Hugo很多主題的預設日期顯示是西式的,不好看。
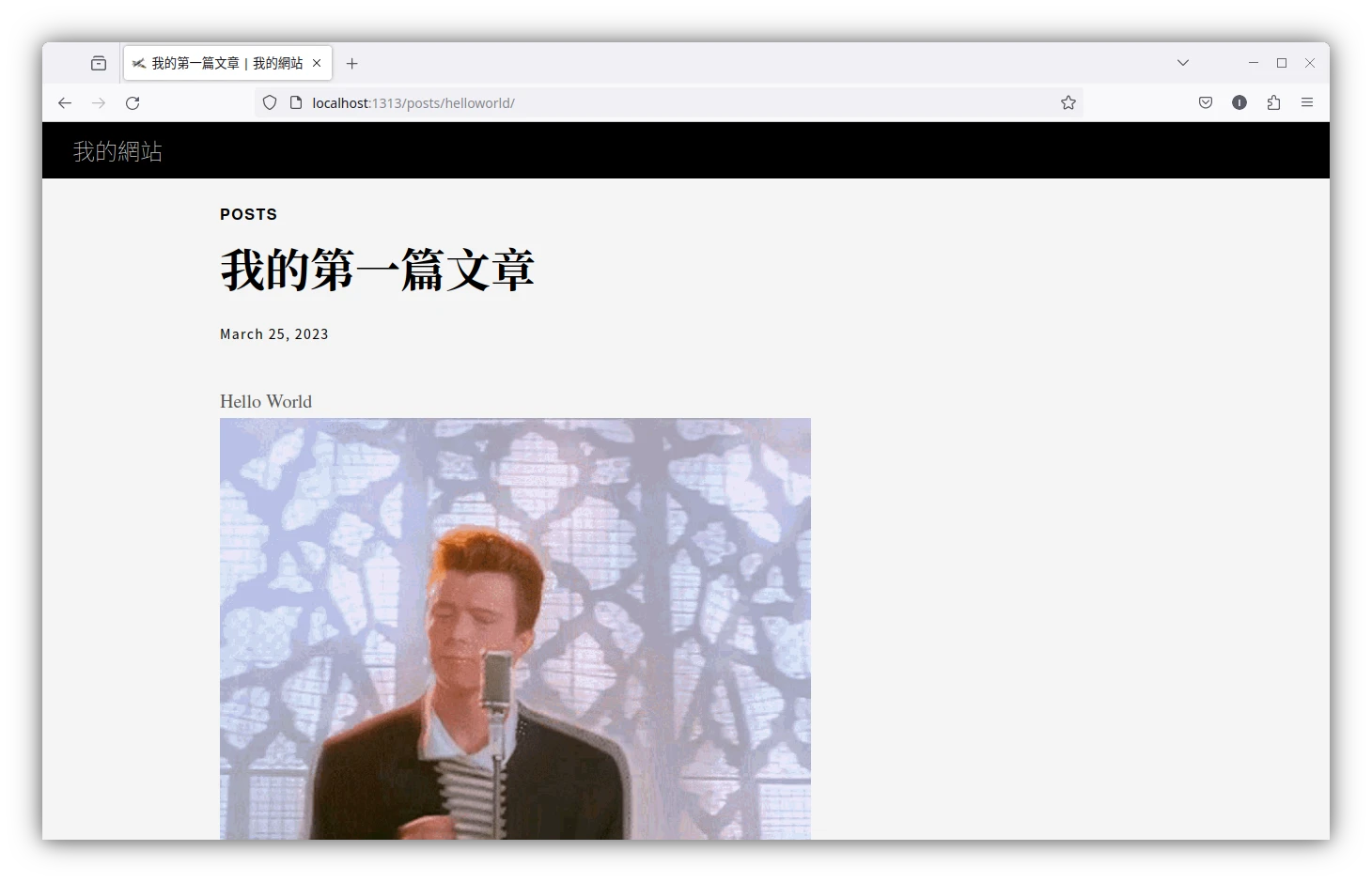
我們要把它改成這樣,日期輸出變成中文字
更有趣的,還可以加入民國紀年、天干地支、農曆日期!
