]
CP --- C[C
Have]
CP --- TP[TP]
end
TP --- DP[DP
Ivon]
TP --- T'[T']
T' --- T[T
-ed]
T' --- VP[VP]
VP --- V[V
have take]
VP --- DP_Obj[DP]
DP_Obj --- Det[D
a]
DP_Obj --- N[N
note]
T --> C ~~~ T
V --> T ~~~ V
結果:

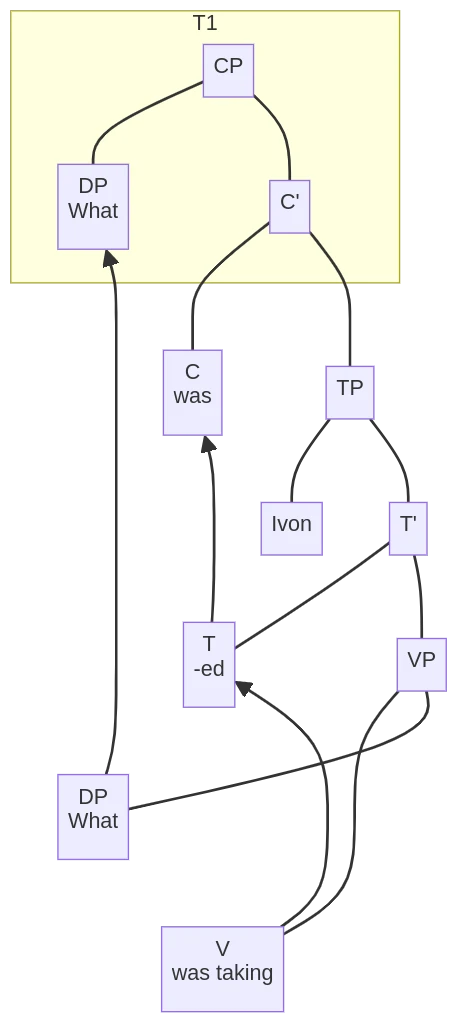
接著改成wh疑問句,應有箭頭表示head-movement和wh-movement:
What was Ivon taking?
Mermaid程式碼:
flowchart TD
subgraph T1
CP[CP]
CP --- DP[DP
What]
CP --- CBar[C']
end
CBar --- C[C
was]
CBar --- TP
TP --- DP2[Ivon]
TP --- TBar[T']
TBar --- T[T
-ed]
TBar --- VP[VP]
VP --- V[V
was taking]
VP --- DP3["DP
What "]
