幾天前在聽泰國雙人組阿撒尼-哇三(อัสนี-วสันต์)的歌曲有了靈感,我們來換個Hugo主題吧。
一切都是บังเอิญ, บังเอิญ, บังเอิญ,意外的成功啊。
Hugo部落格換主題是可能的,端看當初程式碼有沒有規劃好。本篇紀錄我從Hugo MemE換到Hugo Blowfish主題的過程,在ChatGPT的幫助下完成移植。
清理一些過時程式碼,並重新設計網站架構,確保網站以後可以模組化更新。
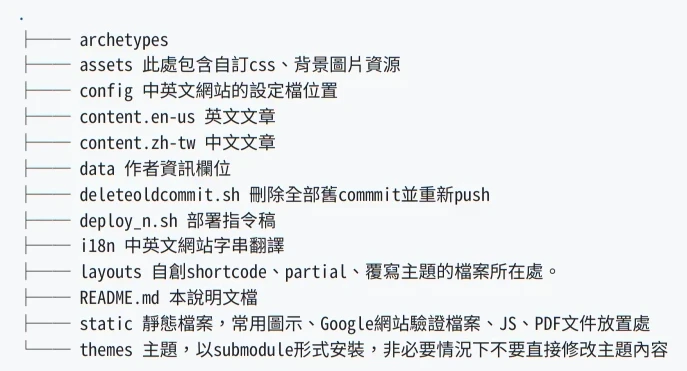
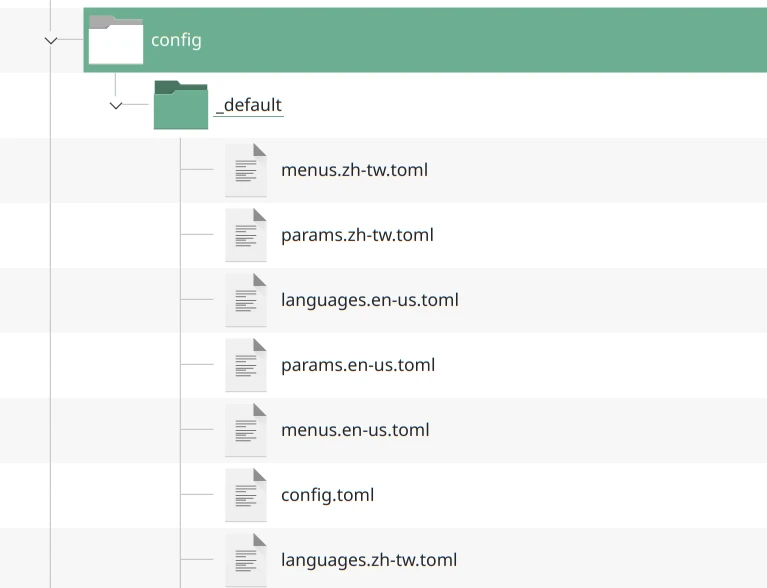
同時為了減輕大腦負擔,我給自己網站寫了一份README私人文檔,紀載每個目錄用途,詳細到好像我的網站原始碼是公開的一樣,即使不是我也可以快速部署網站。
這樣的過程共花了三天。
1. 為什麼要選Blowfish主題#
2022年剛搬家到Hugo的時候,用的MemE主題是中國開發者reuixiy寫的。看到他自稱Arch Linux用戶的時候我就知道他也是man of culture了!
我覺得MemE簡簡單單的不錯,作者留了一些空間讓我可以自己寫程式擴充功能。但就是太精簡了,越用越不符合需求,問題如下:。
文章越來越多,MemE網頁的右上角選單應該可以塞更多東西,好展示我的文章分類。
當初我不會操作Git,clone MemE主題後就直接刪掉
.git資訊了,導致我的MemE主題鎖死在去年6月的版本。要更新主題也有困難,因為我hack了一些程式碼實現我要的功能,很多都是直接改主題檔案,導致程式碼難以管理。Hugo主程式是常常在更新的,有些主題要是太久沒更新,新版可能會渲染出錯!