1. 將日期改為中文年月日#
Hugo文件規範了date的格式寫法,你可以用英式或者美式的寫法。
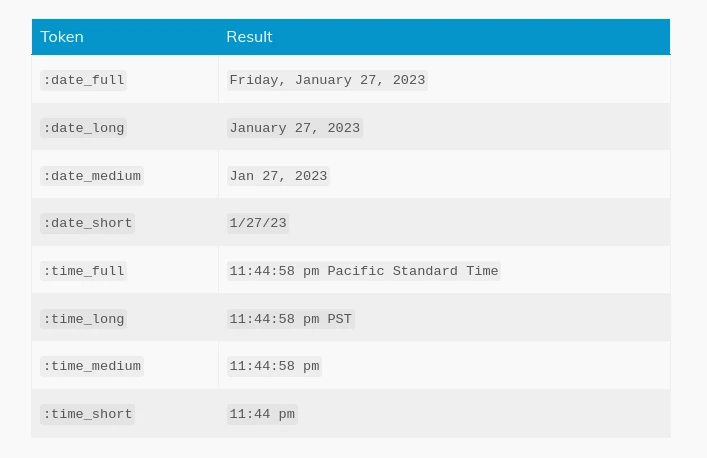
參照下表,如果你dateFormat填
:date_short的token,就會輸出1/27/2023這樣的英文日期。
那麼要改主題的哪個檔案才能變更文章中的日期顯示方式呢?通常Hugo主題的日期組件不會寫死,而是由使用者在config.toml定義。
我們以Blowfish主題為例子
在網站根目錄的主題目錄(
themes/主題/)下,找到/layouts/_default/single.html的檔案,這是單個網頁所包含的元素。
然後文章日期的組件放在
<header>這個部分,這裡看到它呼叫了article_meta/basic.html這個partial
<div class="mt-1 mb-6 text-base text-neutral-500 dark:text-neutral-400 print:hidden">
{{ partial "article-meta/basic.html" (dict "context" . "scope" "single") }}
</div>article_meta/basic.html裡面是這樣寫的
{{ if .Params.showDate | default (.Site.Params.article.showDate | default true) }}
{{ $meta.Add "partials" (slice (partial "meta/date.html" .Date)) }}
{{ end }}- 再往下追,看
meta/date.html背後邏輯,最終找到functions/date.html檔案,裡面的處理方式是這樣的:
{{ return time.Format (site.Language.Params.dateFormat | default ":date_long") . }}從這裡可以知道,Blowfish主題是讀取config.toml檔案下的
dateFormat的值,如果沒有設定就會使用預設的:date_long因此,參閱Hugo文件的dateFormat用法,我們就要到config.toml修改
dateFormat的值可以用點點分割日期:
[params]
dateFormat = "2006.1.2."- 或者用中文字分割日期,這就是我們要的效果啦。
[params]
dateFormat = "2006年1月2日"- 上面2006年的數字請維持不變,只要把原本的「點點」變成中文字或者其他你喜歡的符號,Hugo就會自動代換了。
2. 日期顯示民國紀年#
民國紀年的公式:西元年份 - 1911 = 現在的民國年份,例如2024年是民國113年,2023年是民國112年。
那麼我們只要簡單做個數學,再用Hugo的printf函數把它印出來就行了。
上面我已經示範了如何找到文章裡面的日期顯示組件,但是我沒有要在日期旁邊加入,而是改加入文章。
依照Blowfish主題的設計,編輯
/layouts/partials/article-meta/basic.html,加入這段,將目前的context作為變數,傳給名為chinese-date.html的的partial
<!-- 依照Blowfish的判斷式寫法,偵測是文章頁面內才顯示日期 -->
{{ if eq $scope "single" }}
<!-- 顯示中文日期的partial -->
{{ $meta.Add "partials" (slice (partial "chinese-date.html" (dict "context" .))) }}
{{ end }}- 在實際顯示日期的partial
chinese-date.html,插入民國紀年的式子:
<!--判斷式:網站語言為中文時才顯示-->
{{ if eq site.LanguageCode "zh-TW" }}
<!--從single.html傳過來的context,讀取文章的日期-->
{{ $pageyear := .context.Page.Params.date.Year }}
<!--計算民國年份-->
{{ $currentyear := int (sub $pageyear 1911) }}
<!--印出結果,印出$currentyear -->
{{ i18n "article.minguo" }}{{ (printf "%#v" $currentyear) }}{{ i18n "article.year" }}
{{ end }}- 再於網站的i18n檔案填入變數名稱的中文翻譯:
article:
minguo: "民國"
year: "年"- 如此一來就會顯示國曆了。

3. 日期顯示天干地支紀年#
天干地支紀年就是「天干」「地支」二者組合的紀年方式,例如2024是「甲」「辰」年。
根據昌爸工作坊
天干10個,甲、乙、丙、丁、戊、己、庚、辛、壬、癸,分別以1~0代表。
地支12個,子、丑、寅、卯、辰、巳、午、未、申、酉、戌、亥,分別以1~0代表。
西元換算天干地支的公式為:(西元年份-3)÷60,得餘數R。再求R÷10的餘數得到X,R÷12的餘數得到Y。
X即為該年的天干,Y為該年的地支。
- 參考 将hugo 日期输出为中文 - 消夏錄 的作法,我在網站根目錄的
data目錄,建立一個天干地支的對照表tiangandizhi.json
{
"tiangan": {
"1": "甲",
"2": "乙",
"3": "丙",
"4": "丁",
"5": "戊",
"6": "己",
"7": "庚",
"8": "辛",
"9": "壬",
"0": "癸"
},
"dizhi": {
"1": "子",
"2": "丑",
"3": "寅",
"4": "卯",
"5": "辰",
"6": "巳",
"7": "午",
"8": "未",
"9": "申",
"10": "酉",
"11": "戊",
"0": "亥"
}
}- 加入運算結果到Hugo網頁
chinese-date.html:
<!--從single.html傳過來的context,讀取文章的日期-->
{{ $pageyear := .context.Page.Params.date.Year }}
<!--計算干支-->
{{ $basenumber1 := int (sub $pageyear 3) }}
{{ $basenumber2 := int (mod $basenumber1 60) }}
{{ $currentTiangan := int (mod $basenumber2 10 ) }}
{{ $currentDizhi := int (mod $basenumber2 12 ) }}
<!--印出結果,使用全域變數site而非.Site。印出json裡對應數字的天干地支。 -->
{{ index site.Data.tiangandizhi.tiangan (printf "%d" $currentTiangan) }}{{ index site.Data.tiangandizhi.dizhi (printf "%d" $currentDizhi) }}{{ i18n "article.year" }}- 這樣就會顯示干支了。

關於讀取JSON渲染網頁的作法,我有另外寫一篇解說。
舉一反三,你還可以自己農曆年上去!農曆的計算比較複雜我就不多講了。Hugo MemE主題甚至有顯示十二生肖的功能。