本文紀錄從Netlify轉移到Amazon S3,部署Hugo靜態網站的實驗過程。
Netlify的Pro方案是19美金,每個月1TB流量。根據統計,我一個月的流量在self host圖片後大概需要200GB的流量,
因為流量超出Netlify免費額度,但好像又沒有用到那麼多,所以測試將整個Hugo的靜態網站遷移至AWS S3。
S3官網寫以實際用量計價,前十二個月免費。但實際上本文會用到的服務不只S3,還要加上Cloudfront、Route 53的零碎費用,最後看下來好像也沒比Netlify便宜多少,僅算是個實驗紀錄。
請先按AWS計算機確認成本後再考慮轉移你的網站!
原本的方案
- 網站生成器:Hugo
- 網域:GoDaddy
- DNS: Netlify
- 網站託管:Netlify
- 發表新文章的步驟:本機Linux撰寫 → 推送網站原始碼至Github做備份 → Netlify自動拉取 → 執行
hugo生成靜態網頁(public) → 部署網站
變更為
- 網站生成器:Hugo
- 網域:GoDaddy
- DNS: Amazon Route53
- CDN:Amazon Cloudfront
- 網站託管:Amazon S3
- 發表新文章的步驟:本機Linux撰寫 → 在本機用
hugo指令生成網頁(public) → 用hugo deploy指令上傳到Amazon S3 → 驗證CDN → 部署網站 → 推送原始碼至Github做備份
hugo deploy是一個聰明的指令,它會自動比對本機與AWS S3哪些檔案需要刪改,只上傳需要變更的部份。
轉移過程約花了2小時。
1. 斷開與Netlify的魂結#
執行此步驟後,網站會下線。
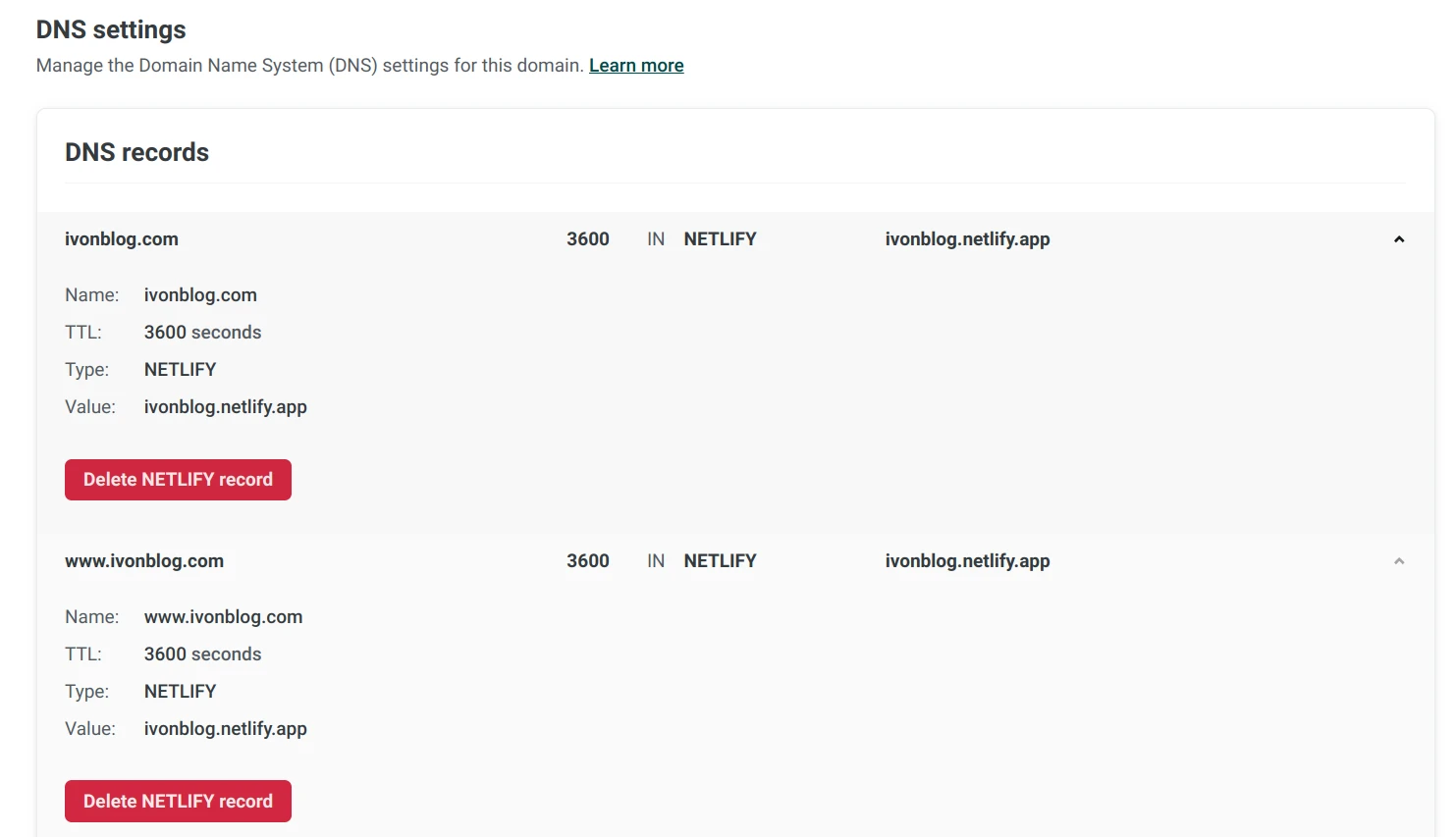
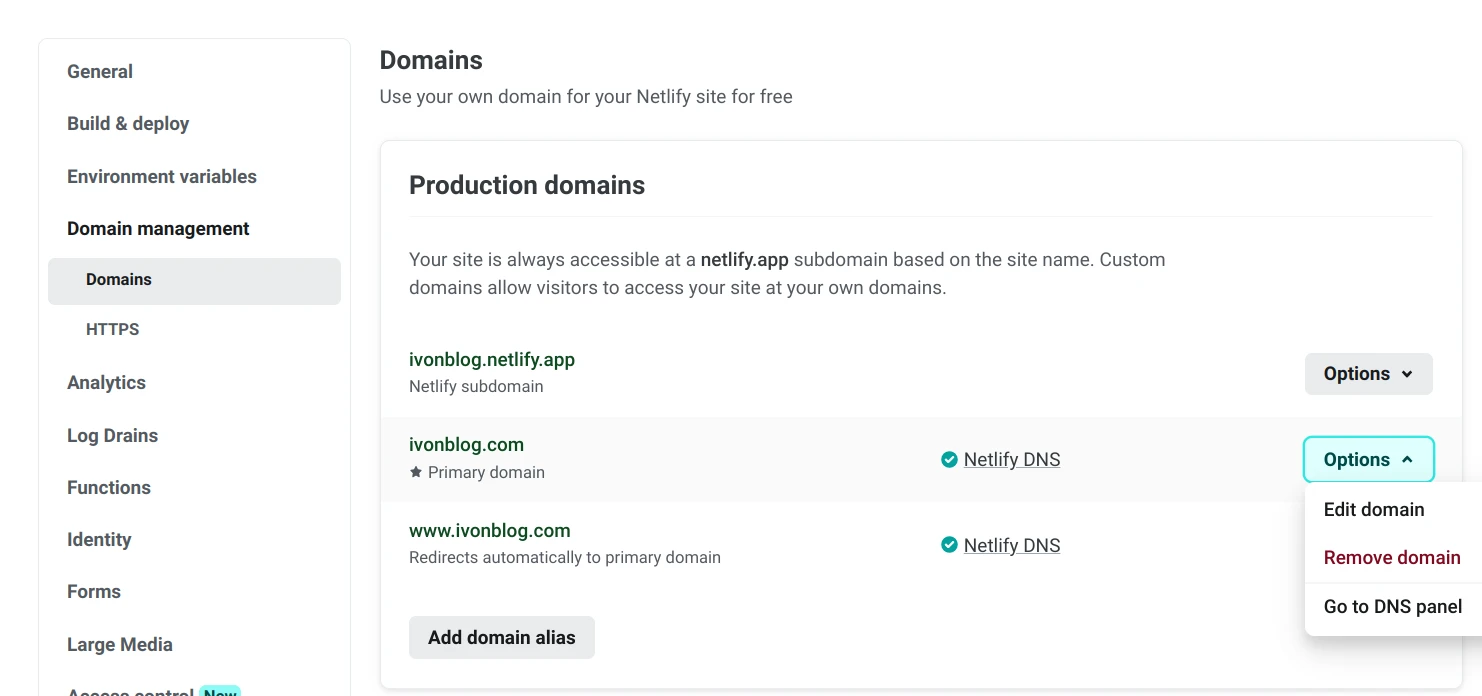
