註:這是使用Hugo框架做的舊版,後來我重新用JQuery做了新版。
因為《艦娘乳図鑑》網站進不去,所以自己用Hugo做了個仿冒品。
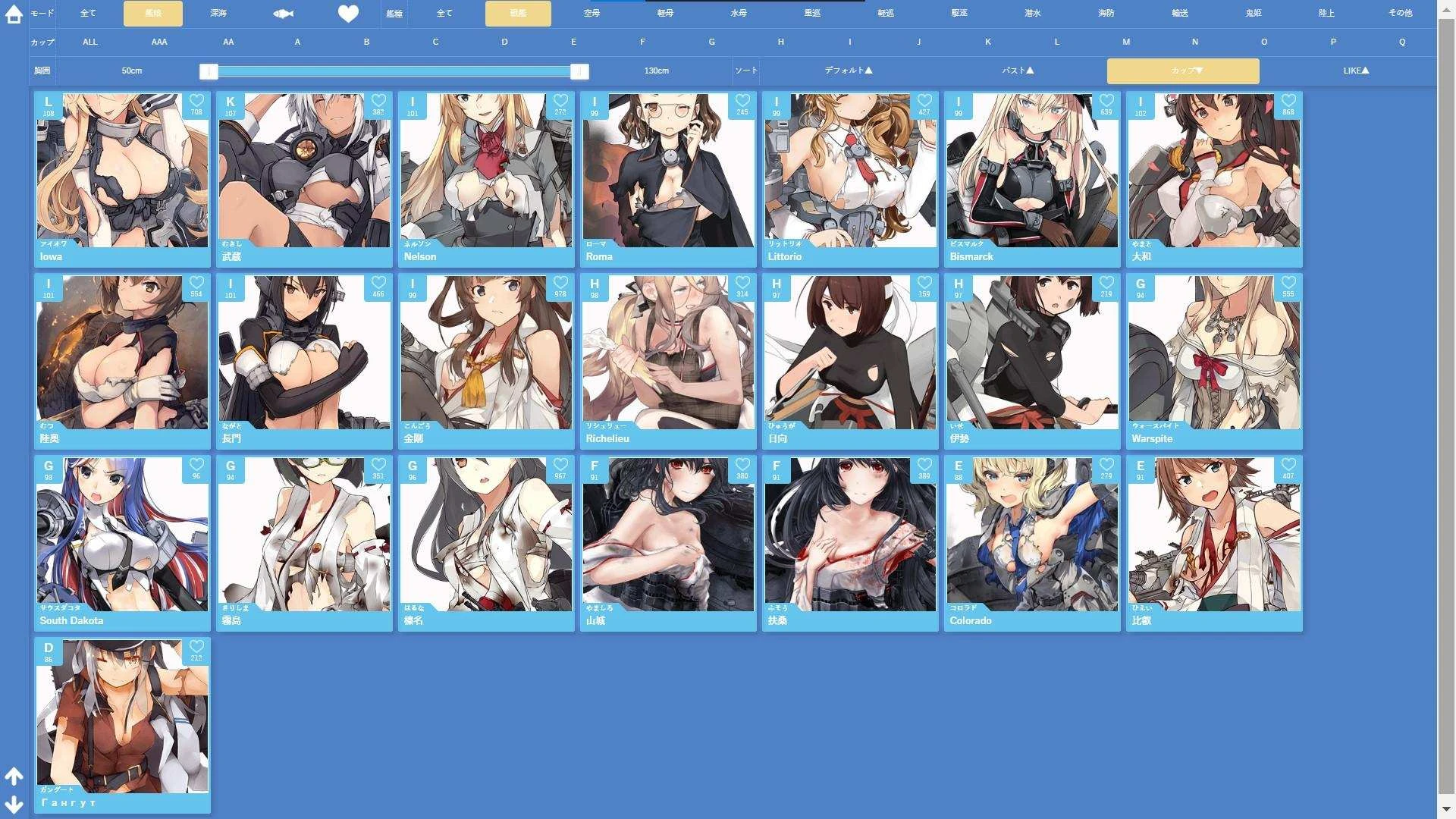
《艦娘乳図鑑》是日本艦これ玩家架設的,查看艦娘罩杯(乳量)的網站,約2017年出現。
網站標語為:
艦娘の胸部をグリッド表示で見やすさを追求したサイトです。
這是為了方便查看艦娘胸部所架設的網格式網頁。
《艦娘乳図鑑》網站縮圖是艦娘胸部特寫,透過拉桿來篩選艦娘罩杯,點選之後會出現全身圖。
後來還加入了少女前線、碧藍航線、公主連結的乳量比較。
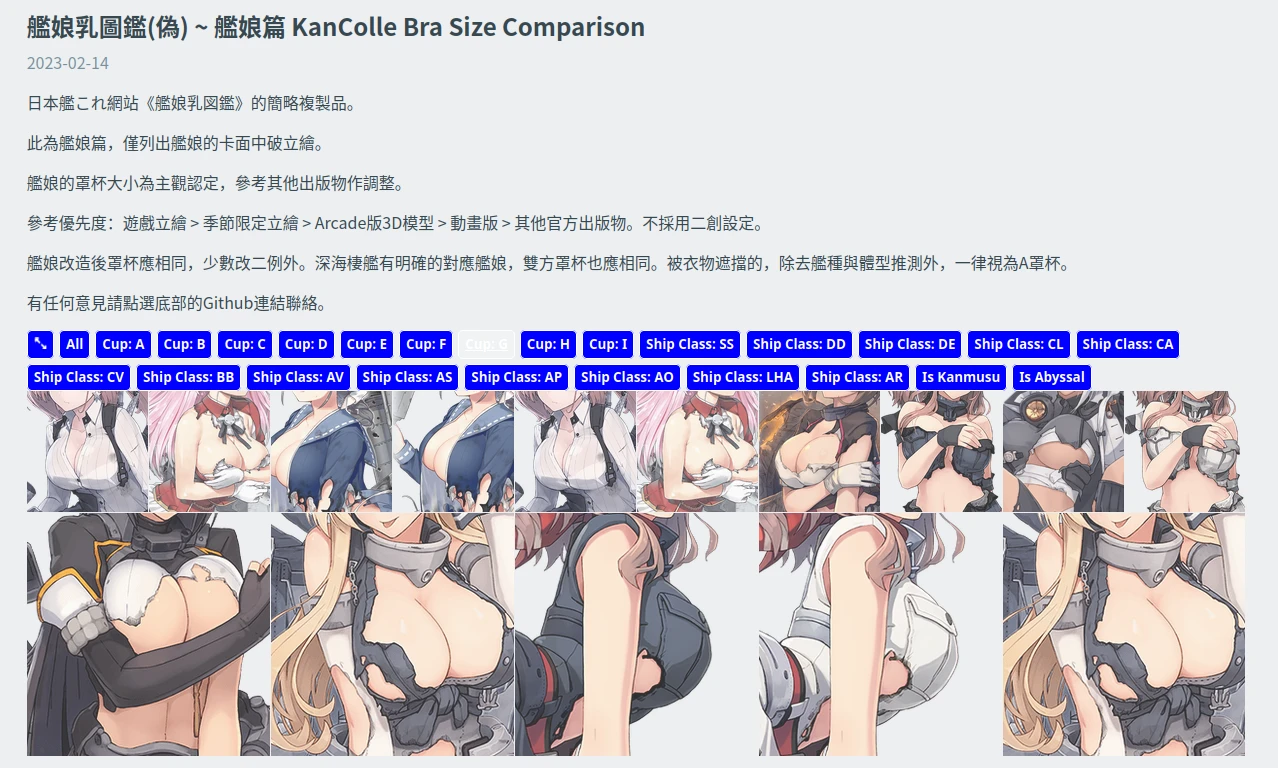
然而最近《艦娘乳図鑑》網站不知為何進不去了,所以我自己做了一個窮人版的仿冒品練練手,稱為:《艦娘乳圖鑑(偽)》
前端純Hugo靜態網頁實作,無任何後端資料庫,界面針對手機優化過。
進度更新到2023年2月的艦娘。
1. 如何閱覽#
網站原始碼託管在Github。
這個網站可以立即部署到任一web hosting。原本是要做成網站的沒錯啦,之前我曾經託管在Netlify的免費域名,但是圖片太多很耗流量就改設計成離線觀看模式了。
