Use jp2a to generate ASCII art from images and display it as a styled Easter egg HTML in the Chrome browser’s Developer Console (F12) using console.log().
本文Ivon介紹如何用jp2a工具產生ASCII文字繪,在網頁HTML埋彩蛋,讓無端開啟F12的用戶或者腳本小子,看了能夠會心一笑。
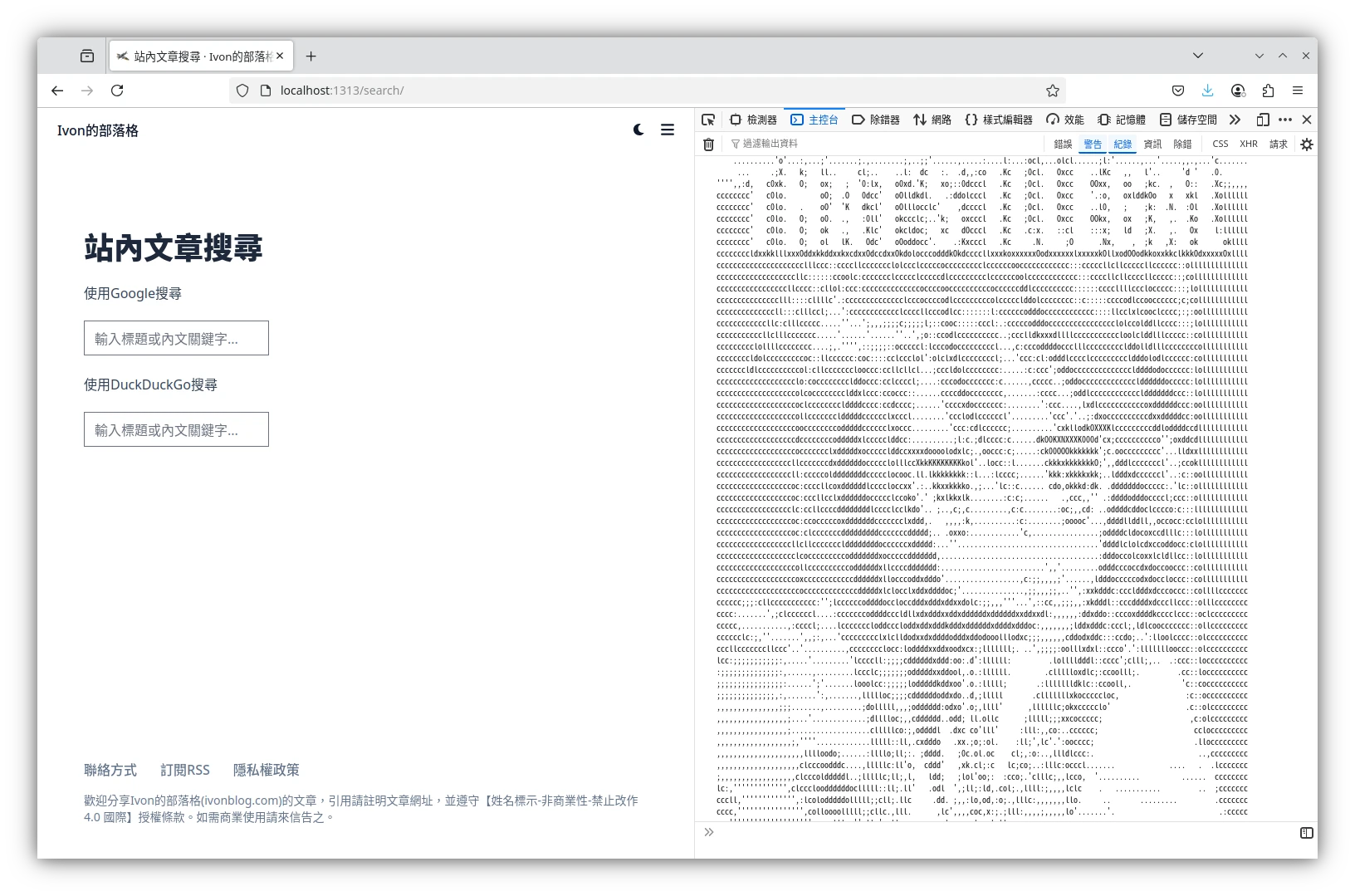
在主流的瀏覽器,包括Firefox和Chrome,按F12就會跳出開發人員工具(Developer Tools),檢視網頁原始碼。通常進到的第一個畫面是Console。
有的網站會在這裡埋彩蛋,這個作法已經流行十年以上了。
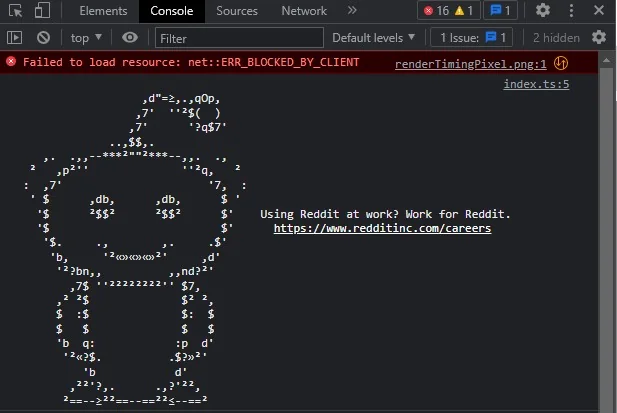
譬如舊版Reddit,會顯示ASCII文字繪「工作還在看Reddit?歡迎跟我們一起工作」
知乎也會顯示招聘訊息。
