Having two or more themes for different sections of a Hugo website.
想在Hugo生成的靜態網站同時使用二個以上完全不同的主題嗎?這是有可能的。

Hugo是靜態網站生成器,在建站時候基本上就決定了未來網站的功能走向。如果選擇簡潔,則未來要加功能就要自己撰寫擴充;如果選擇了複雜的漂亮主題,則要萬事照著原本的設計。那麼,如果想要讓特定頁面使用不同的主題呢?這個問題曾困擾我一陣子,後來用了一個簡單粗暴的方法解決。
1. 問題點#
本部落格建立伊始,選擇的"MemE"是偏向簡潔的主題。雖然版面簡潔,該有的基本功能都有,但在製作部份網頁的時候仍然碰到瓶頸。在撰寫AI繪圖工具的使用教學的時候深刻體會到,就算把文章用categories功能分類也不夠用的問題。首先,部落格的預設版型狀會使每一篇文章產生割裂感,意即日記文的感覺。再者,部落格的版面不適合引大量表格與數字,所以我興起了給這一系列文章找個主題統整在一起的想法。獨立買個網域架設新站不在考慮選項之中。
我想把他們變得像是Documentation這樣的說明文檔,每個頁面的左邊都會顯示各章節的目錄,這樣讀者會有整體的閱讀感,而不至於迷失方向。
Hugo用於寫文檔的主題有Book和Learn,我選擇了較為簡潔的前者。
2. 一個網站使用二個Hugo主題的作法#
本節所提到的Book主題網站,原始碼可於Github取得。
首先,用
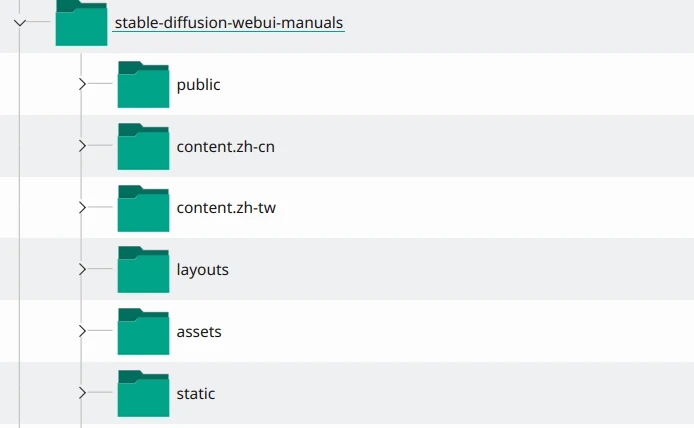
hugo new site指令新建一個Hugo網站,安裝Book主題。將那些介紹Stable Diffusion的文章markdown檔案,移動到Book主題的網站目錄下,參考該主題的說明文件調整
config.toml,再用hugo server測試網站是否正常。然後用
hugo指令生成HTML檔案。成品位於public目錄