- 進到Netlify的Domain頁面

- 刪除DNS Records

- 點選Site Settings,至Production → Domain,刪除自訂域名

- 至GoDaddy後台,刪除名稱伺服器,回復成GoDaddy的預設名稱伺服器。

- 如果有訂閱Pro版,記得點選Downgrade成Starter Plan。
2. 新增S3 Bucket#
至Amazon S3新增一個儲存貯體,儲存貯體名稱名稱隨意取,AWS區域選擇離你最近的城市。取消勾選「封鎖所有公開存取權」,這樣網站才能被外人存取。
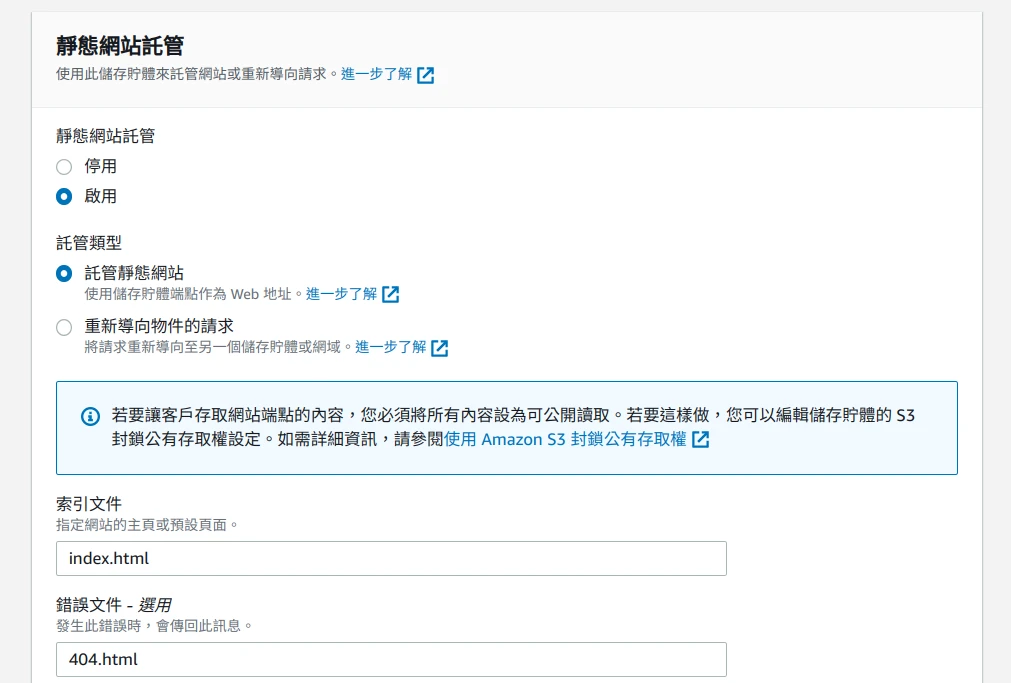
建立儲存貯體後,點選「屬性」頁籤,滑到最下面,啟用靜態網站託管,索引文件設
index.html,錯誤文件設404.html

於屬性頁面最下方,可看到「儲存貯體網站端點」的網址。S3的端點網址不支援HTTPS,因此下面要新增Cloudfront來存取它。
