我們知道語言模型能夠用來生成程式碼。Open WebUI回答問題的時候一律是以Markdown排版,還可以生成Mermaid語法,透過純文字繪製圖表。
那麼可否預覽程式語言「輸出」的結果呢?
Open WebUI有一個類似ChatGPT Canvas的功能,叫做「Artifact」,能在網頁裡面即時預覽程式輸出或者渲染的結果。這有什麼用呢?你可以用它預覽網頁設計的原型,看看程式執行後會輸出什麼結果。或者,叫語言模型生成SVG格式的圖片,解說複雜的概念,補充Mermaid的不足(Mermaid因為使用Markdown語法,能繪製的圖表種類有限)。
目前Open WebUI支援的程式語言包含HTML、CSS、JavaScript、SVG、Python。未來可能還會支援更多程式語言。
下面Ivon帶大家來看看,如何使用這個功能。
1. 選用專為寫程式特化的模型#
Ollama Library提供的模型,很多都有*-coder的變種,代表它們有針對程式碼生成做微調。
Ivon這裡使用qwen2.5-coder 7B模型做示範。
如果打算生成很長的程式碼,並反覆與AI檢討做修正的話,那麼建議將語言模型的上下文長度(context length)設定為4096以上。不然的話生成程式碼的片段會隨著對話拉長而逐漸出現不一致的現象。
2. 生成程式碼並解釋用途#
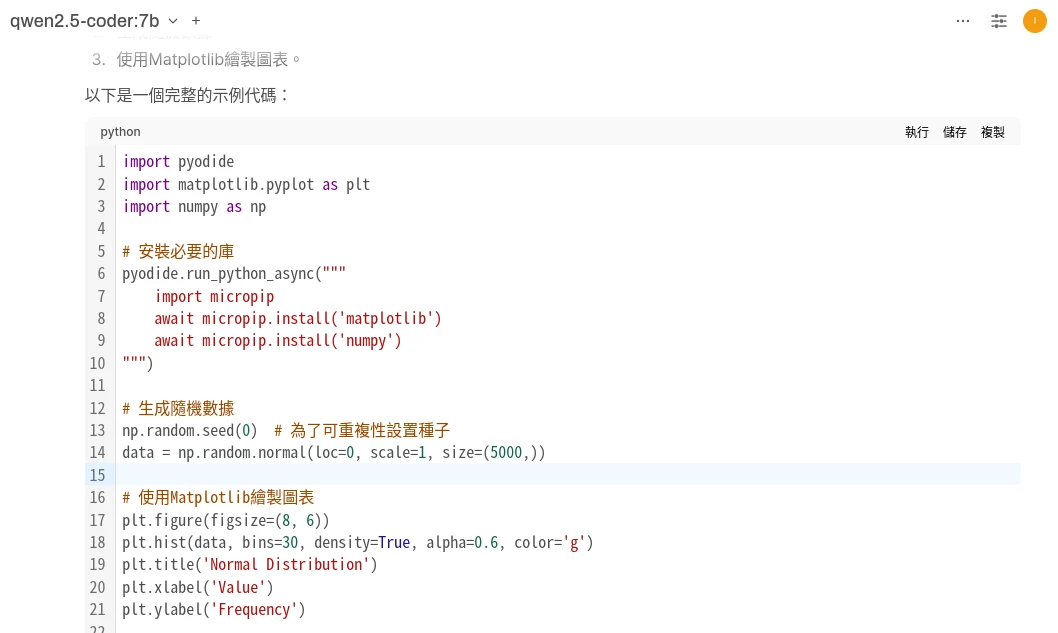
這是最基本的功能,叫AI生成程式碼,程式碼的部份會出現突出顏色顯示的區塊。
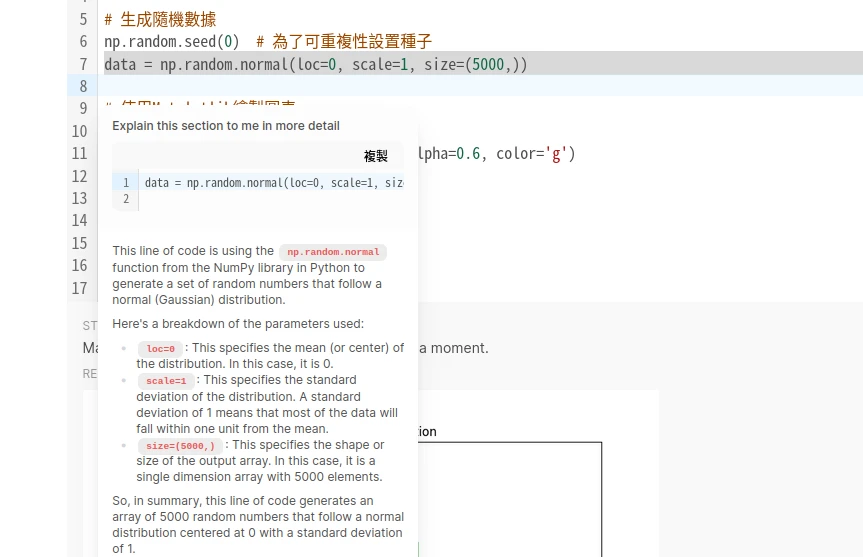
用滑鼠選取內容,能夠叫AI更細緻的解釋這一段程式在做什麼。
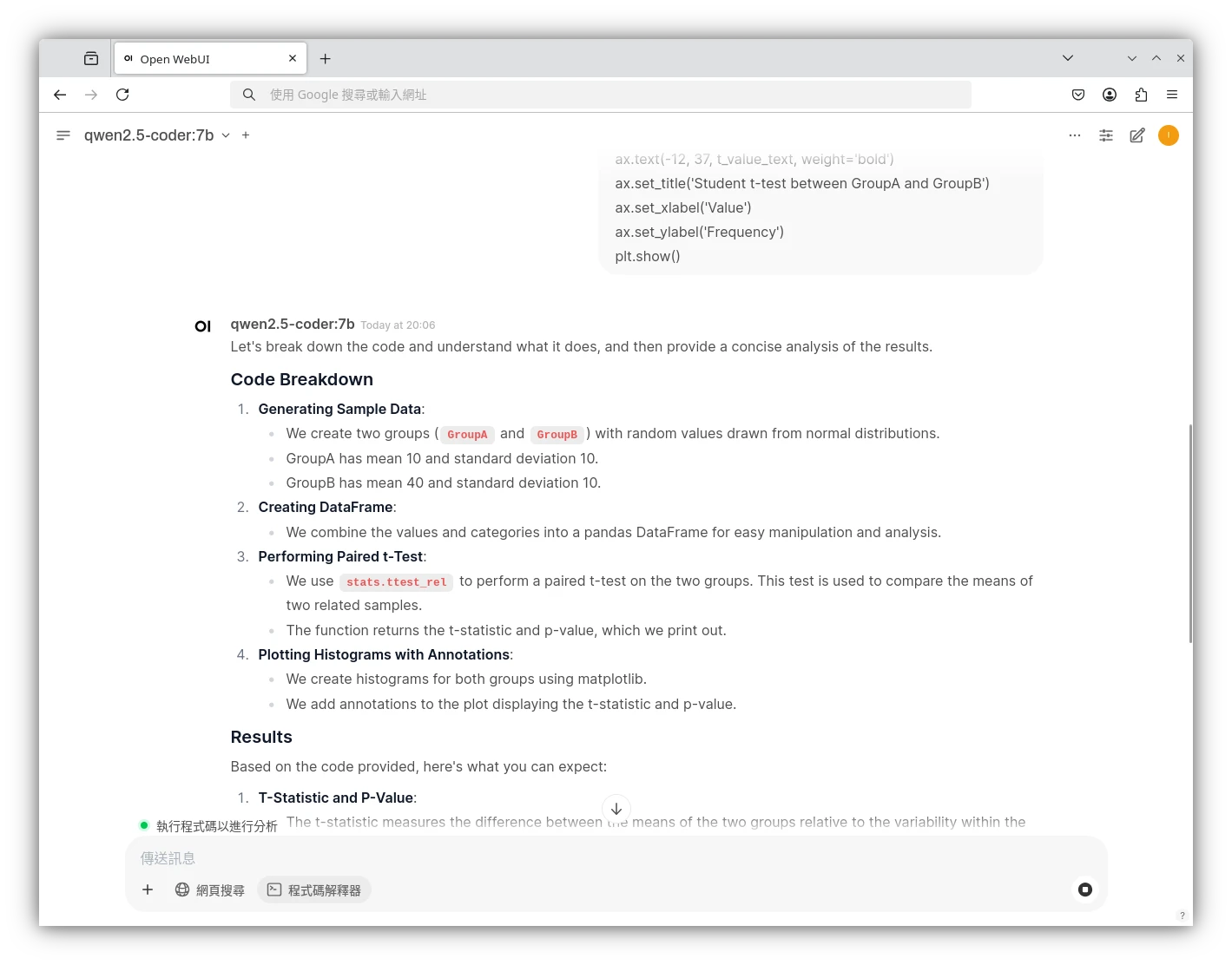
