覺得不錯的文章,想要整篇保存下來,放到筆記軟體裡面閱讀嗎?
可曾想過將重要的網頁內容複製下來,當作日後的提醒事項?
Joplin Web Clipper可以做到這些事情,將瀏覽器看到的網頁內容,一鍵保存到Joplin的筆記本。
Ivon覺得有些網頁單純放書籤是不夠保險的,因此存一份HTML副本可說是有保障。將文章收藏起來,方便日後拿出來反覆咀嚼。
在Joplin裡面進一步編輯網頁內容,並加上註解。利用Joplin的標籤系統給蒐集到的資料分類。
其他用法還有將重要的訂票畫面記錄下來,再搭配Joplin手機APP的待辦事項功能,設定提醒事項等等。
利用Markdown能夠嵌入HTML語法的特性,不論是轉為純文字,還是完整儲存網頁排版,Joplin Web Clipper它都能做作到!
1. 設定Web Clipper#
此功能目前只有電腦版Joplin有,手機版Joplin的變通方法見文末。
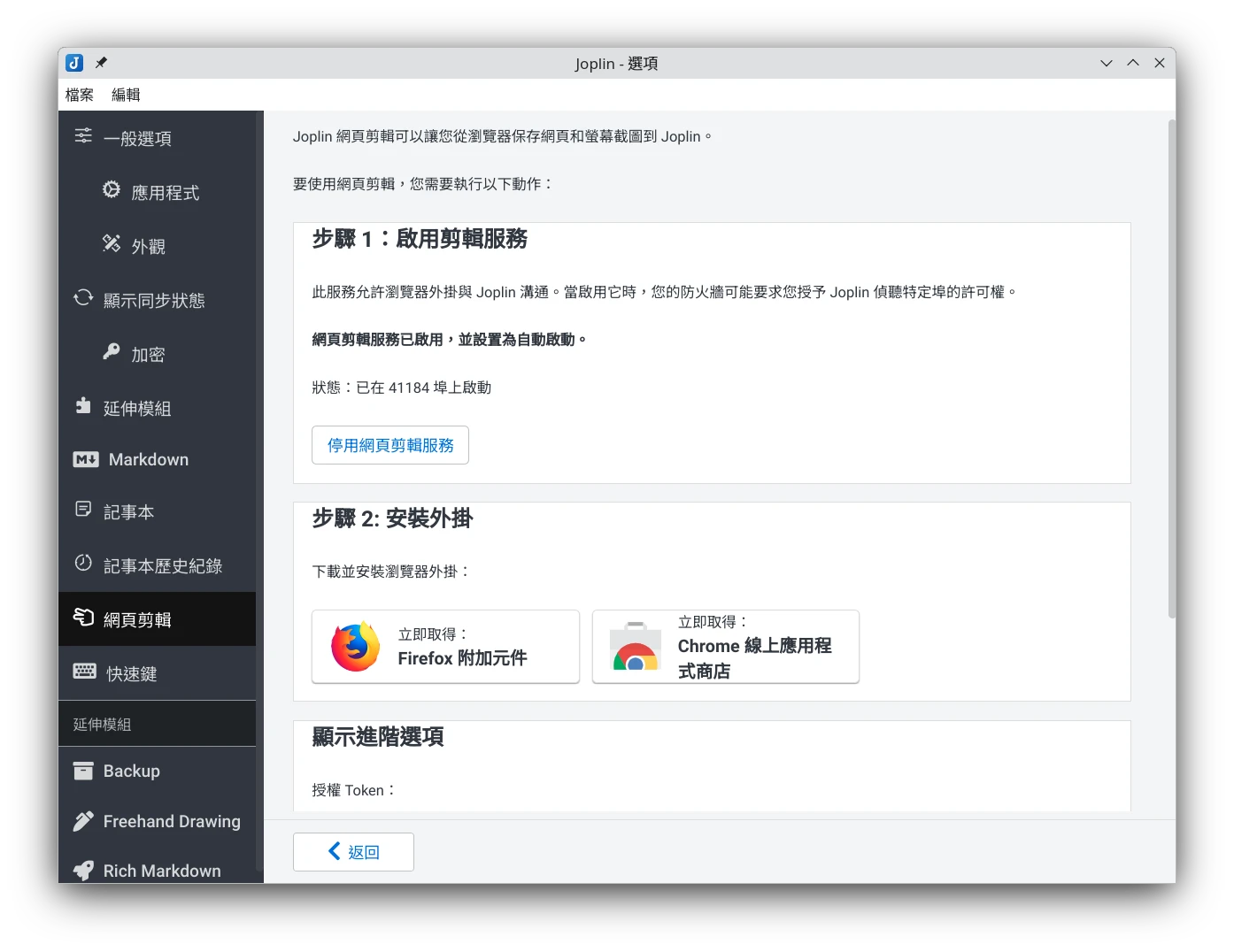