點選「許可」頁籤,設定「儲存貯體政策」如下:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::儲存貯體的名稱/*"
}
]
}3. 申請ACM SSL憑證#
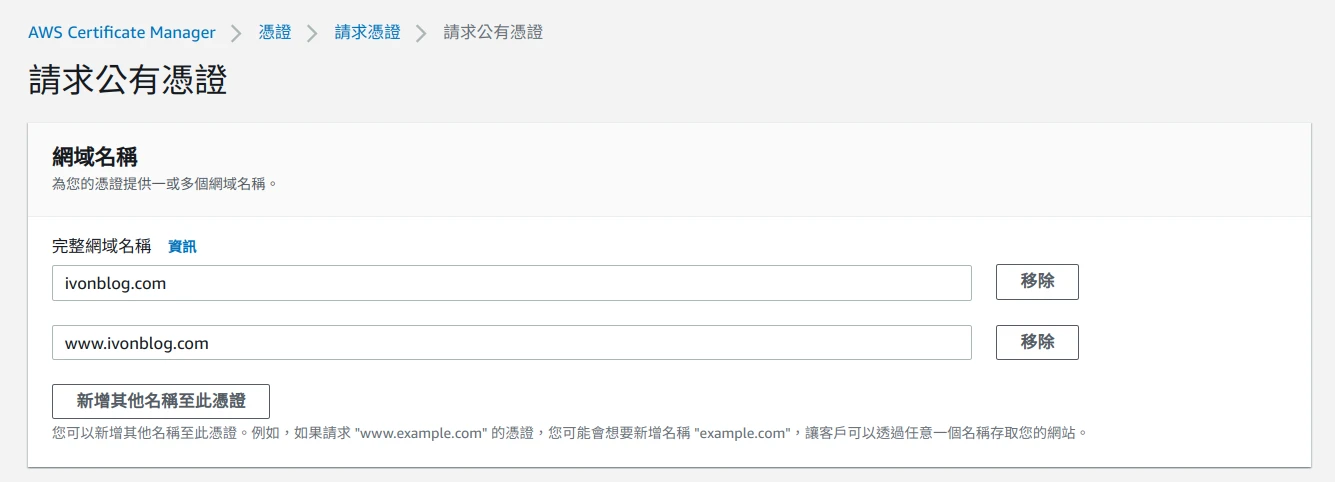
至AWS Certificate Manager頁面,點選「請求」,請求公有憑證
填入網域,以及www網域。驗證方法選擇DNS。

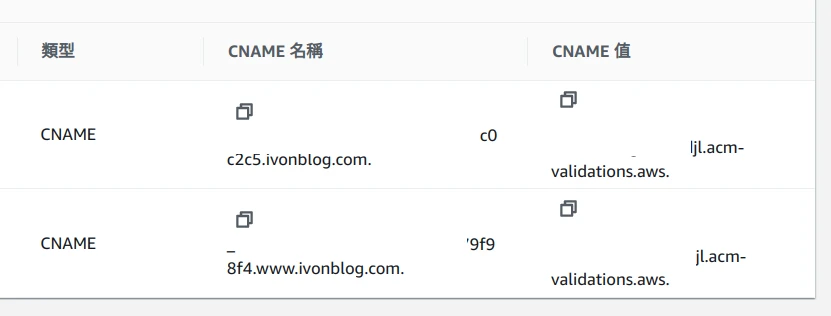
- 點選憑證ID,會看到CNAME名稱和CNAME值

進入GoDaddy後台,點選網域→管理DNS,編輯網域的DNS紀錄,點選新增紀錄,新增上述的二個CNAME與CNAME的數值。
等待約30分鐘,返回AWS Certificate Manager頁面,會看到狀態變成「已發行」。