Open WebUI的聊天欄還有一個快捷按鈕,勾選「程式碼解釋器」之後貼上程式碼,AI便會解釋程式的用法,並嘗試模擬執行,告訴你會出現什麼結果。目前僅支援Python,透過Pyodide環境執行,下文會進一步討論。
3. 使用Artifacts預覽網頁渲染結果#
Open WebUI的Artifacts功能,支援HTML、CSS、JavaScript渲染,也可以引入外部的JavaScript函式庫。亦能透過文字描述,要求語言模型生成SVG並預覽之。
適合測試網頁原型,或是開發單頁的應用程式。
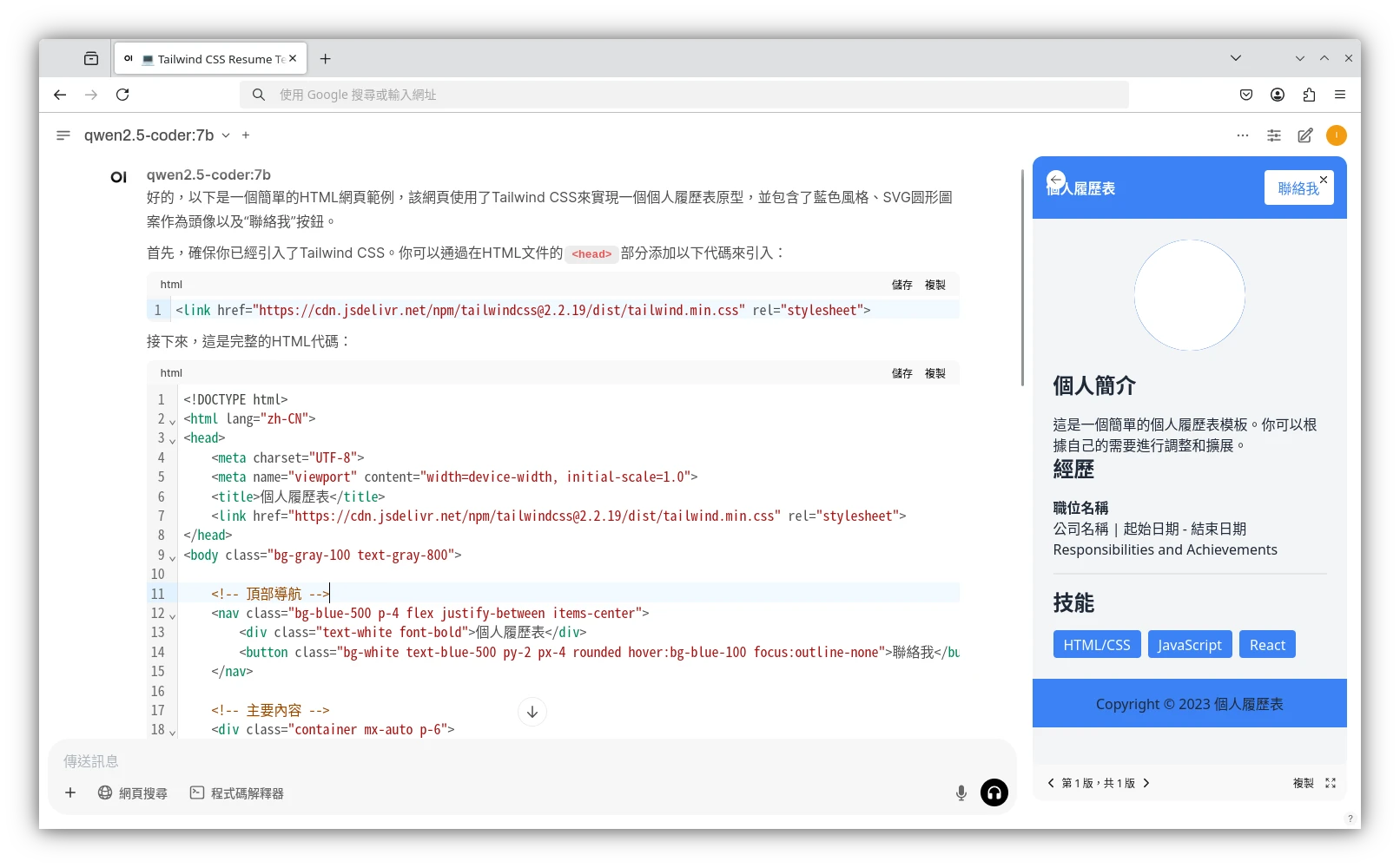
一偵測到網頁程式碼,Open WebUI網頁的右邊會出現渲染面板。
要語言模型生成網頁,可能需要在語言模型的提示詞加入「生成完整HTML」的提示,不然會變成分段操作。
提示詞範例:生成一個完整的HTML網頁,規劃個人履歷表的原型。使用Tailwind CSS裝飾藍色風格,網頁正上方使用SVG的圓形圖案當頭像,並加入「聯絡我」的按鈕。
生成的程式碼允許在之後與AI的對話中詳細修改。
4. 執行Python程式碼#
Open WebUI是透過Pyodide在瀏覽器執行Python程式。使用WebAssembly計算,所以是在客戶端的瀏覽器執行的,速度比一般Python還要慢,且會增加瀏覽器的RAM佔用。
建議使用Firefox或Chrome瀏覽器,Safari可能無法使用。我在iOS的Safari一執行就會逾時,可能是RAM吃太兇了。
根據Open WebUI官方文件,Pyodide環境僅提供以下套件:micropip、packaging、requests、beautifulsoup4、numpy、pandas、matplotlib、scikit-learn、scipy、regex
起碼有matplotlib就可以用來繪製函數圖表了啦!