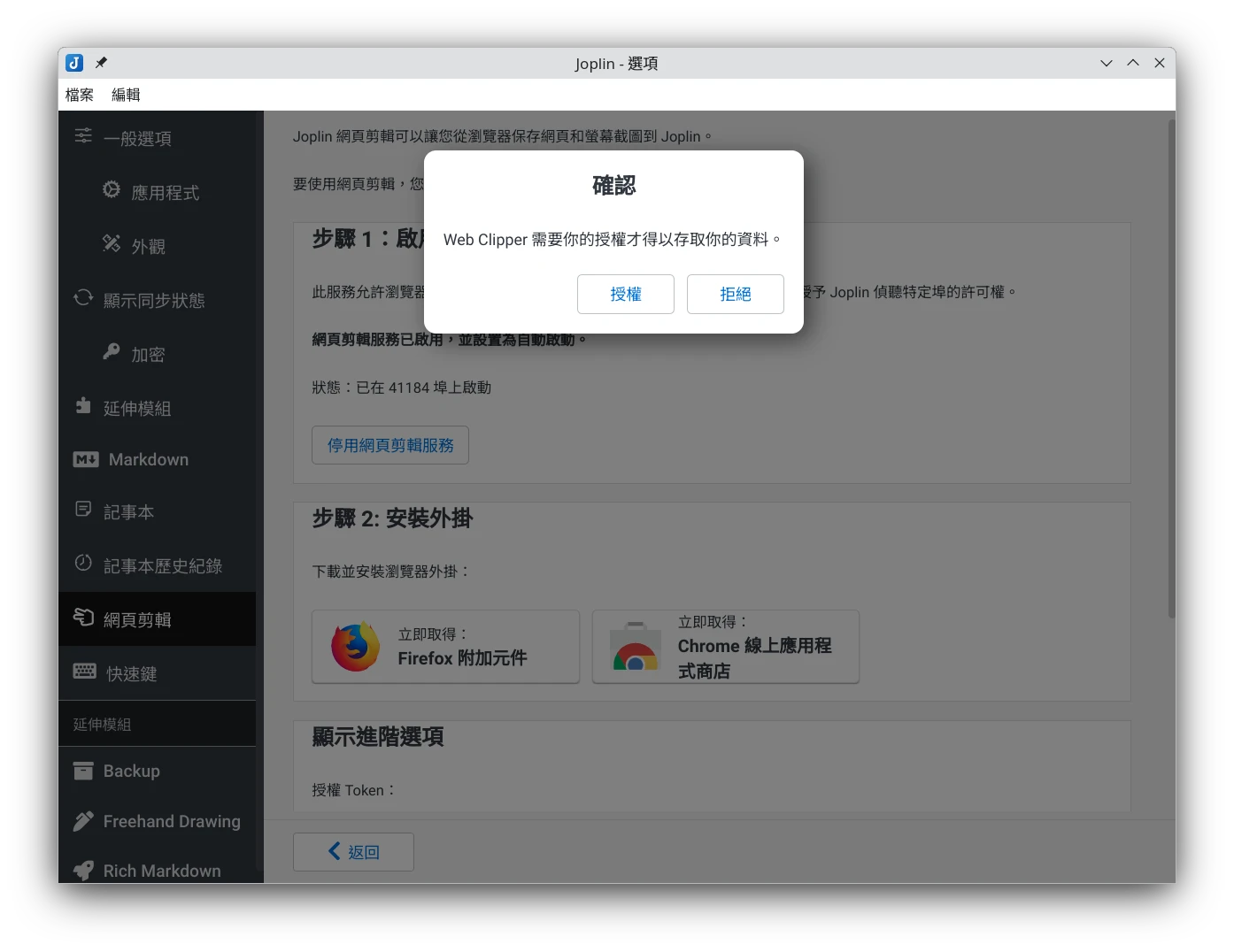
開啟Joplin,點選工具 → 選項,啟用網頁剪輯

依照畫面上的指示,在瀏覽器安裝Firefox或Chrome的擴充套件。
瀏覽器點一下Web Clipper擴充套件圖示,並於Joplin同意存取資料。

2. Web Clipper模式選擇#
Web Clipper的計算全部都是在本機執行的,不會傳送資料給第三方。