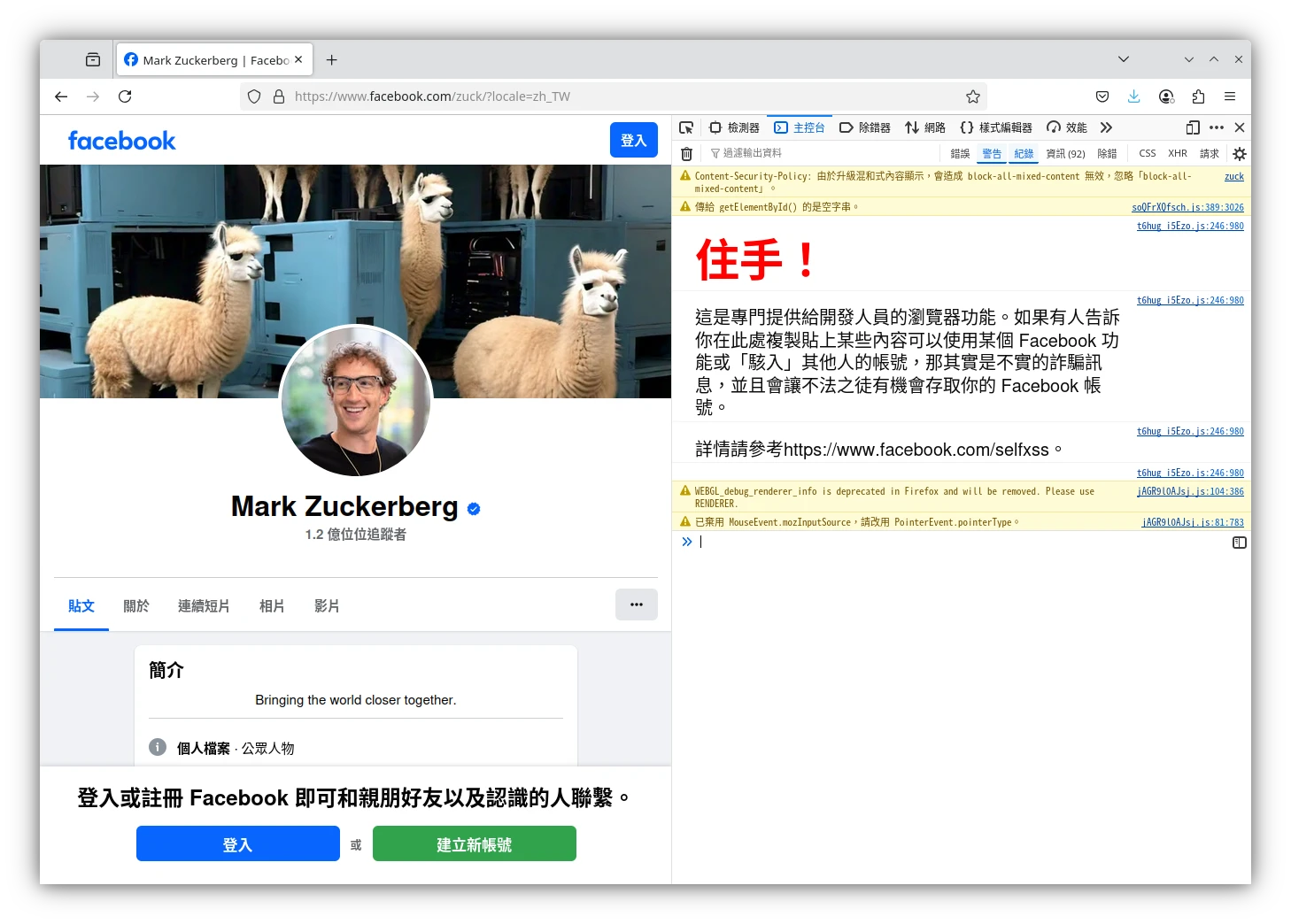
Facebook為了防止用戶被詐騙,會熱心提醒使用者住手!不要再繼續操作了!在此觀察到,Console甚至是能用CSS裝飾的,所以用background屬性印上圖片檔也是可行的!
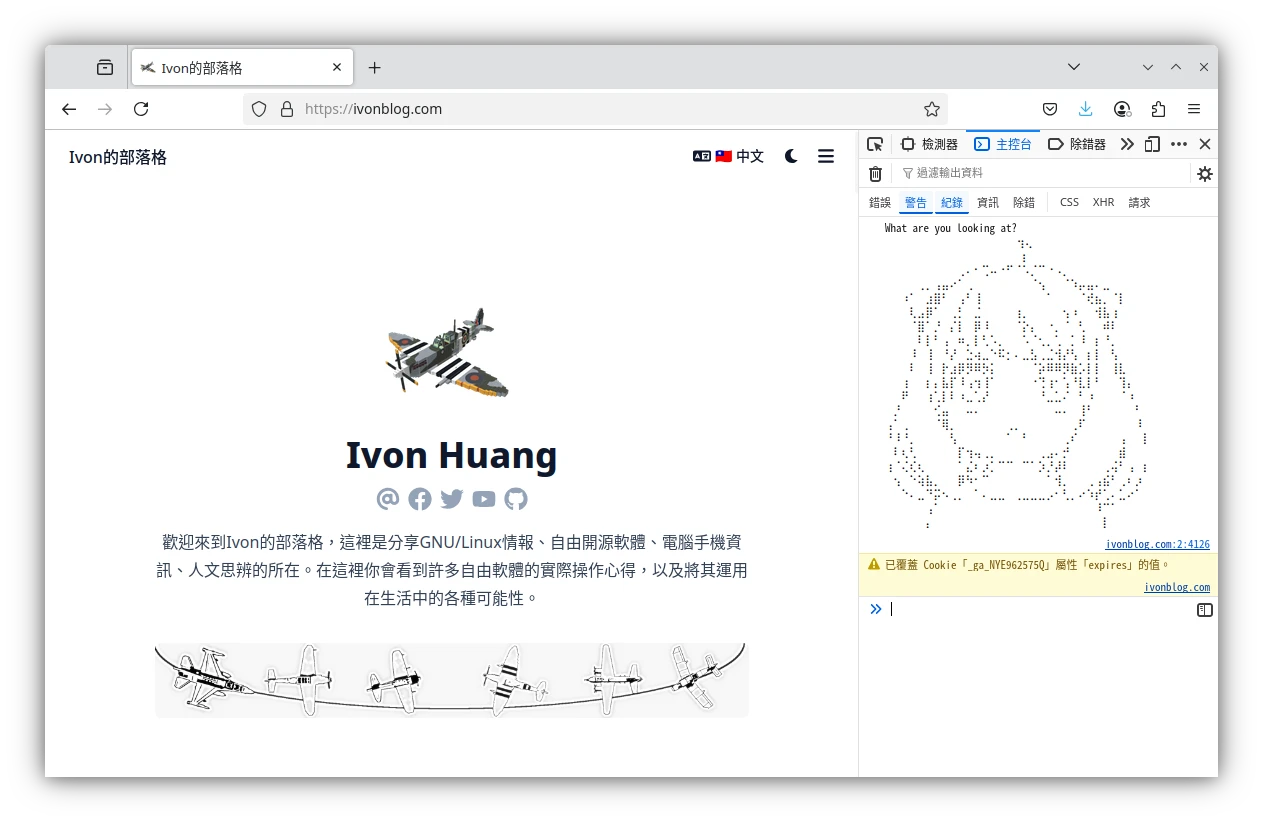
如果你對「Ivon的部落格」按檢視網站原始碼,就會看到我埋的一些註解。目前,我放的是一隻安妮亞。你!就是在說你啦!還看!