4. 新建Cloudfront分布#
至Amazon Cloudfront,點選「建立分佈」
來源網域選取Amazon S3,帶有website的儲存貯體網站端點。檢視器通訊協定政策設定導向為HTTPS。啟用Web Application Firewall防範網路攻擊(需額外付費)。
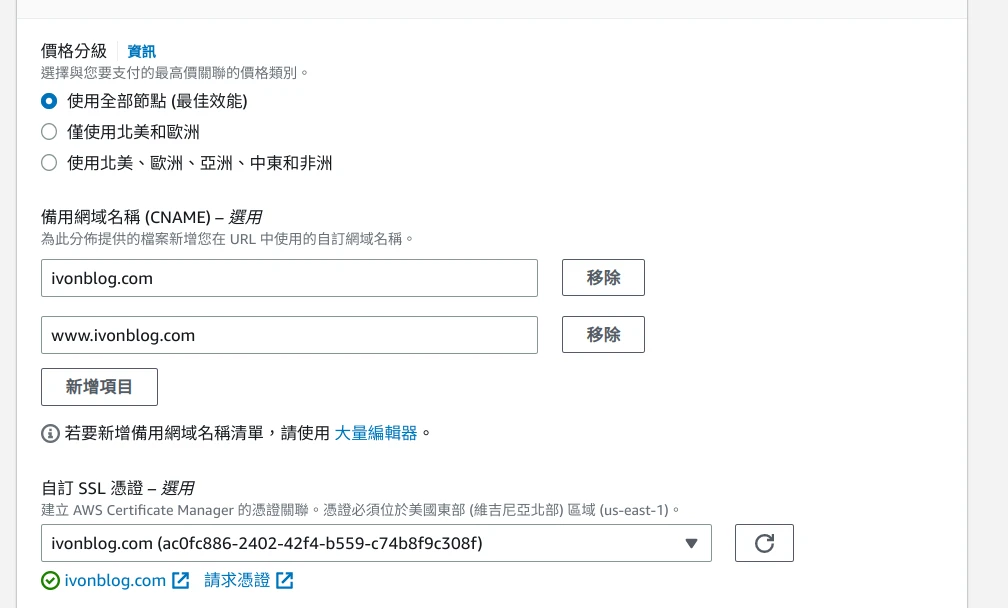
「備用網域」名稱填入網域與www網域,「自訂SSL憑證」選擇剛請求的ACM憑證。「預設根對象」設定為
index.html

5. 設定Route 53新增DNS#
這一步驟讓造訪域名的訪客自動連到CloudFront,並將造訪www網域的訪客重新導向到無www的網域。
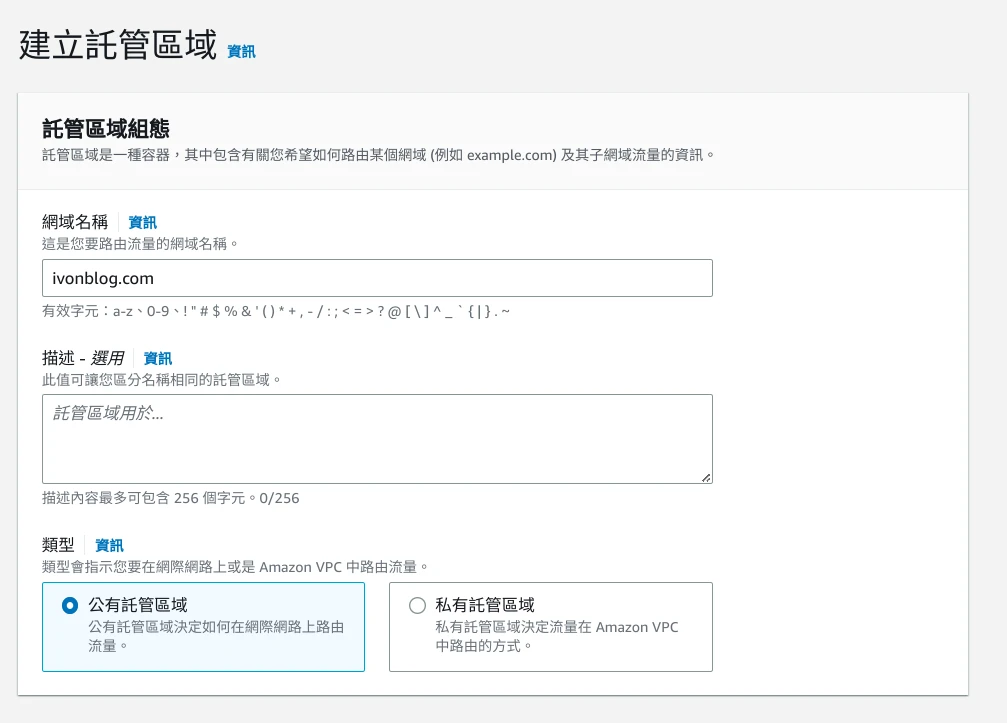
- 至Route 53,點選託管區域 → 新增託管區域,輸入網域名稱

