Ivon將在本文討論Hugo網站插入圖片的方式,還有一些圖片資源管理心法。
1. 圖床還是本機儲存庫?#
先抉擇,你要將圖片放在別人家,還是自己家?
圖床就是放在Imgur、Postimages、ImgBB這類的網站,有些付費有些免費,上傳後得到一個固定網址,然後你把它貼在Markdown裡面,這樣載入網頁後就會顯示圖床上的圖片。
圖床好處在於容量無限,適合喜歡上傳大量圖片的用戶,並且,要分享到其他網站的時候很方便。使用圖床能降低網站伺服器的負載,因為載入圖片的時候消耗的是別人伺服器的流量。
但圖床的缺點也很明顯,那就是別人掌握你的生殺大權,它可能會壓縮圖片品質,或是哪天看你不爽就刪掉圖片了(尤其免費圖床更要注意)。我為何會如此擔憂,請參考我之前寫的一篇文章:Imgur政策變更!?自己的圖片自己host
折衷作法便是買付費圖床了,例如買Cloudflare R2或Amazon S3自己架,基本上有錢他就不敢動你。但是不是值得為了架網站買圖床就要多考慮了,有的圖床或許會跟你收可觀的流量費用。
至於本機儲存庫,就是把圖片放在Hugo網站根目錄之下,然後跟著Git儲存庫一起同步。這樣你的網站上線之後,圖片的網址就會變成託管在你的Hugo網站之下。本機儲存庫的好處是方便你控制所有圖片,你可以在本機編輯文章的時候用檔案管理器整理圖片資源,也不用擔心上傳到圖床後會被動手腳。
但缺點也很明顯了:把圖片放在Git儲存庫,時間久了,Git儲存庫會變很肥。此外,你的圖片是託管在自己的網站之下,故載入圖片都會消耗流量。如果你的主機託管商有限制每月流量,那麼就要特別小心圖片帶來的流量超標問題。
我個人呢目前是採用本機儲存庫的作法,除非一篇文章的圖片有一百張以上才會放圖床。並且為了防止Git儲存庫過於臃腫,我有使用一些手段壓縮圖片。
2. Hugo文章插入圖片的語法#
複習一下Markdown的語法操作,插入圖片的語法如下:
假設我今天使用Imgur圖床,會得到一個網址,那麼就是這樣填寫:
Hugo建置HTML之後,圖片就會顯示在文章中:
那本機儲存庫的圖片網址應該怎樣填寫呢?按照Hugo網站的設計,要讓Markdown文章插入的圖片,圖片資源有二個地方能放:Hugo網站根目錄下的/static/images,或者用page bundle管理。
考慮以下Hugo網站的目錄結構,如果把圖片放在/static/images,就好像一個超大型相簿一樣,所有上傳的圖片都統一放在裡面。就像以下這樣:
.
└── static
└── images
├── a.webp
├── b.webp
├── c.webp
└── d.webp於是,要插入放在/static/images的圖片,就是填入網站圖片的絕對路徑。
Hugo在建置網頁的時候,會將/images/a.webp變成完整的https://example.com/images/a.webp的網址。
以我個人的操作習慣來說,/static/images應該是用來放「公共資源」的,例如網站logo,不應該放單篇文章的圖片。因為文章一旦多了起來,這個目錄就會變得超巨大,無法區分圖片是哪篇文章的。故,這裡我採用page bundle的方式來存放圖片。
考慮以下Hugo網站的目錄結構,啟用page bundle來管理文章:
.
└── content
└── posts
├── post1
│ ├── images
│ │ ├── a.webp
│ │ └── b.webp
│ └── index.md
└── post2
├── images
│ ├── c.webp
│ └── d.webp
└── index.mdHugo的文章都是放在content目錄下的posts目錄,page bundle模式,下面有post1和posts2兩個文章的目錄,它們目錄下面各自都有imges目錄用於存放圖片。因此他們能夠各自引用自己目錄下的圖片,而不會互相干擾。
例如,我編輯content/posts/post1/index.md,要插入content/posts/post1/images/a.webp的圖片,只要填入相對路徑即可:
Hugo在建置網頁的時候,會自動將images/a.webp變成完整的https://example.com/posts/post1/images/a.webp的網址。
page bundle用絕對路徑的方式插入圖片也行,這種寫法適合讓文章引用另一篇文章的圖片。