雖然理論上Console可以放圖片,但是這樣就不geek了!還是使用ASCII文字繪比較酷吧!並且不應該把ASCII文字繪藏在HTML裡面(除非是單頁式的網站),而是應該放在開發人員工具,直接跟人打招呼。
1. jp2a將圖片轉成ASCII文字繪#
除了上網複製現有的ASCII藝術之外,還可以自己轉換。
- 有很多線上的ASCII文字繪轉換工具。離線工具有jp2a,在Linux系統可以用套件管理器安裝:
sudo apt install jp2a- jp2a轉檔指令:
jp2a \
--width=128 \
--chars= \
--background=dark \
--output=ascii-art.txt
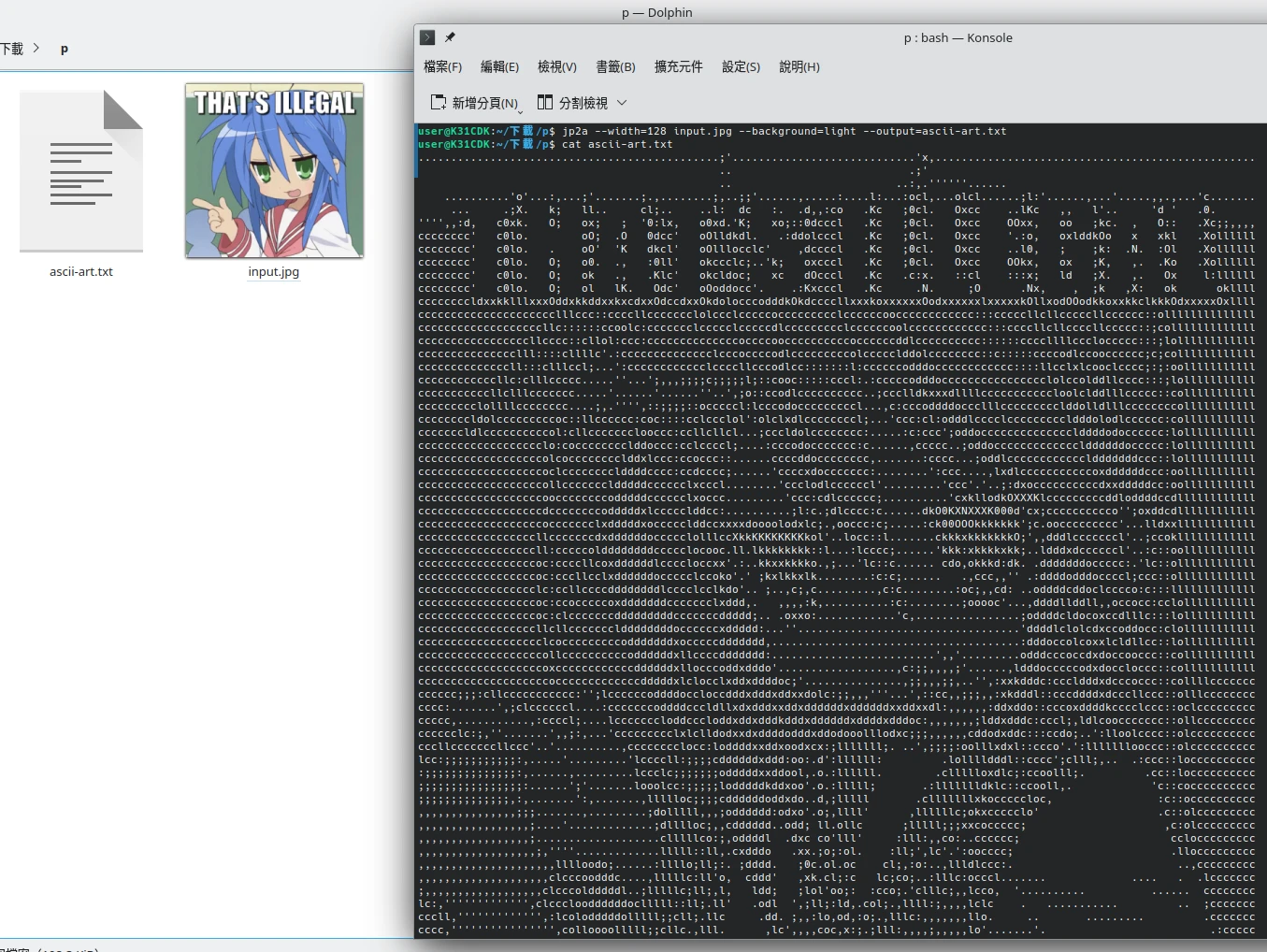
input.jpg- 範例輸出結果,應該會得到一個檔案

輸入圖片限定為.jpg或.png格式。圖片的線條應該儘量簡單,背景要空白去背,只留下要處理的主體。
要注意瀏覽器開發人員工具視窗寬度的問題,不是人人都4K螢幕。所以轉檔之後的圖片不宜過寬,最好是一個小視窗內就能完整顯示圖像,使用參數--width限制最大寬度約128像素就好。不過,因為ASCII文字繪是純字元構成的,console.log()的圖片大小其實可以用CSS的font-size屬性動態調整。
使用--char指定要使用哪些字元繪圖。預設是英文字加數字,不要自訂的話就去掉此參數,有時候用這些方塊▮ ▯ ░ ▒ ▓更幹練。但是輸入圖片線條必須很簡單就是了。
背景顏色參數--background預設為dark,有時候背景顏色設定為light效果更好。
利用-output輸出為txt檔案。jp2a尚支援``
雖然jp2a可以加上--colors參數將圖片轉成彩色ASCII,不過在開發人員工具只能用ANSI色碼來顯示顏色,且色彩不齊全,所以建議使用單色就好。
2. 在HTML網頁插入ASCII文字繪#
在開發人員視窗顯示文字繪的方式,就是使用
