你可能會好奇自己的網站有多少流量?哪些網頁最受歡迎?此時Google提供的免費網站統計服務便是很好用的工具。
本文Ivon討論如何將Google提供的免費網站統計服務加入到你的Hugo網站。
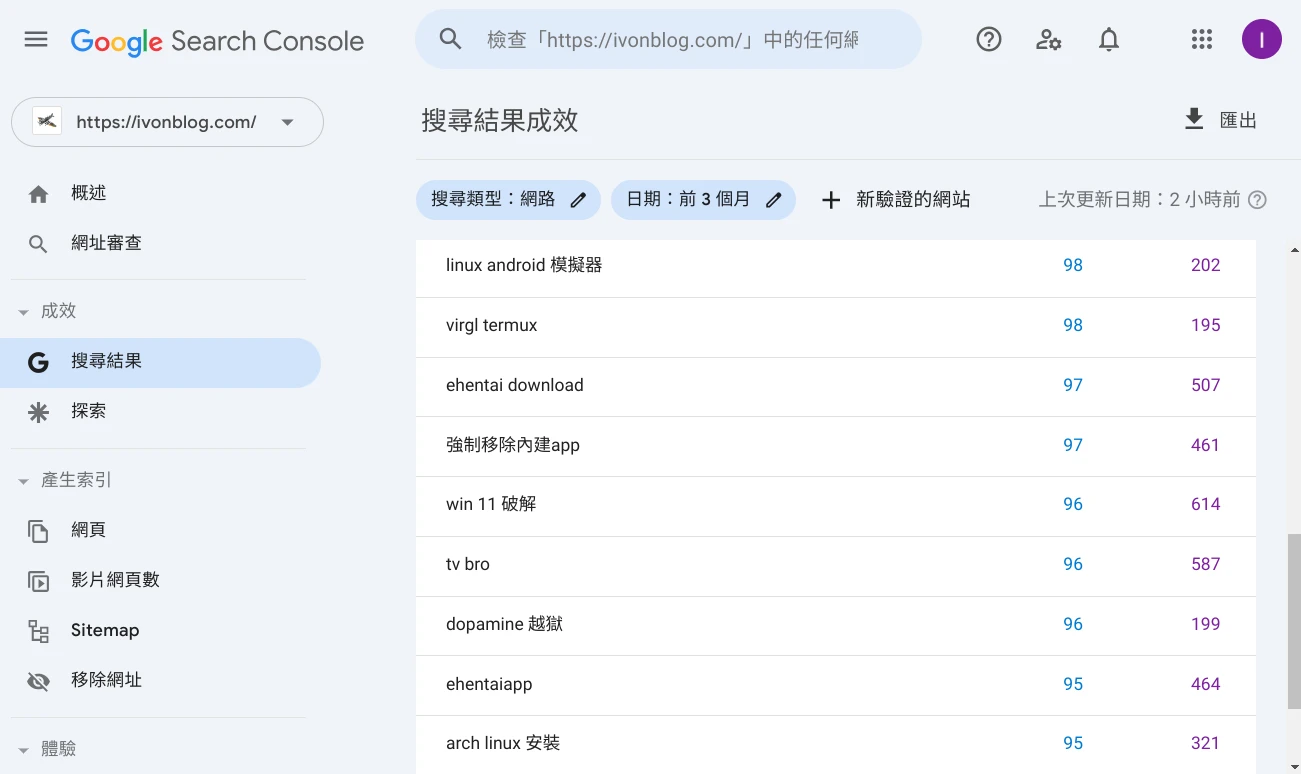
這裡Ivon要介紹兩個服務,分別是Google Search Console(GSC)和Google Analytics(GA),並介紹「Search Console Insights」面板的好處。
1. 你為什麼會需要這二個服務#
首先是Google Search Console,將網站新增上去有什麼好處呢?加快網頁被Google索引的速度。只要定期向Search Console提交Sitemap就能協助Google更快索引,對新網站非常有幫助。