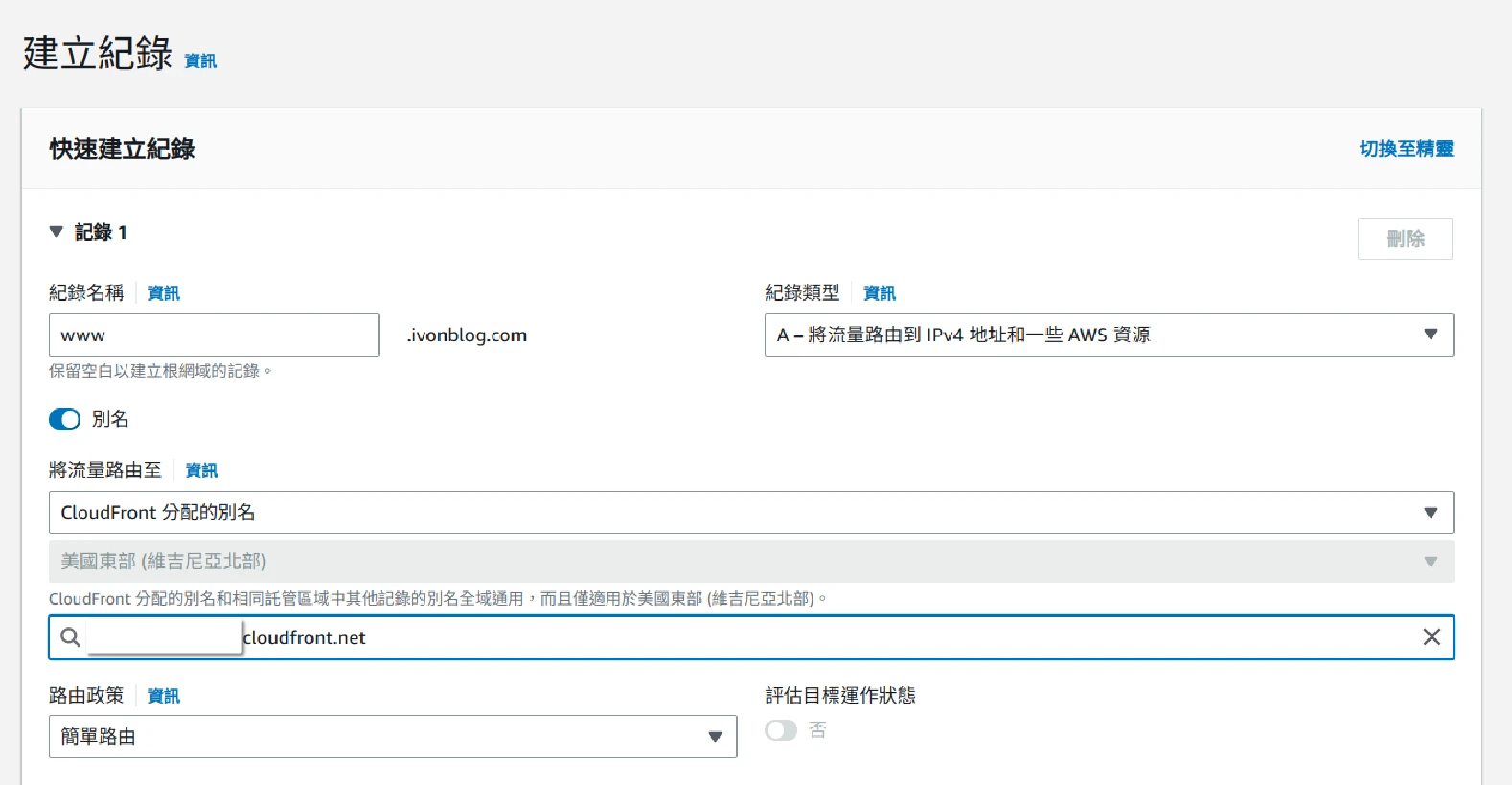
- 點選新增A紀錄,勾選「別名」,將流量路由至Cloudfront。

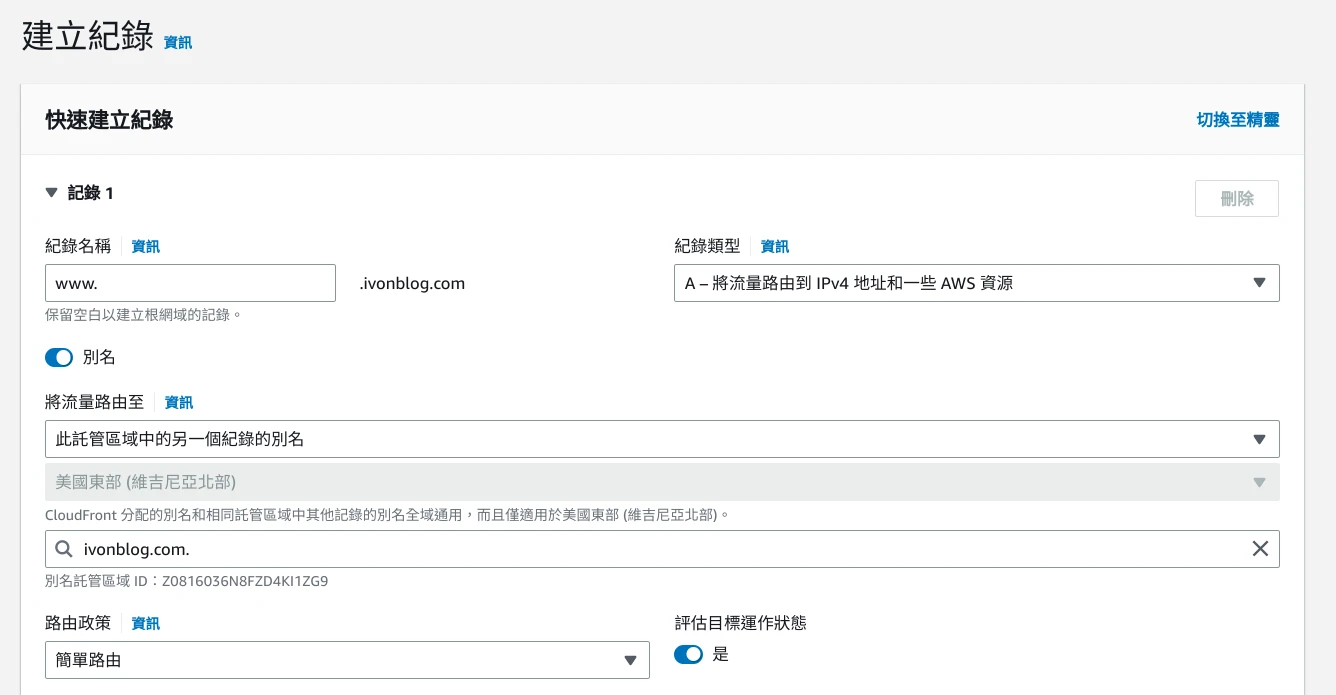
- 再新增一個A紀錄,域名輸入www,勾選別名,將流量路由至此託管紀錄的另一個別名,也就是無www的網域。

- 於託管區域列表的NS紀錄可看到Amazon的名稱伺服器

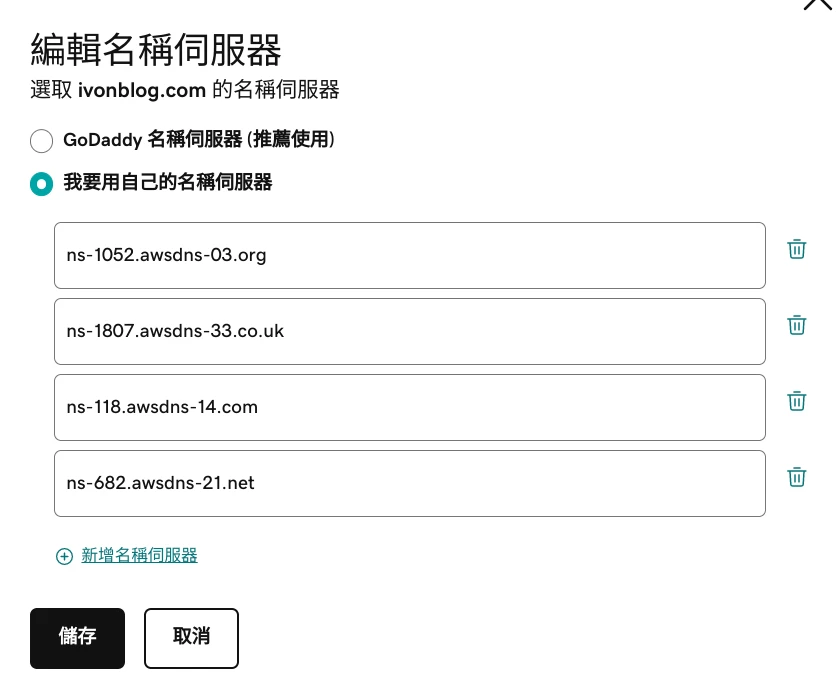
- 到GoDaddy後台,編輯DNS,將名稱伺服器改為Amazon的

6. 使用hugo deploy配合aws-cli部署網站#
於本機安裝AWS CLI命令行工具,Linux各大發行版應該都有收。
在Amazon IAM新增使用者,並新增"AmazonS3FullAccess"和"CloudFrontFullAccess"這二個許可。