console.log()或console.warn()方法印出訊息,再用重音號「`」分行。譬如這樣印出:
console.log(`
<ASCII文字繪>
`);- 此外,於console.log()第一個參數加上
%c,再加上第二個參數就能設定CSS。譬如用font-size縮放圖片大小(因為ASCII文字繪是純字元構成的,所以可以這樣縮放):
console.log(`
%c <ASCII文字繪>`
,
'font-family: monospace; font-size: 10px;'
);接著考慮載入時機。以Hugo框架來說,只要在所有網頁載入之時,插入一段JavaScript程式碼,跑
console.log()就行了。最簡單的是找到Hugo主題的
head.html,把這個檔案複製到Hugo網站根目錄/layouts/head.html,然後在裡面插入一個partial:
<head>
...
{{ partial "console-ascii-art.html" .Site }}
...
</head>- 這個partial應該放在
Hugo網站根目錄/layouts/partials/console-ascii-art.html,內容就是要印出的ASCII文字繪。為了避免本機開發的時候干擾除錯,所以我加入條件式,設定網站生產部署的時候才渲染的條件式(本機檢視的時候去掉頭尾兩行)
{{ if eq hugo.Environment "production" }}
<script>
console.log(`
%c <ASCII文字繪>
`,
'font-family: monospace; font-size: 10px;'
);
</script>
{{ end }}- 之後跑
hugo server指令,應該會看到ASCII文字繪印出來了。
參考資料#
How I Added an Animation to the Browser Devtools Console by Niko Uusitalo