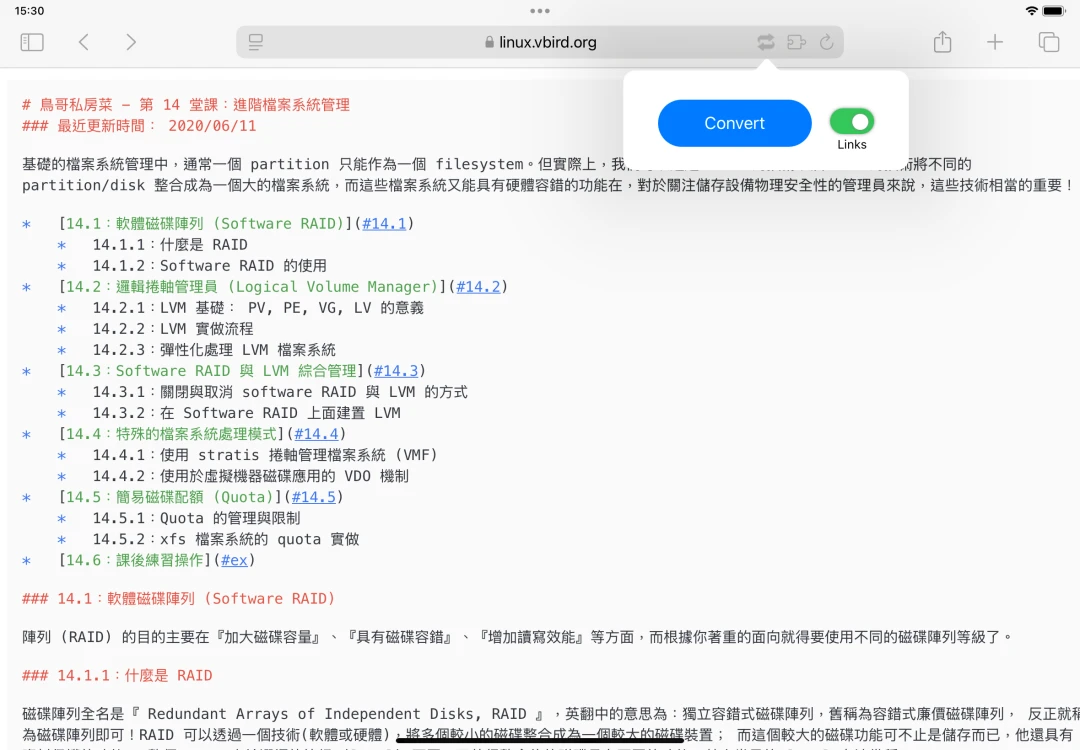
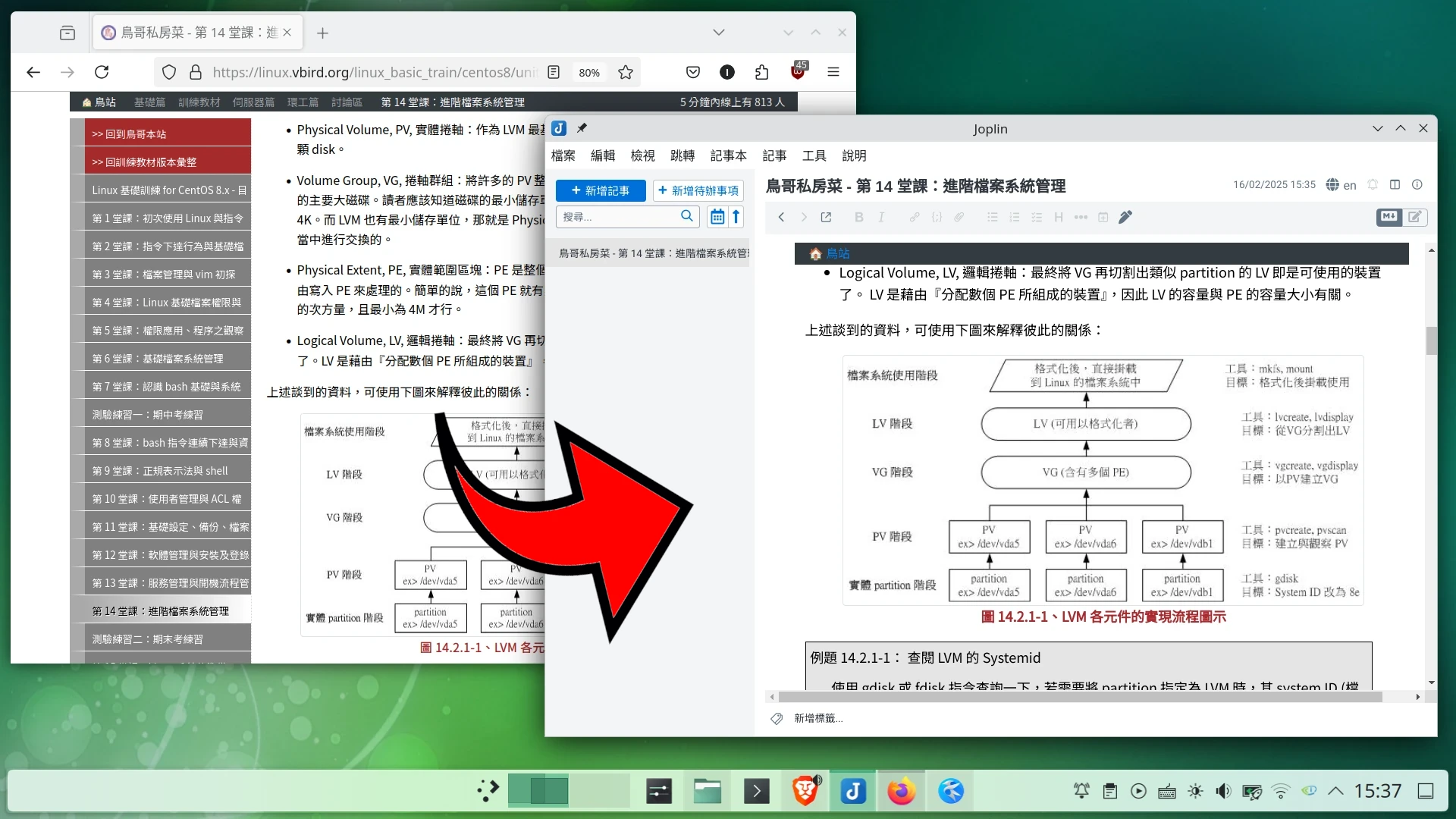
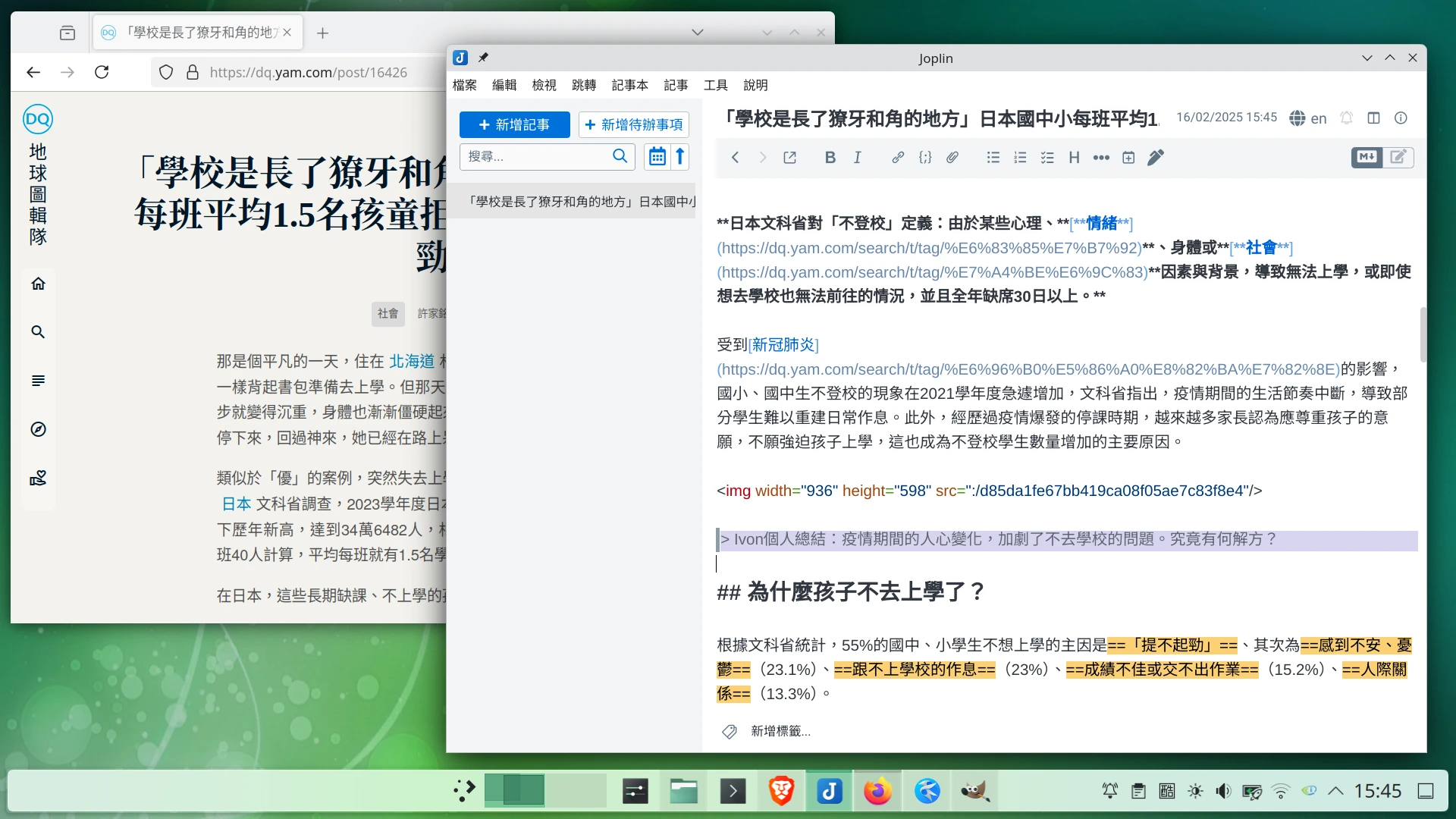
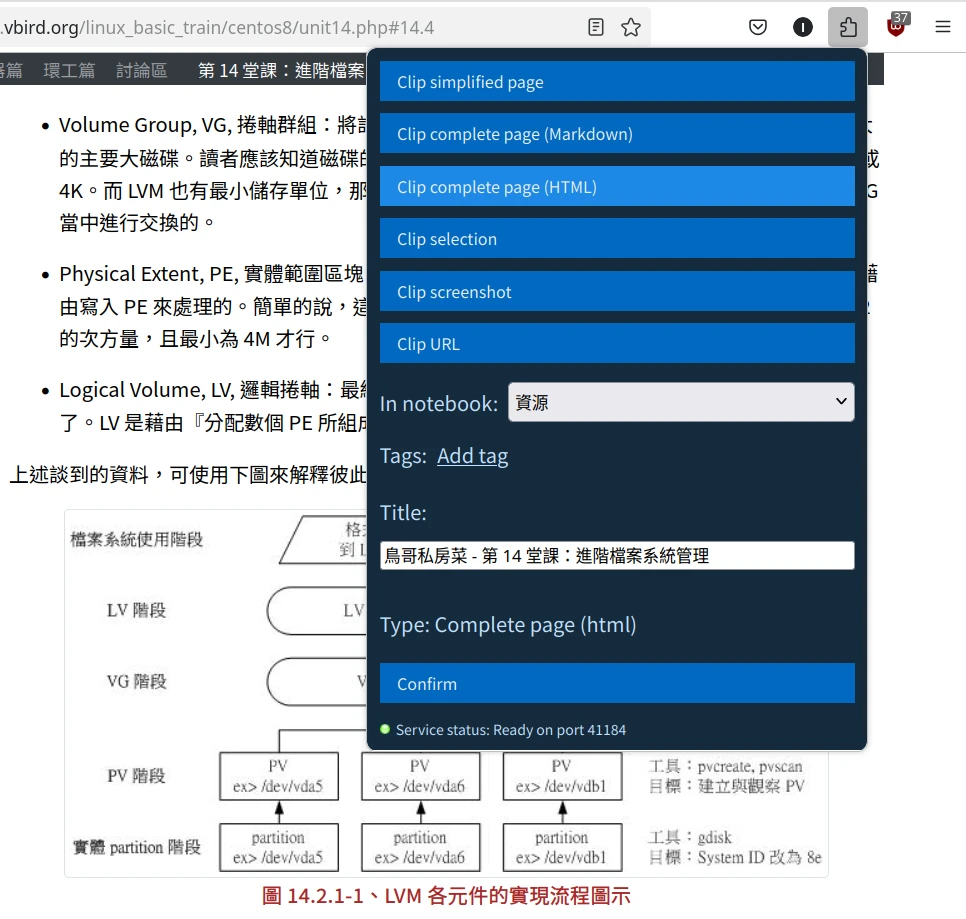
找到要儲存的網頁,按Web Clipper圖示,選取格式,並選取筆記本,按Confirm儲存網頁。