到Github Release下載zip,用瀏覽器開啟public/index.html就可以閱覽網頁。
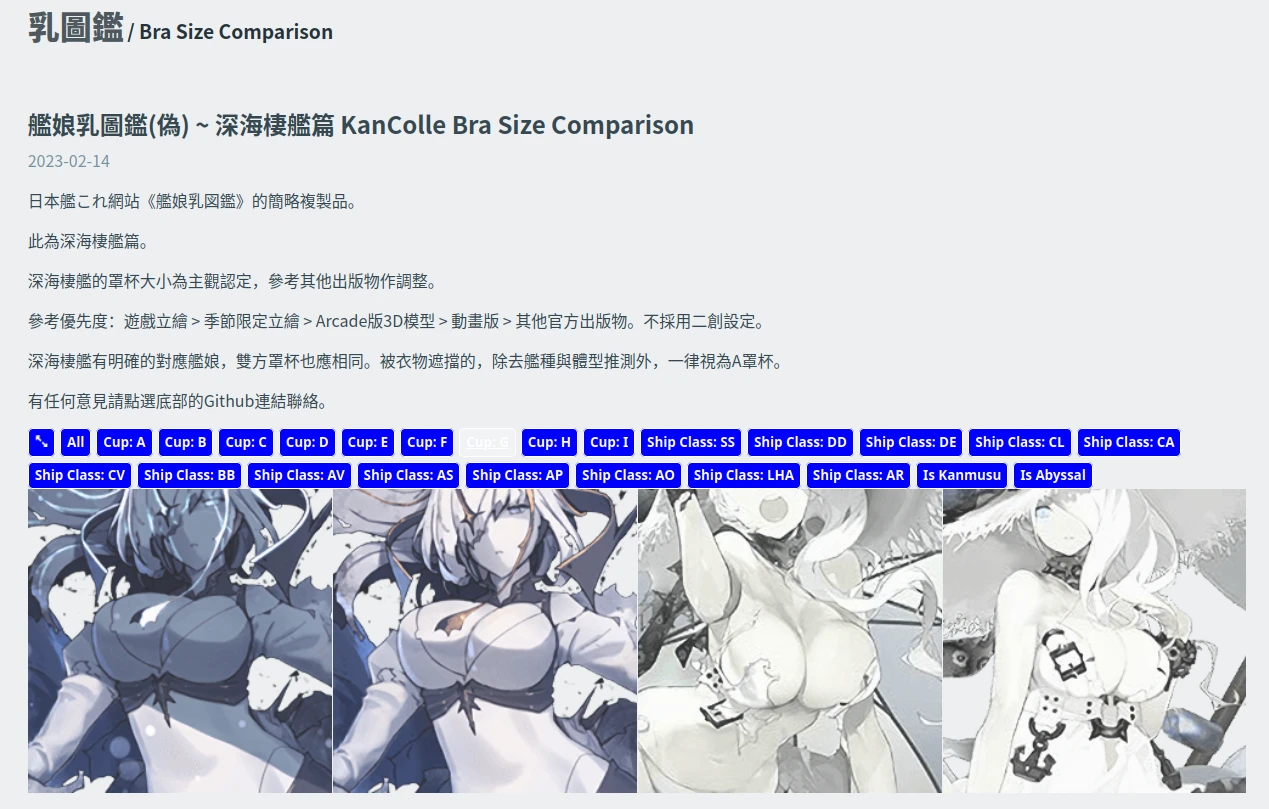
網站縮圖選用深海海月姬,她的立繪是艦隊Collection遊戲裡面胸部數一數二大的,畫的彷彿快掉出來了。
為了方便處理,我把艦娘和深海頁面分開。
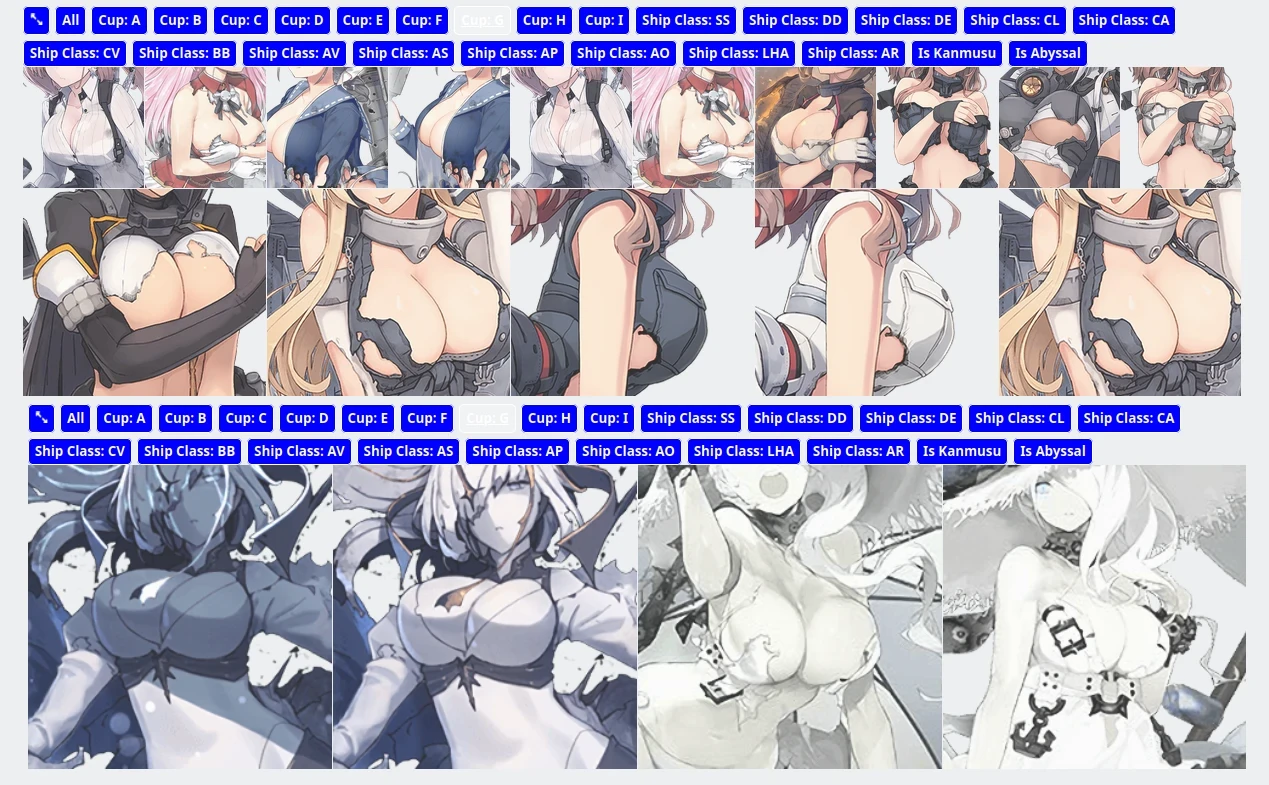
點選罩杯或艦種篩選艦娘,點選放大圖片。艦娘的罩杯完全是我主觀推算的,罩杯最多只給到I,符合該級距的只有雲龍。
深海的罩杯亦同,最大I罩杯的是港灣棲姬。因為我不太會用jQuery的緣故,所以不論艦娘還是深海,都只有方形的胸部特寫圖片,沒有全身圖。
2. 談談艦娘罩杯標示準則#
如果覺得你的老婆罩杯被低估了,請自行fork專案然後修改圖片描述檔,並將參考資料來源寫在ImageDescription欄位。
常見的罩杯表示方法:字母+數字。字母為罩杯大小,即上胸圍減下胸圍得出;數字為下胸圍。
《艦娘乳図鑑》原網站並無給出罩杯與其(上)胸圍的計算方式,根本快樂杯。