使用提示詞的時候建議提示語言模型,是要在Pyodide的環境執行,免得語言模型生成需要額外安裝pip套件才能使用的功能。
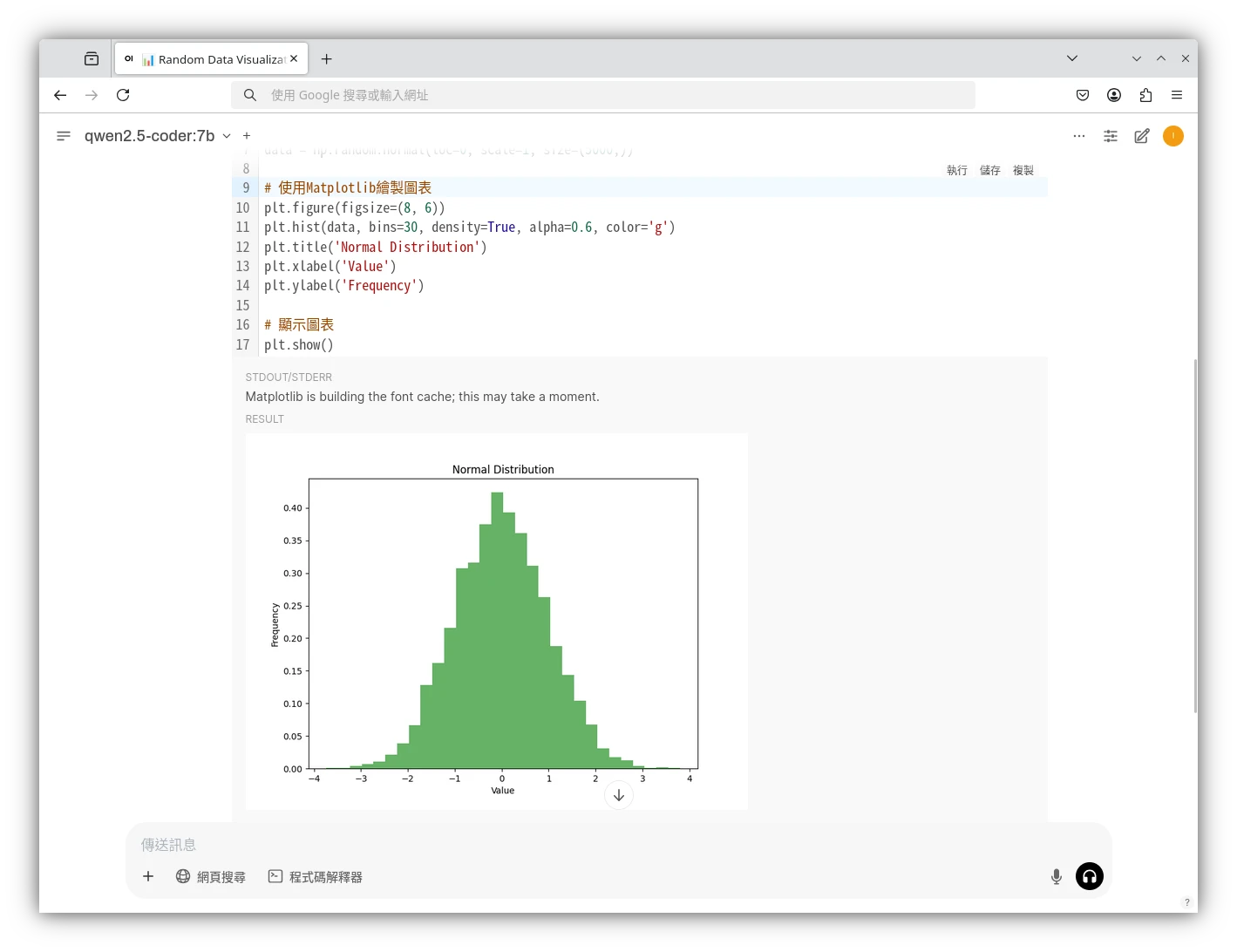
提示詞範例:在Pyodide的環境,使用matplotlib繪製常態分布圖表。
生成Python程式碼之後,可以即時在網頁裡面修改,重新執行,測試不同程式的輸出結果。
Pyodide透過MEMFS來建立虛擬的檔案系統,因此瀏覽器裡面可以用Python程式寫入檔案。不過那是暫時的,網頁重新整理後檔案就會消失。
能不能將檔案保存下來呢?使用支援File System API的瀏覽器(如Chrome)就能夠申請寫入到本機路徑。具體程式碼寫法參見Dealing with the file system - Pyodide Documentation。
5. VS Code使用Ollama生成程式碼#
Open WebUI的介面大概滿足不了專業用戶,終究要回到程式碼編輯器的。
因為Open WebUI相容OpenAI的端點格式,我們可以透過Open WebUI產生一組API權杖,讓其他軟體連線,間接存取Ollama模型進行計算。
不過我覺得這樣有點畫蛇添足的感覺,乾脆直接連線到Ollama吧。
請看這篇:VSCode + Continue + Ollama設定教學