Web Clipper會嘗試將網頁中的圖片全部下載,再嵌入Joplin筆記。所以不用擔心網站日後下線導致圖片404。
如何選擇?且看各個模式的差異:
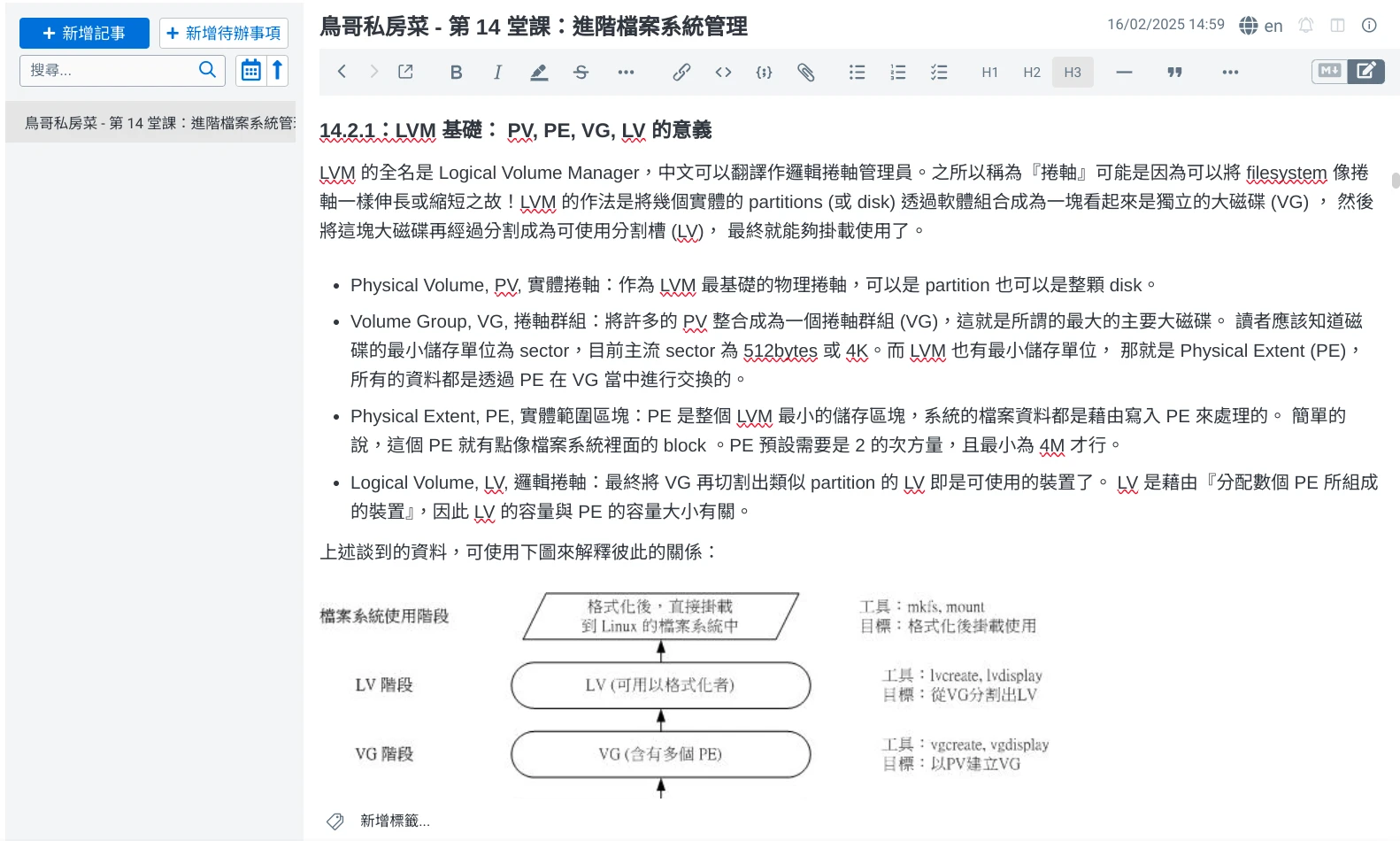
Clip simplified page:僅抽出網頁正文的文字、圖片、表格元素,並轉成Markdown。
Clip complete page (Markdown):抽出網頁所有的文字、圖片、表格元素,並轉成Markdown。