時間久了之後,Google Search Console便能分析你的網站是否有上熱門關鍵字,確認有哪些網頁是排在搜尋結果最前面。
順帶一提,Bing搜尋引擎也有類似Google Search Console的東西,叫做「Bing WebMaster」,資料可以跟Google Search Console共享。
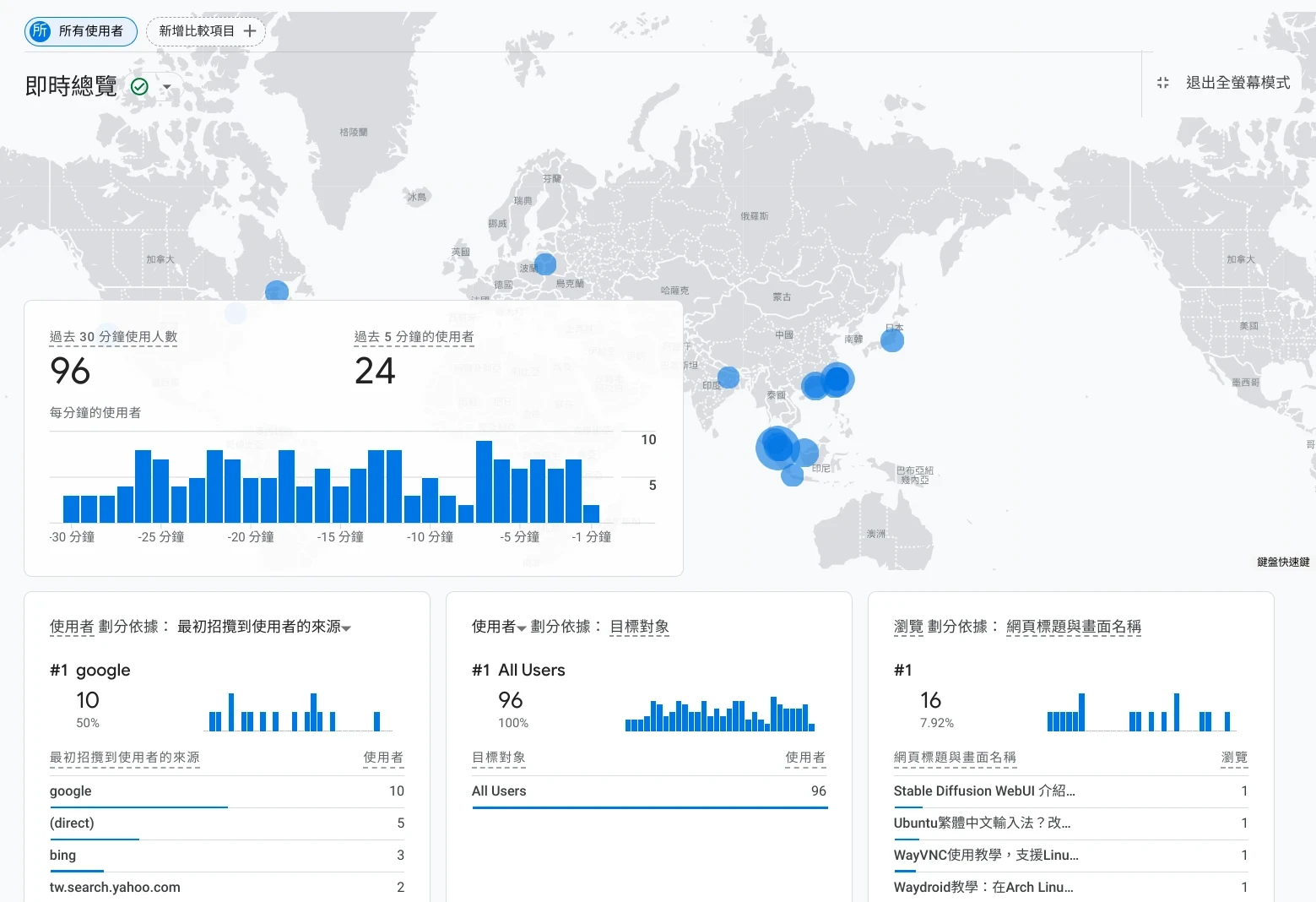
至於Google Analytics更厲害了,這是全面性分析網站訪客資料的服務。
它會在你的網頁植入JavaScript監控程式,可以即時檢視多少人在線上、紀錄文章閱讀時長、統計點擊事件、分析訪客國籍、使用的瀏覽器,並製成報表長期追蹤。這樣一來便能知道哪些網頁最為熱門了,若有投放Adsense廣告還能一併估算收益。