V ---> T ~~~ V
T ---> C ~~~ T
DP3 --> DP ~~~ DP3
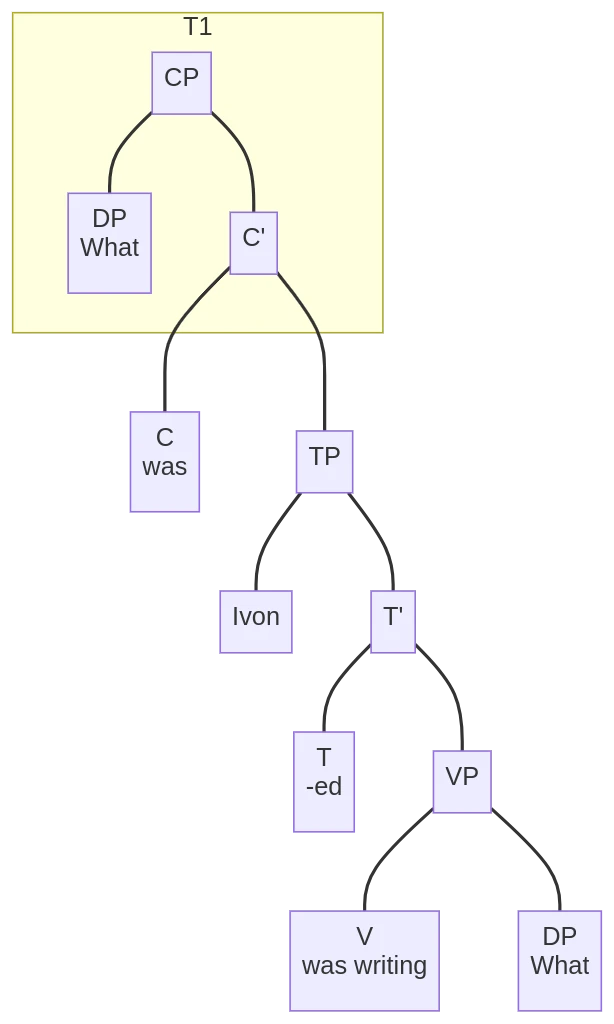
生成的圖又有問題了,最下面的what應該要在右下角,但是被箭頭牽引到左下角,你沒辦法叫Mermaid的箭頭往外繞。這個時候subgraph也沒用。

如果不畫箭頭,句子的階層是正確的

連這麽簡單的句子都有問題了,在更複雜的句子,情況會更詭異。
2. 暫時的結論#
Mermaid畫基本的二元樹狀圖是可以,但是表示head movement和wh movement的箭頭難以實現。
Mermaid勉強能畫出反向的箭頭,可是Mermiad在渲染的時候沒有階層和順序的概念,當它畫出反向的箭頭的時候,如果跨越了一層以上的節點,或者出現兩個以上箭頭,上層的節點就會被「拉下來」,導致階層亂掉。還有Mermaid不能指定節點要在左邊還是右邊,破壞美觀。
目前Mermaid版本10.9.1,Github討論的相關issue還沒解決,例如:
- Maintain the order of the nodes in Flowchart #815
- Support specifying that two nodes should be at the same level/rank #3723