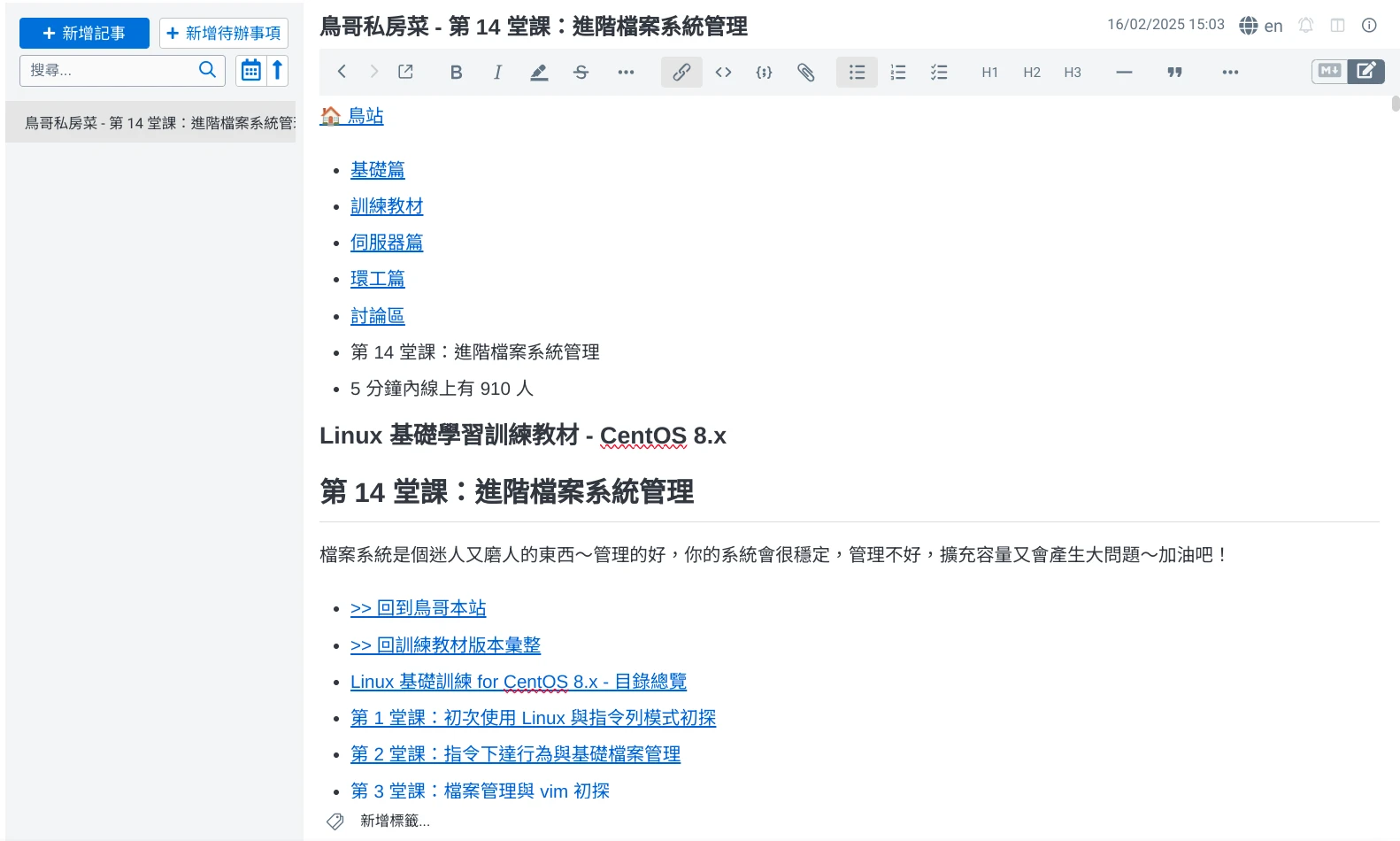
Clip complete page (HTML):使用HTML儲存完整網頁。僅適合檢視,因為大量的HTML會導致Joplin的Markdown編輯框變得很亂。
Clip Selection:抽出滑鼠選取的文字與圖片,並轉成Markdown。
Clip Screenshot:網頁截圖。
Clip URL:複製網址。
如果網頁有很多CSS和JavaScript,且希望保持原有排版,那麼建議用完整HTML儲存網頁。這個尤其適合保存靜態網頁。
但是有些動態網頁,儲存HTML並不會把圖片附件一併下載。所以想要無腦儲存網頁的畫面還是用截圖方式要好。
順帶一提,Web Clipper會下載網頁全部圖片,刪除記事之後,資源可能不會馬上跟著刪除。久了會導致Joplin累積許多孤立檔案,這時能夠用延伸模組Joplin Batch加以清理。
3. 手機版Joplin使用Web Clipper#
Android與iOS的Joplin APP尚無Web Clipper功能。如果將連結分享到Joplin APP,只會貼上網址而已。
變通方式是使用第三方服務來轉換網頁。
例如Android有Markdownr APP,貼上網址便會輸出Markdown。

iOS則是Safari的延伸功能ToMarkdown,內建的伺服器似乎有問題,建議改為https://urltomarkdown.com