My workflow for publishing Hugo blogs from iPad.
嘗試用iPad平板寫Hugo部落格網站的文章。
1. 過去慣用的遠端工作流程#
過去都是用Linux筆電寫Hugo部落格的,Joplin寫草稿,筆電用SSHFS掛載遠端Linux電腦目錄(因為設定簡單,而且管理檔案很直覺),貼上Markdown檔案。文章附圖使用Gwenview或GIMP轉檔壓圖。最終執行hugo server指令預覽,再推送到Github。
可以看到這個工作流程有很多問題難以解決。即使iPad有外接鍵盤,難度還是很高啊。光是寫草稿部分就要開多視窗了,還要SSHFS遠端掛載。此外影像處理也是個挑戰,有什麼開源APP能做到GIMP那樣的編輯效果呢?
跟筆電比起來iPad根本地獄級難度,用這種綁手綁腳的平台寫,又堅持要盡量用開源的方案,可以說是自找麻煩。
2. iPad遠端方案探討#
為何是編輯遠端檔案而非本機建置呢?首先,在iPad跑hugo程式建置網頁,iSH Shell勉強做得到,但我不會這樣做。因為網站的Git儲存庫過大,不會把儲存庫clone來clone去。所以我習慣的做法是編輯遠端Linux電腦上的Git儲存庫。
再來探討遠端存取Linux電腦的手段,網路部分內網穿透軟體可以搞定連線問題。
那麼要如何存取遠端的儲存庫?
遠端桌面的方案?不行,家裡網路太慢,除了VNC以外啥都跑不動,體驗欠佳。
所以我比較希望用掛載遠端硬碟的方式來存取,像筆電的SSHFS那樣。但是iSH Shell做不到,沒幾個APP支援FUSE的。想過搞SAMBA伺服器再用iPadOS的檔案APP掛載,可是iPad又沒有好的開源文字編輯器,導致能存取遠端檔案也沒屁用。
一度想過,只要有iSH Shell + SSH,能遠端就好了吧!我用ranger + vim也能用純文字介面寫部落格啊。
