本文介紹如何使用Minecraft基岩版的Script API,強化您的Add-On功能。
1. Script API簡介#
Minecraft基岩版的官方模組格式「Add-On」常被人詬病的就是不夠程式化。創作者過去都只能透過改json,以及搭配記分板指令的方式來開發模組功能。
現在有了Script API,你可以自由的撰寫JavaScript程式來操作遊戲內容了!
這樣說吧,如果是骨灰等級的MCPE玩家,以前一定有用過名為BlockLauncher的APP吧!裡面的ModPE Script模組功能豐富,自由度很高,而Script API就是類似那樣的東西。
Script API發展歷史:
Minecraft 1.10的時候,Mojang曾經推出一款名為「Scripting API」的指令稿程式,讓玩家可以撰寫在行為包中插入一組JavaScript控制生物行為。但是Scripting API只能在Windows版Minecraft執行。
Minecraft 1.16加入了Gametest Framework,同樣使用JavaScript寫成。GameTest主要用於測試Add-On行為,例如生物AI是否正常。
後來GameTest加入更多函數和方法,使得Gametest像Scripting API一樣,能夠對遊戲進行修改。最大的不同是,Gametest可以在Windows版和手機版執行。
Minecraft 1.18,正式移除Scripting API。
之後的版本GameTest取代了舊版Scripting API功能。
GameTest也被人稱作Script API。
2. Script API的函數表#
請注意Script API相關函數變動很快,可能有些類別Minecraft一更新就改名了
一切以官方文檔為準。
3. 在行為包使用Script API#
目前Minecraft 1.20要使用Script API,得在Add-On的行為包插入。
- 編輯行為包
manifest.json,插入modules這段,宣告使用Script API模組。注意註解部分。
{
"format_version": 2,
"header": {
"name": "Script API範本",
"description": "Script API範本",
"uuid": "a528d735-2fd3-4de2-a232-fd7af826d6d3",
"min_engine_version": [
1,
20,
10
],
"version": [
1,
0,
0
]
},
"modules": [
{
"description": "行為包模組",
"type": "data",
"uuid": "bfb17cf4-f8d5-45b5-9398-2e07518441d4",
"version": [
1,
0,
0
]
},
// GameTest模組
{
"description": "Gametest模組",
"type": "script",
"language": "javascript",
"entry": "scripts/main.js",
"uuid": "849b303e-383c-4922-a066-06a54a69aa62",
"version": [
1,
0,
0
]
}
],
// Script API模組
"dependencies": [
{
"module_name": "@minecraft/server",
"version": "1.5.0"
}
]
}
4. Hello World範例程式碼#
上面
manifest.json的main.js可理解為主程式位置。在行為包新增"scripts"目錄,裡面新增"main.js"
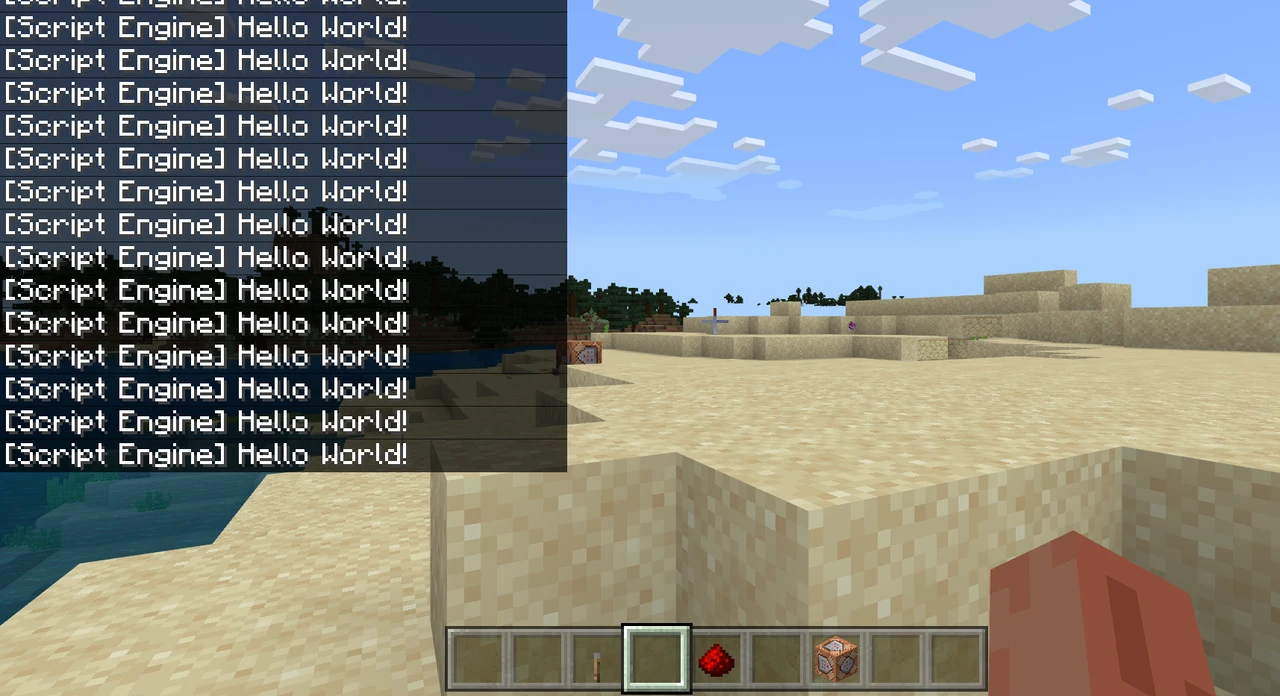
main.js輸入以下內容,在進入世界後一直執行遊戲內建的/say指令,輸出Hello World。
import { world } from '@minecraft/server';
world.events.tick.subscribe((eventData) => {
world.getDimension("overworld").runCommand("say Hello World!");
});
- 開啟Minecraft,於世界啟用行為包。進入世界後應該會看到輸出訊息。