雖然Google Analytics蒐集的資料很多,但這些資料不會精確到可以辨識訪客身份。
不過有些人可能會覺得Google Analytics蒐集資料本身就是侵犯訪客隱私的行為。再者商業網站遵守GDPR還得寫個小程式詢問訪客是否同意放置cookie。如果你有這些顧慮,那麼使用Google Search Console就好。
最後,以上兩個服務建議一起弄,為什麼呢?二個服務是可以合體的!Google Analytics的資料對一般人來說太複雜了,Google甚至還有推出GA的證照考試呢。
Google Search Console能夠從Google Analytics大量的資料中整理出有用的資訊,呈現在「Search Console Insights」面板,方便你檢視近期新網頁的成效,還有本月受歡迎的網頁資訊。

2. 將Hugo網站新增到Search Console#
雖然沒有強迫,但是有自己的網域後再使用Search Console比較好。
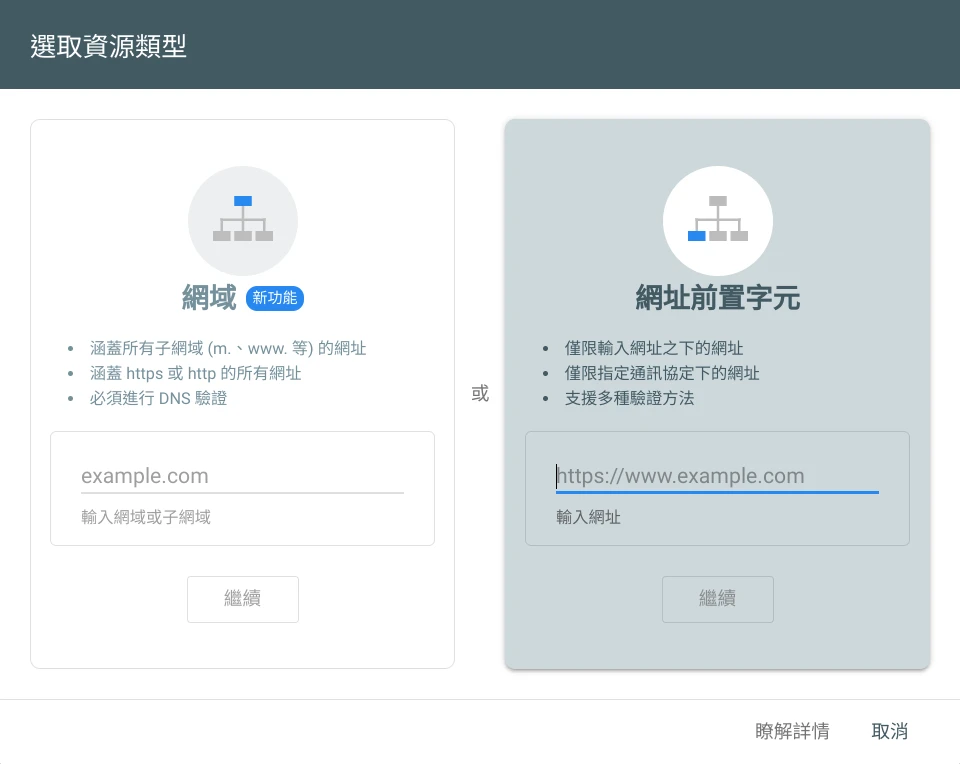
前往Search Console,點左上角新增資源,點選「網址前置資源」,輸入網域

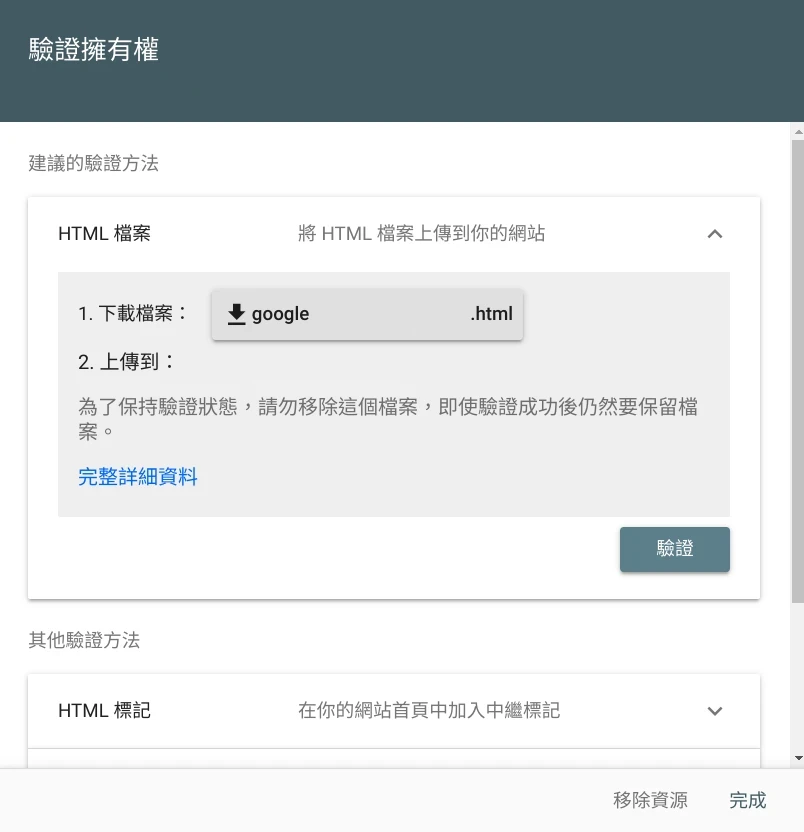
接著要驗證網站所有權,最簡單的方式是下載Google提供的HTML檔案

不要改名,直接將HTML檔放到Hugo網站的根目錄,也就是你網站根目錄的
static目錄下。部署Hugo網站