- 現在我們會有二個獨立的網站目錄,一個主站,一個Book主題的網站。

那麼要怎樣將這個Book主題的網站整合到我的主網站下呢。目前主站的文章一律放在
https://ivonblog.com/posts,那麼我的作法是預計在網域下新增一個目錄http://ivonblog.com/posts/stable-diffusion-manuals,這個目錄就是用來放Book主題生成的HTML網頁了。將Book主題網站目錄的
config.toml,將前置域名修改如下:
baseURL = "https://ivonblog.com/posts/stable-diffuison-manuals"
調整裡面文章markdown的圖片引用網址,例如原本是
/images/title1.png,就改成相對路徑../../images/title1.png重新用
hugo指令生成HTML檔案。接著要把Book主題
public目錄下的全部HTML檔案放到我的主站目錄下。但是嘿,我們可不能直接往content目錄跟其他markdown塞在一起,因為那是生成網站過程中被渲染的原始材料。
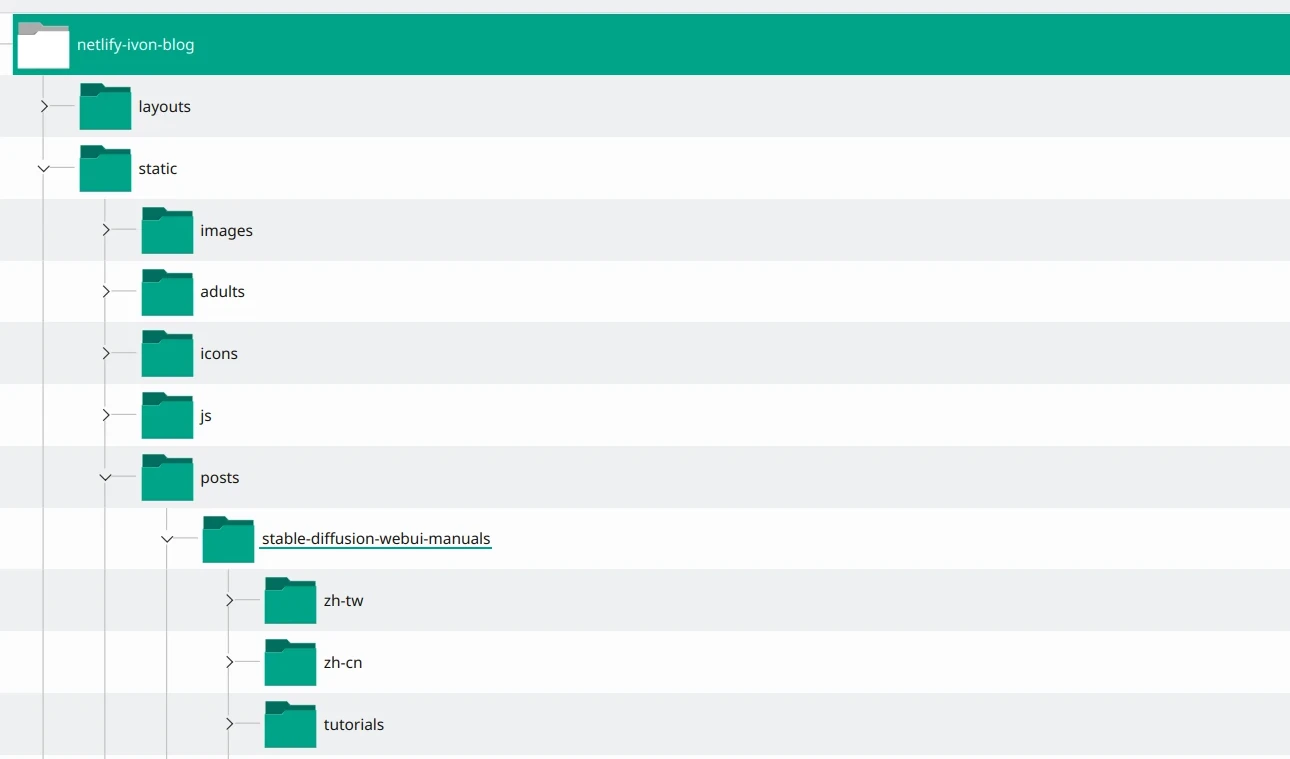
10 我們要改在static下新增我上面說的posts/stable-diffusion-manuals目錄,再把Book目錄生成的HTML檔案放到這裡。

- 這樣,主站在部署到Netlify或AWS的時候,
static目錄下的檔案便不會經過渲染,從而直接生成為靜態HTML的一部分。
不過,鑑於Book主題生成的HTML不會渲染成主站的文章列表裡,要怎麼讓讀者知道有這類特殊網頁的存在?萬一讀者把這二個網頁當成平行宇宙呢?
我的作法就是額外發一篇文章告知讀者「入口」在哪囉。為了避免讀者迷路,就在Book主題的網頁加入「回家」的指示。

另外,本文第一張圖片展示的是本部落格曾經測試使用的「第三個」主題。