所以乾脆不改了,我開始物色新主題。前幾個月看到nunocoracao製作的Blowfish主題,看起來比較重型,功能多自定性也高,外觀看起來很精緻。
Blowfish是使用Tailwind CSS寫成的漂亮主題,界面有質感又不會太看起來很亂,網頁載入速度快。可自訂的選項很多,說明文件齊全,甚少需要使用者自己加功能的。我覺得,Blowfish能夠滿足貪心的用戶,不論是要寫普通網誌、很多章節的技術文章、整理系列文章、擬似Wiki的文體,它應該都能做到。
好好玩喔,文章Markdown格式幾乎無縫接軌,準備換部落格到Blowfish主題,順便移植一些東西過去。
為何換主題還包含「移植」過程?MemE有些功能我很喜歡,只要善用Hugo template的功能,把他們改寫一下就可以跟新主題整合。
2. 換主題與移植過程#
Blowfish作者宣稱這是輕量主題,但在我看來它已經很重型了。Blowfish選項非常多,本身就是設計來讓使用者自定義的,無法開箱即用。需要先熟悉一下Blowfish設定才能開始處理文章部份。
移植過程遇到困難怎麼辦 ~真是กุกุ้มใจ, กุ้มใจ, กุ้มใจ,憂心啊~ 所幸只要動一下腦,問題都大致克服了。
按照Blowfish作者文檔寫的,用hugo指令新增全新Hugo專案,再用git submodule方式加入Blowfish主題到Git儲存庫。
閱讀Blowfish文檔,先把網站設定檔打上我的名字,調整設定值讓網站能跑起來。執行指令
hugo server看一下網站是否能出來。先行丟10篇Markdown文章過來,觀看渲染效果。再慢慢調整網站設定檔。此階段需要長時間重複調整,因為我要先熟悉Blowfish是怎麼處理網站架構的。
因為我有做中英雙語網站,除正體中文外
zh-tw我還要新增英文版en-us的設定檔,再比較渲染效果是否一致。不得不說Blowfish的作者設計的很好,不同語言設定檔預設分開寫,讓我不用全部塞在同一個config.toml裡面。
將靜態檔案(JavaScript函式庫、常用圖示)複製到Blowfish網站
static目錄下。移植shortcode到Blowfish,比方說我自己寫的shortcode就有Likecoin,還有MemE主題內建的標籤雲shortcode。大部分可以直接沿用,少部份我要參照Blowfish主題的邏輯修改。
像繁轉簡(autohans)、Disqus & Giscus留言板等這類功能是partial,得要嵌入在網站面板的,此時我已經知道不可直接修改themes目錄下的檔案了,我採用Hugo主題覆寫的方式來改主題,並在修改過的地方打註解。
跑
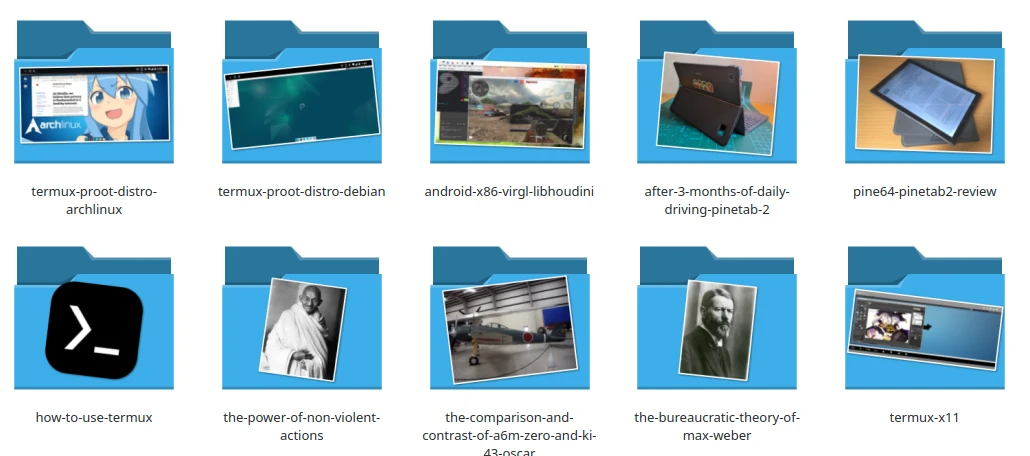
hugo server測試一下網頁功能是否正常,用CSS修正一些細節問題,比方說圖片置中、表格寬度。最後就是重要的文章部份了,因為採用Page Bundle,全部搬過來是沒問題的。可是這裡有個問題:過去我Hugo MemE是在frontmatter標記網址,指定該文章縮圖的,可是Blowfish主題要求在Page Bundle的目錄手動放一張
featured.webp當縮圖,這該怎麼辦呢?