等個幾分鐘再回到Search Console,這樣就完成驗證。
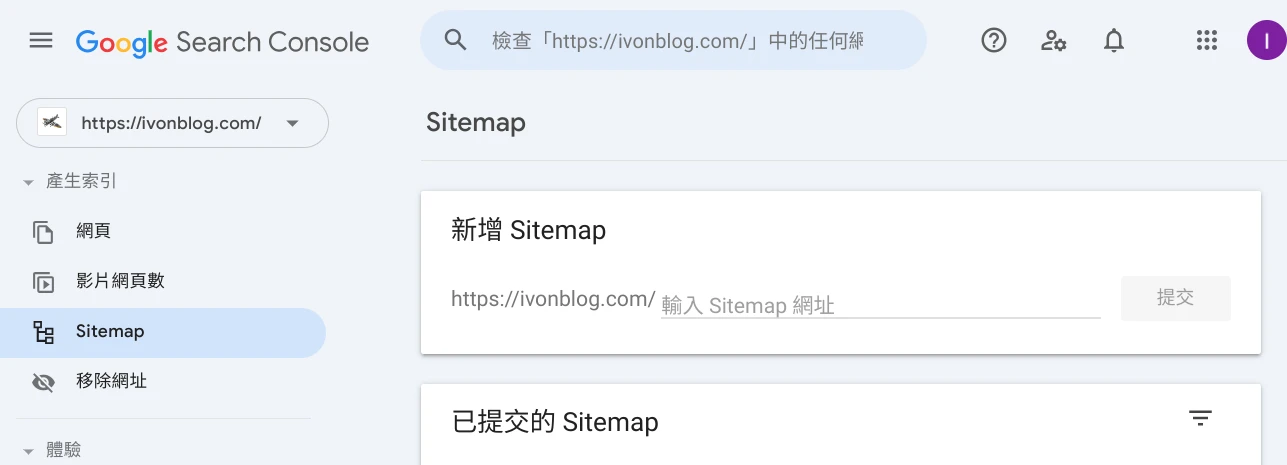
在Google Search Console的左側選單可以提交Sitemap,這樣Google搜尋會更快給你的網站索引。

如何查詢你的Hugo網站的Sitemap網址?在Hugo根目錄跑hugo指令建立靜態HTML,觀察public目錄下sitemap.xml的路徑,然後將其與你的網域組合就是sitemap網址。
例如我的Sitemap網址是https://ivonblog.com/zh-tw/sitemap.xml
大概等一個禮拜後再回來看Google統計的資料。
3. 在Hugo網站安裝Google Analytics#