又艦隊Collection官方出版物幾乎未提及艦娘的身高體重,用史實排水量衡量又會出現許多特例,難以推算。
所以,艦娘和深海棲艦的罩杯大小主要靠主觀認定,僅標出大約罩杯而不標出具體下胸圍,再參考其他出版物作調整。
參考優先度:遊戲立繪 > 季節限定立繪 > Arcade版3D模型 / 實體模型 > 動畫版 > 其他官方出版物。
應防止採用二創設定,二創常會將浜風、長波、加賀等熱門角色的奶子畫得比西瓜還大,會影響判斷。例如ヨシタマ的作品就是好例子:

艦娘改造後罩杯應相同,少數改二例外。深海棲艦有明確的對應艦娘,雙方罩杯也應相同。
被衣物遮擋的一律視為A罩杯。
3. 詳細解釋網站背後採用的技術#
因為只是簡陋的仿冒版,以好維護為主,使用Hugo來生成網頁,介面純前端實現,無使用資料庫,不需要後端伺服器。
這個圖片多到連速度著稱的Hugo都要花30秒才能生成網頁。
納入最新的艦娘與深海棲艦立繪。目前只廚艦隊Collection,暫不加入其他遊戲。目前無法查看全身圖,沒有複合條件搜尋。
製作過程是挑選簡單的Hugo主題Simpblog做基底。