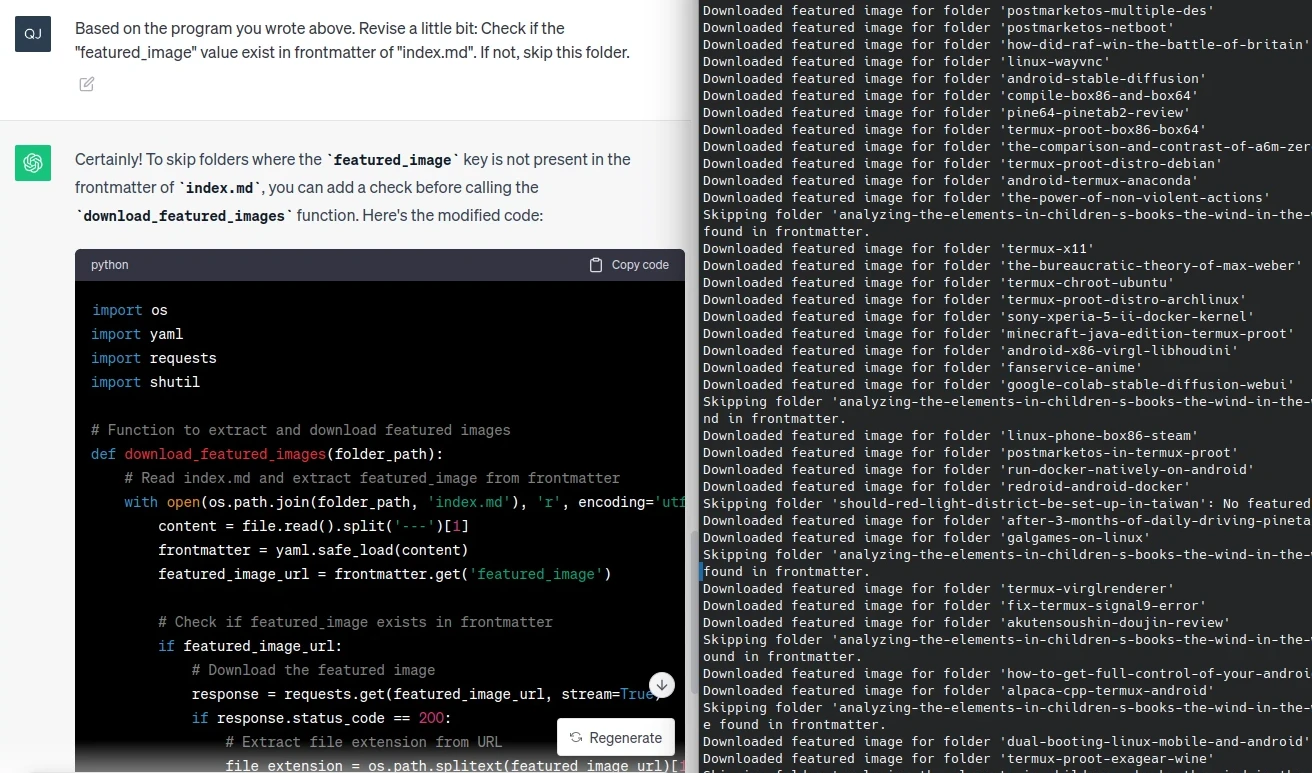
所以我請求了ChatGPT的幫忙,用英文詳細描述處理檔案的條件。我請她寫個Python程式,自動到每個Page Bundle,讀取frontmatter的數值,下載圖片後自動重新命名縮圖。
就是這樣,用Python指令稿就完成了所有文章縮圖的產生!這樣把這些文章直接複製到Blowfish網站下就行了。
- 最後用Githutb CLI推送新儲存庫到Github,然後再更新一下主機託管商那邊的部署設定就行了。
3. 換主題後的變化#
儘管版面精緻了一些,網頁載入速度下降了些,這是一定的。
因為Blowfish產生的縮圖更多,靜態網站生成在public目錄下的檔案數量要多了一些。比如MemE是6548個,換到Blowfish就變成7290個。
RSS訂閱網址從rss.xml變成index.xml。
未來應該還會持續修正,並增加新功能。舊主題儲存庫封存。