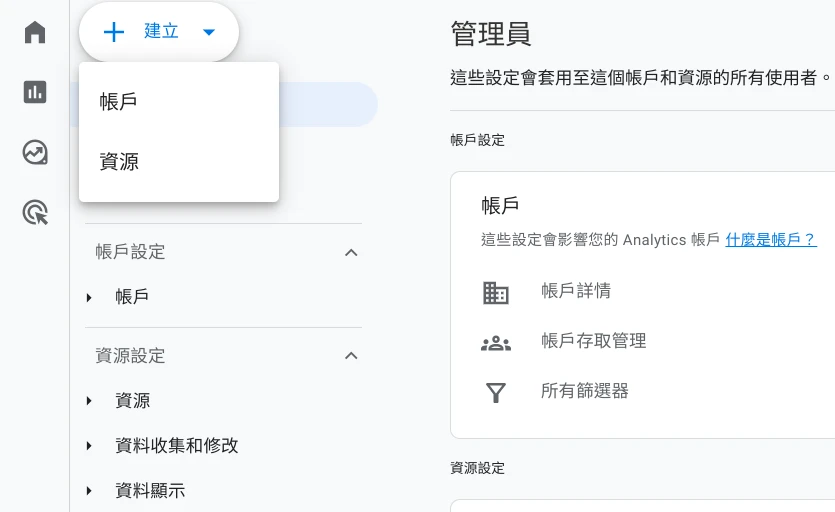
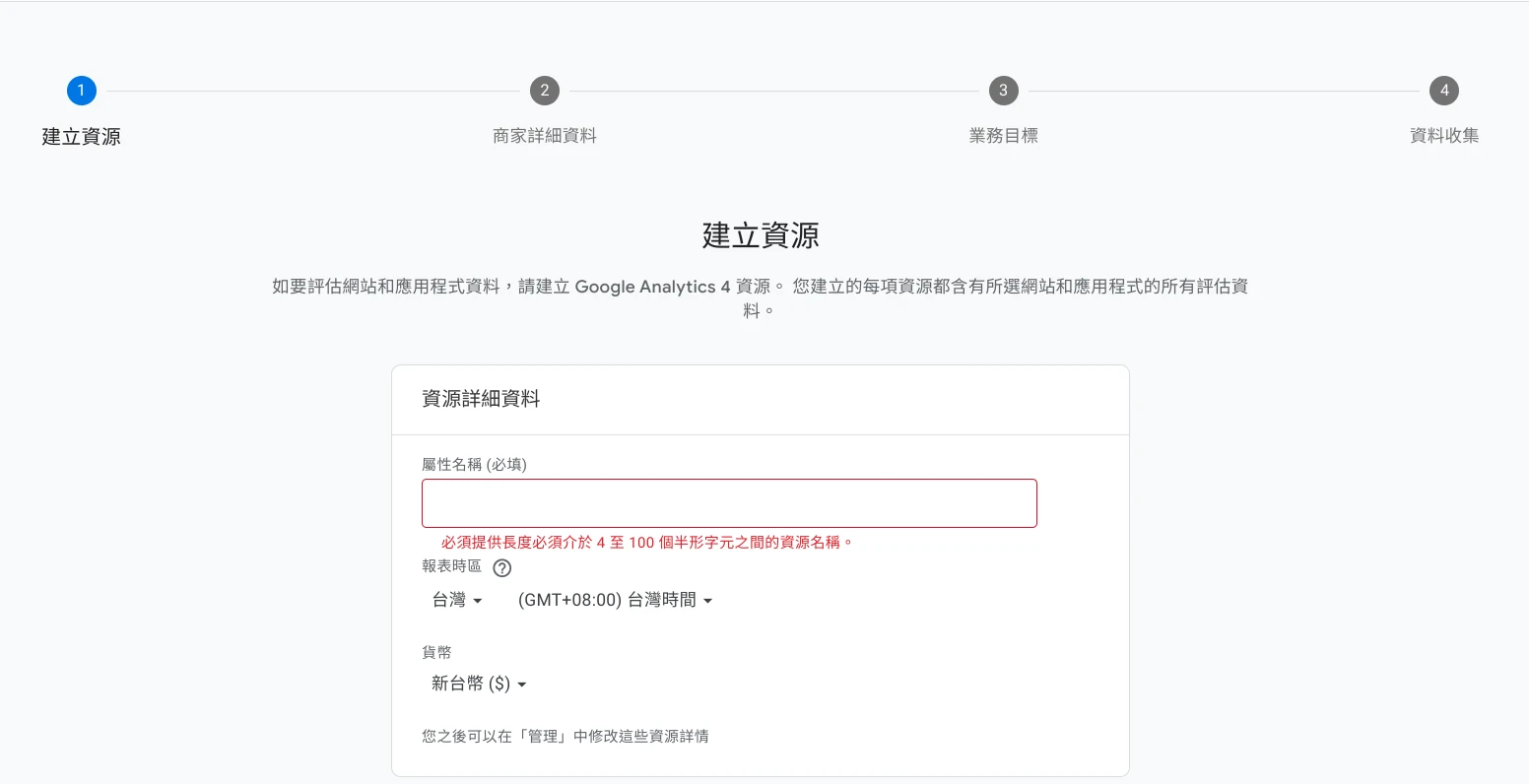
前往Google Analytics,點選左下角管理,再點左上角新增資源

屬性名稱輸入網站名字

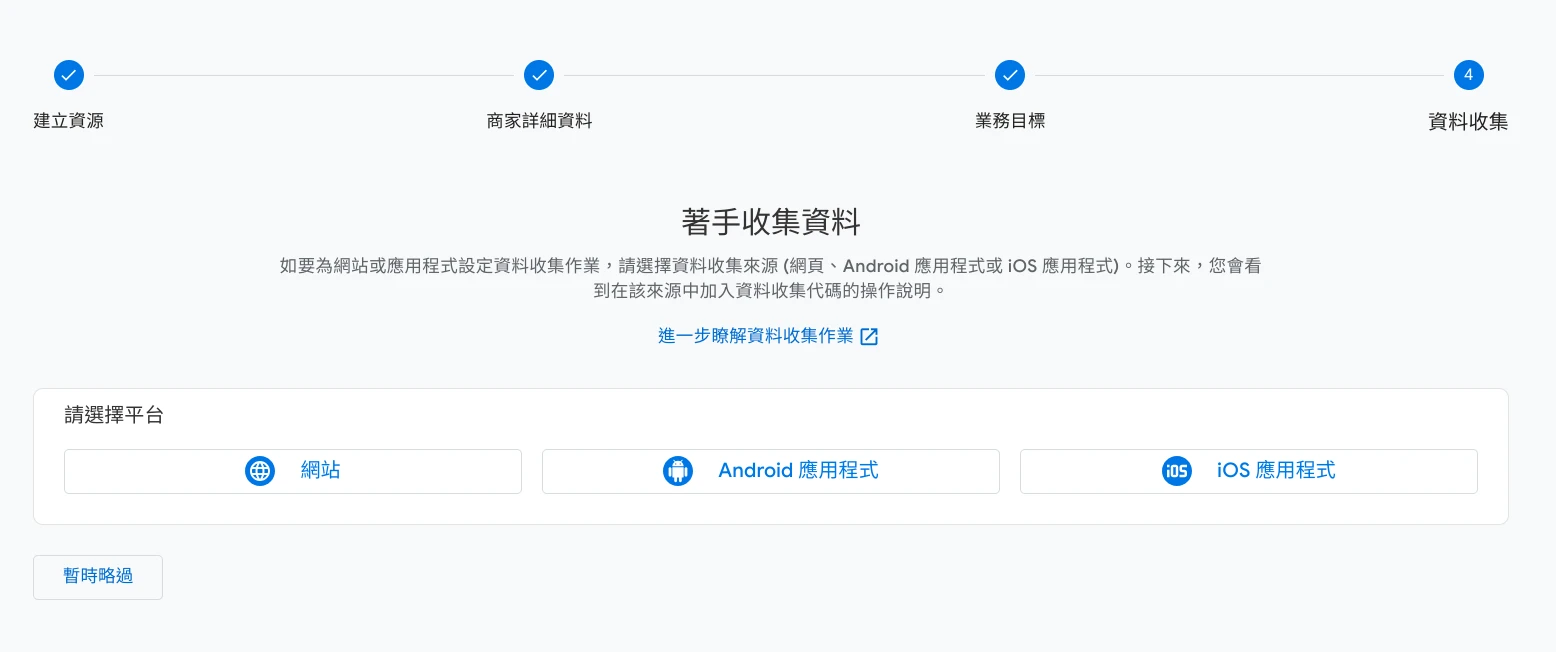
點選新增「網站」分析項目

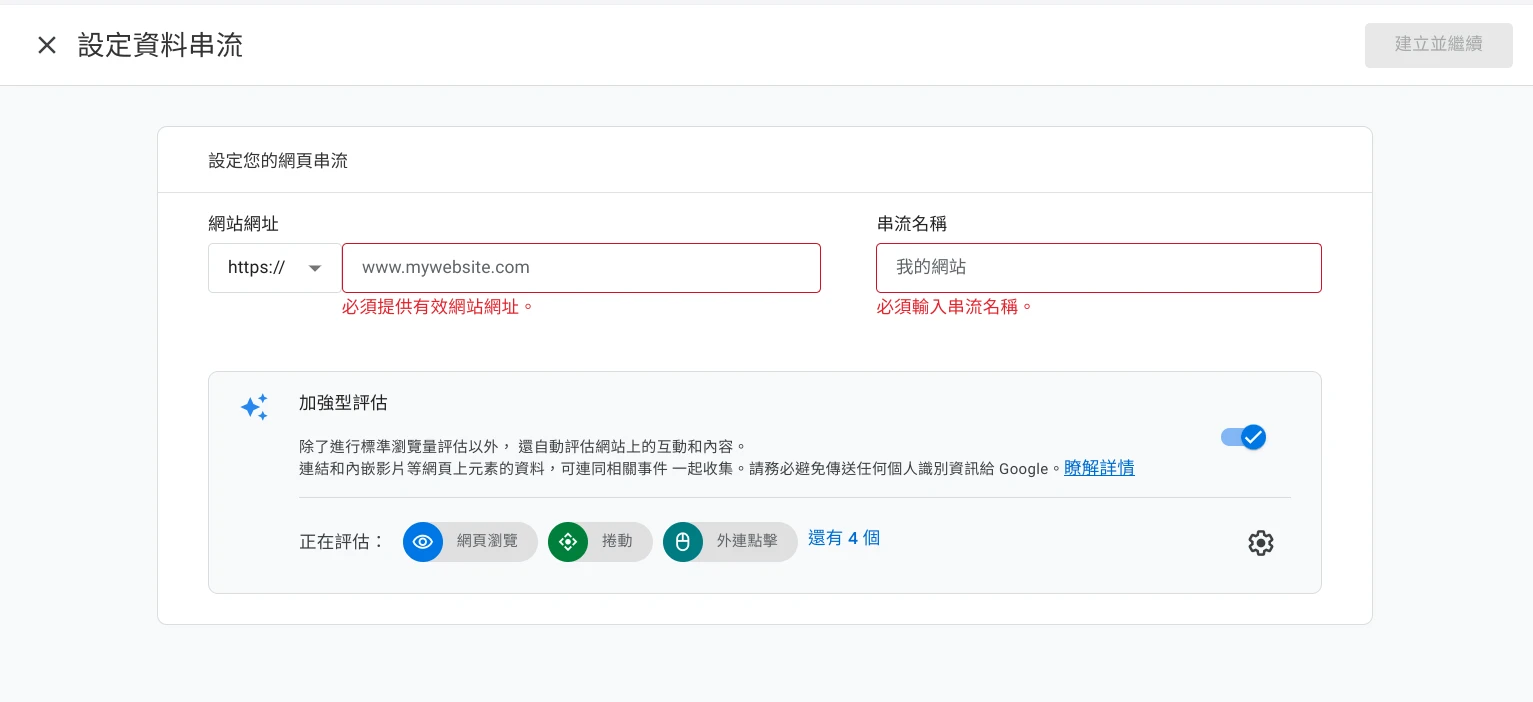
然後輸入網域資訊

在那之後會產生程式碼,將
G-開頭的那組英數複製下來。這就是Google代碼ID。
由於Hugo內建支援嵌入Google Analytics,通常只要在Hugo網站的
hugo.toml檔案填寫Google代碼ID就行了(不過具體用法還是要看你主題的文件)