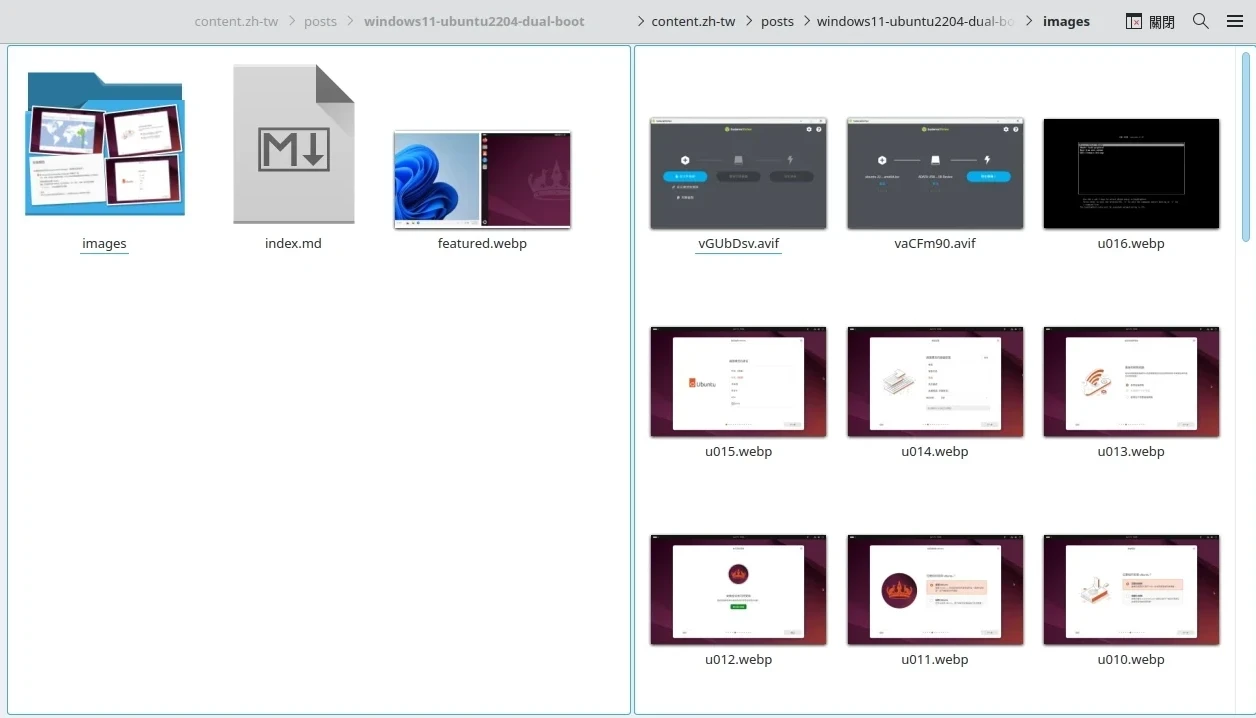
我認為用page bundle的方式,比較能知道這篇文章需要的資源有哪些,能夠一目了然知道檔案在哪裡。如下圖所示,用檔案管理器便能檢視該篇文章所有附屬的圖片。
在寫Markdown文章的時候能少打點字,只需要插入images/開頭便能指向page bundle下的圖片檔案。
3. 調整Hugo文章圖片的樣式#
有些Hugo主題CSS設計不周全,導致插入圖片會很難看。例如直向圖片插入的時候會超出整個版面,或是圖片向左對齊等等。
這個時候就需要設定屬性,調整圖片寬高了。
Hugo除了用Markdown語法外,也可以用shortcode來插入圖片。shortcode用於定義常用的一組HTML程式碼片段,那麼將shortcode當作一種函數來處理圖片,就能應付各種不同需求。
例如,寫一個/layout/shortcodes/imge.html,填入以下內容。這裡的例子是將Markdown傳過來的src、width、height參數,組合出需要的圖片樣式。
<img src="{{ .Get `src` }}" width="{{ .Get `width` }}" height="{{ .Get `height`}}" alt="{{ .Get `alt` }}" >下面是在Markdown呼叫上面的shortcode的語法。這樣我們就會得到一張寬度300、高度auto的圖片了。
{{< image src="images/a.webp" width="300" height="auto" alt="圖片註解" >}}順帶一提,Hugo內建的shortcode還有一個叫做{{< figure >}}的工具,方便你插入帶有註解的圖片。
這個看個人怎麼抉擇,我是認為,文章插入圖片就用基本的Markdown和HTML語法就好了,不要用shortcode來處理。這能確保Markdown文章的可移植性(貼到其他網站的時候不用重寫語法!)。若要全域修改圖片的樣式,就去改Hugo主題的CSS或者layouts的templates檔案,不要用太多inline CSS和div元素。
這裡討論怎麼用HTML簡單修改圖片的樣式,是的,Markdown語法允許你使用部份HTML做裝飾。
針對直向圖片,不用Markdown語法,改用HTML的img語法來插入圖片,並定義width屬性:
<img src="images/a.webp" width="300"></img>通常這樣直向圖片就不會超出版面了。
至於你說要怎麼讓全部文章的圖片置中?要怎麼讓圖片下面顯示一行小字的註解?這個就得去改Hugo主題的設定了!通常是調整MarkdownHandler的設定,還有CSS的樣式。
4. 如何壓縮圖片#
有時候你可能想要載入較小張的圖片,加快瀏覽速度,這裡有幾種作法。
比較專業的,找支援管線(pipeline)處理的圖床,例如ImageKit或Cloudflare Images。用他們伺服器的管線壓縮圖片,然後再透過網址方式存取特定大小的圖片。
或者利用Hugo的圖片處理功能,在建置網頁的時候壓縮與裁切圖片,讓實際生成的網頁圖片檔案縮小。參見:Hugo Image Processing
我分享一個自己的作法:針對那些不需要太高畫質的圖片,我會事先用影像處理軟體減少長寬到1920x1080以下,並且轉檔為.webp或.avif的高效率格式,讓圖片容量小於1MB,這樣即使圖片有1000張,也不過佔用1GB空間而已。儘量減少整個Git儲存庫的大小。
5. 將Hugo圖片的管理概念套用到影片#
雖然影片放Git儲存庫好像怪怪的,但我認為page bundle的概念能擴展到圖片以外的檔案格式。
如果你要在Markdown文章插入圖片、影片、PDF檔案等元素,可以善用page bundle整理該頁面所需要的資源:
.
└── content
└── posts
├── post1
│ ├── images
│ │ ├── a.webp
│ │ └── b.webp
│ ├── videos
│ │ ├── intro.mp4
│ │ └── full.mp4
│ ├── files
│ └── document.pdf
└── index.md這樣Markdown裡面要引用檔案的時候,就能透過相對路徑存取。