在IAM的頁面點選安全憑證 → 建立存取金鑰 → 命令列
於本機新增AWS CLI的設定檔
mkdir ~/.aws
vim ~/.aws/credentials- 填入以下內容:
[default]
aws_access_key_id=自行填寫
aws_secret_access_key=自行填寫
ARGS="--profile=default --endpoint-url=儲存貯體網站端點網址"- 於Hugo網站的目錄,編輯網站設定
config.toml,於最底部加上以下內容:
[deployment]
order = [".jpg$", ".gif$"]
[[deployment.targets]]
name = "s3"
# region後面的地區含在儲存貯體網站端點網址,例如ap-northeast
URL = "s3://儲存貯體名稱?region=地區"
cloudFrontDistributionID = "Cloudfront分布的ID"- 新增快捷部署指令稿
deploy.sh:
#!/bin/bash
rm -r public
# 生成網頁
hugo --gc --minify
# 上傳檔案到S3,可先用hugo deploy --target s3 --dryRun預覽變更
hugo deploy --target s3
# (選擇性) 推送網站原始碼至Github
rm -r public resources .hugo_build.lock
git add -A
git commit -m "網站更新"
git push- 接著執行命令稿
./deploy.sh,即會自動完成部署操作。
在那之後就可以重新開啟自己的域名,看看網站有無正常運作。可能需要清除瀏覽器快取並重新啟動才會看到網站上線。
確認遷移完成後,將Netlify的網域和檔案正式刪除。