例如:
googleAnalytics = "G-KBS114514A"隨後,部署Hugo網站。
回到Google Analytics網頁,點選「測試安插情況」。
這樣日後每個Hugo網頁都會自動嵌入Google Analytics的程式碼,它會自動在背景收集資料。
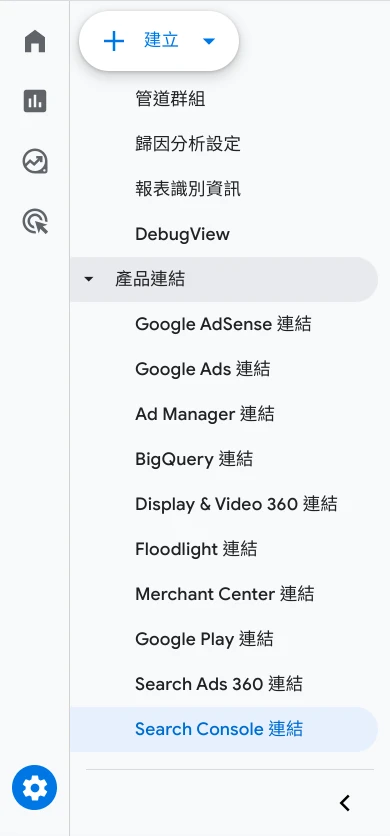
點選Google Analytics管理 → 產品連結 → Search Console,依照指示將Google Analytics與Search Console連結。

大概等一個禮拜後再回來看Google蒐集的統計資料。
4. 防止預覽Hugo網站時生成GA#
有時候你可能想在本機預覽網站,閱讀文章時間較長,不想被Google Analytics錯誤統計進去,這個時候可以改Hugo生成網頁的行為防止生成Google Analytics程式碼。
這方面要看你的Hugo主題是怎麼生成Google Analytics的,像我的Blowfish主題是寫在Hugo網站根目錄/themes/blowfish/layouts/partials/main.html,裡面有生成Google Analytics程式碼的邏輯。
那麼我只要在那一段加入以下判斷式,規定Hugo在生產環境(部署)的時候才生成Google Analytics程式碼。
{{ if eq hugo.Environment "production" }}
{{ partial "analytics/ga.html" }}
{{ end }}