然後找可以生成畫廊的Hugo shortcode,正好有個專案hugo-shortcode-gallery,它融合了Justified-Gallery + SwipeBox的JQuery程式,能直接嵌入至Hugo網站。
這個shortcode要求文章使用「page bundle」,也就是在Hugo網站的contents/posts/目錄新增文章目錄,再於其下新增放圖片的目錄,之後在文章正文的index.md嵌入shortcode程式碼,就會讀取圖片,生成畫廊。
畫廊支援以Tag篩選要顯示的圖片。那Tag填在哪裡呢?於圖片所在目錄,給每張圖片新增與其同名,以.meta結尾的文字檔,填入Tag等資訊,就變成該圖片的描述檔了。
以這個邏輯下去做,接下來就是準備艦娘的圖片了。
4. 如何修改此專案,自行新增艦娘#
圖片處理流程如下:
複製本儲存庫
git clone https://github.com/ivon852/kancolle-bra-size-comparison-website.git
下載kcwiki提供的艦隊Collection的最新完整遊戲快取,解壓縮。
從目錄
kcs2/resources/ship/character_up_dmg/複製出艦娘的半身像(大破立繪更容易露出胸部,季節限定立繪可忽略) 通常圖片是按照時間排序的。
使用ImageMagick指令,批次裁圖為250x250像素圖片。大部分艦娘的胸部應位於圖片正中央,視情況再手動裁圖。
mogrify -format png -gravity center -crop 250x250+0+0 -resize 250x250 *.png
深海棲艦沒有半身像,因此從
kcs2/resources/ship/full/目錄複製出全身像(同艦種不同數值的不納入,例如集積地棲姬II、集積地棲姬III),手動用GIMP裁切為250x250像素圖片。
移動到此儲存庫的
content/posts/目錄,在個別文章目錄下新增thumbnails目錄,將裁切的圖片放到這裡。
在該
thumbnails目錄新增與圖片同名,後綴為.meta的描述檔案,填入罩杯、艦種、艦娘或深海棲艦、名字。ImageDescription為補充註解用。
{
"Tags": ["Cup: E", "BB", "Kanmusu"],
"Title": "Colorado改",
"ImageDescription": ""
}
- 用Hugo指令生成網頁。成品位於
public目錄
hugo --gc --minify