因此,畫更複雜的句子就會出問題。
目前句法學樹狀圖尚未有一個統一的規則。
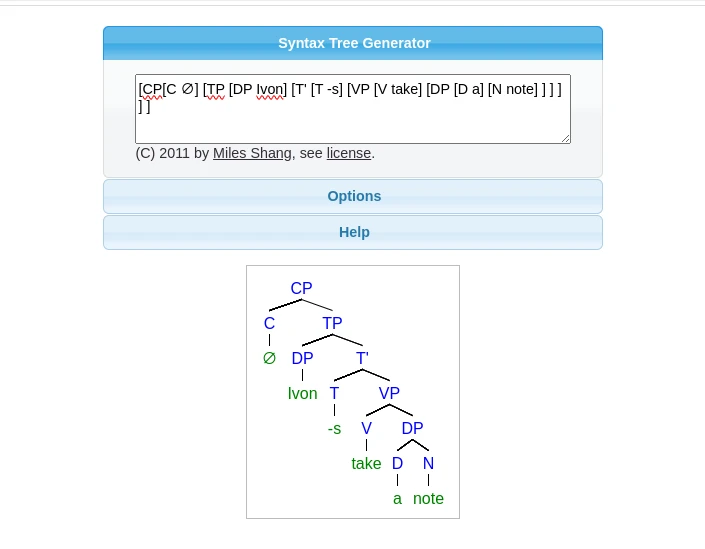
我找到了Linguistics Syntax Tree generator by Miles Shang網頁,它可以用一行括號式的語法產生樹狀圖。這是比較正規的做法吧,不用轉換為Mermaid語法就能繪製,但也只能畫樹狀圖而已。
這裡還有一個產生器Linguistics Tree Solver,可以按照「課本」不同章節的樣式生成樹狀圖。
總而言之,Mermaid能夠生成二元樹狀圖,但要進一步的標示移位的動作,就得用手寫筆標註。
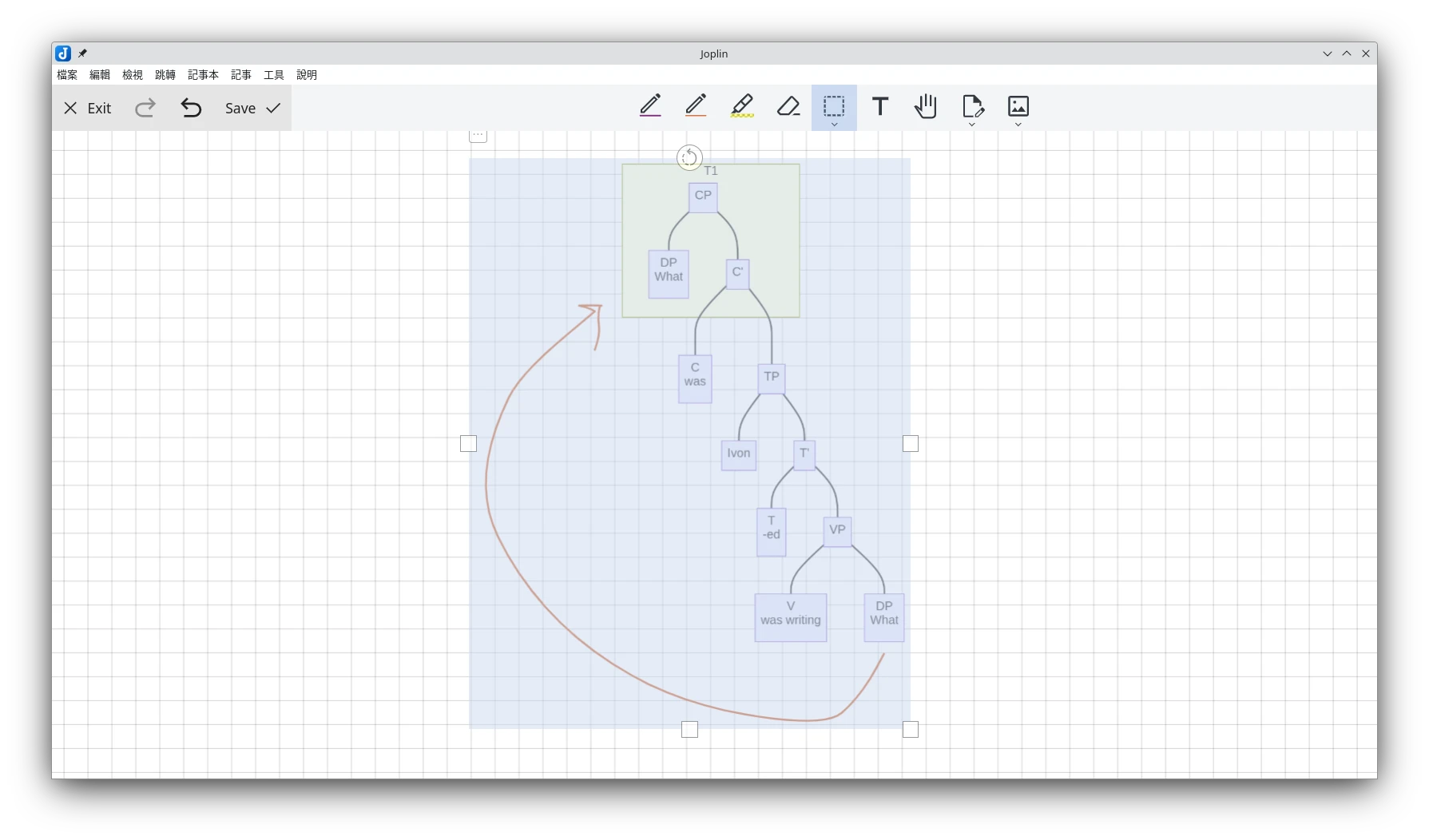
3. 匯出後再標注#
值得慶幸的是Joplin Mermaid所生成的樹狀圖可以另存為SVG,再將SVG圖檔放到Joplin的Freehand Drawing界面用手寫筆進一步加工。這個SVG畫布日後依然能夠編輯。
所以Mermaid用來做出樹狀圖雛形是可以的。
有個問題是Mermaid轉SVG的功能目前只有電腦版Joplin有,所以在iPad上使用較為不便,或許截圖再直接畫是最好解方!?