以上做法不夠直覺,所以,我決定架設VS Code Server,這樣就有了一個隨時能打開的網頁編輯器,還有簡易上下傳檔案的功能。
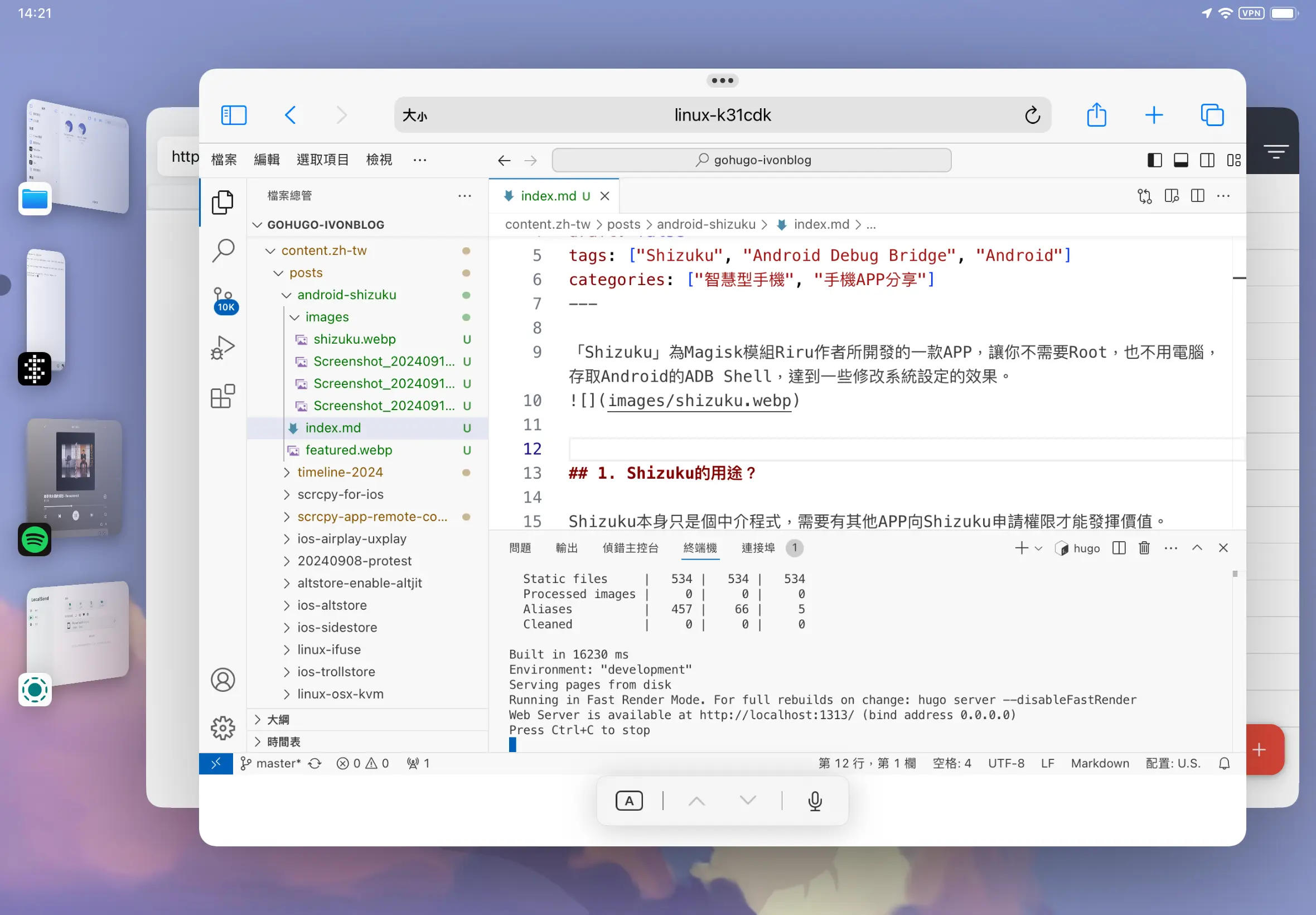
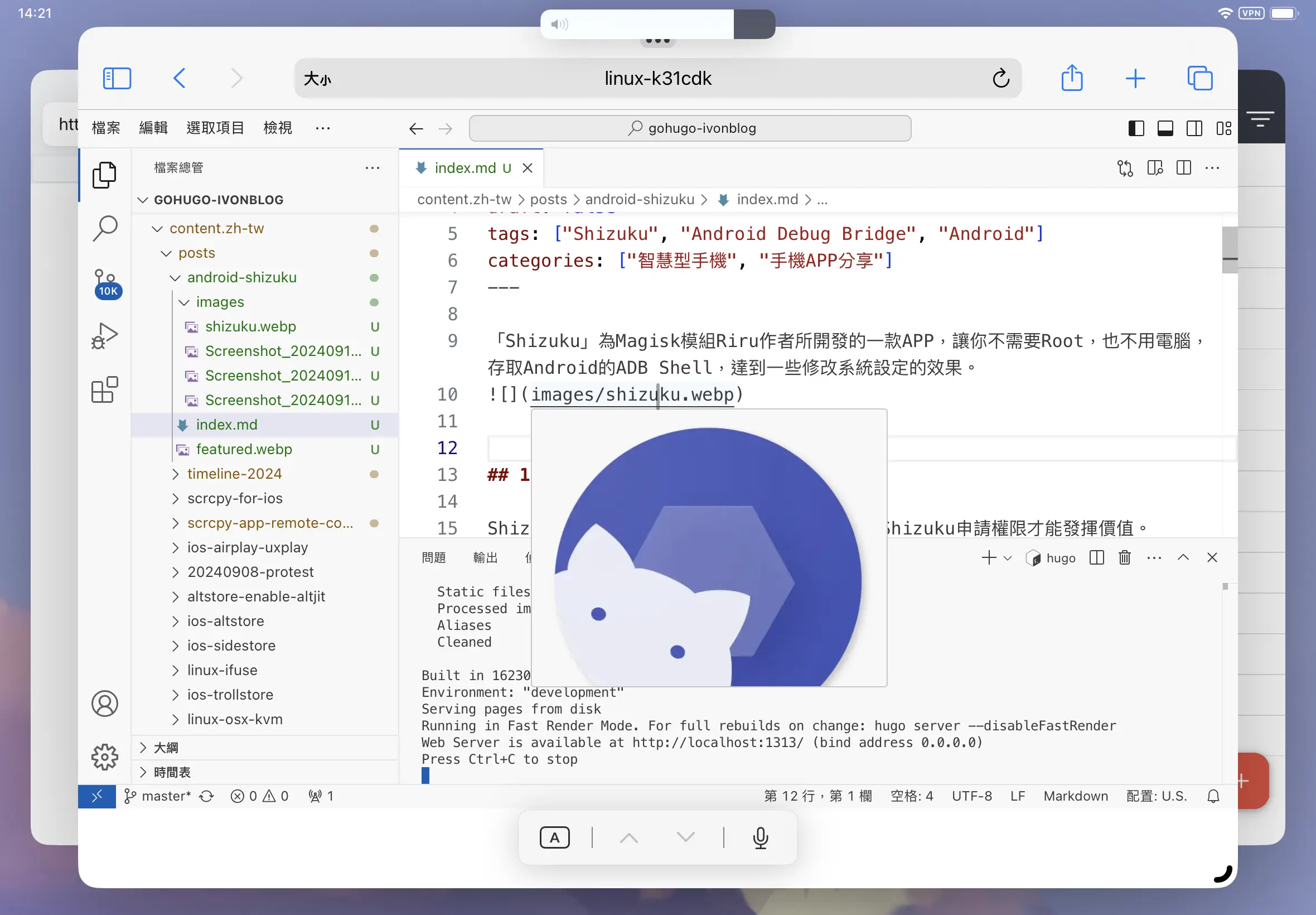
搭配iPad的幕前調度(Stage Manager)功能,實現多個APP視窗同時執行的效果,防止遠端連線的工作階段被iOS任意終止。
3. 需要準備的APP#
- Joplin:跨平台存取文章草稿
- 瀏覽器:Brave或Safari,用於存取Code Server
- iSH Shell:SSH客戶端 & ImageMagick影像處理
- Tailscale:內網穿透軟體
- miniPaint:簡易網頁修圖程式
- Code Server:VS Code伺服器
4. 遠端Linux的設定#
如果用iSH Shell的話這些指令可以在iPad上完成。
- 設定好OpenSSH伺服器服務,開機自動啟動。
sudo systemctl enable ssh- 安裝Tailscale服務,開機自動連線。
sudo systemctl enable tailscaled- 架設Code Server,設定開機自動啟動服務。
sudo systemctl enable code-server@$USER5. iPad端的工作流程#
開啟Spotify播音樂

連上Tailscale VPN
開啟幕前調度
開啟Joplin
點選加入視窗,加入Safari視窗,連線到Code Server
必要時再加入一個新視窗,選Brave,用於額外查資料用(因為Safari就算是多分頁也會因為RAM因素亂殺背景分頁==)
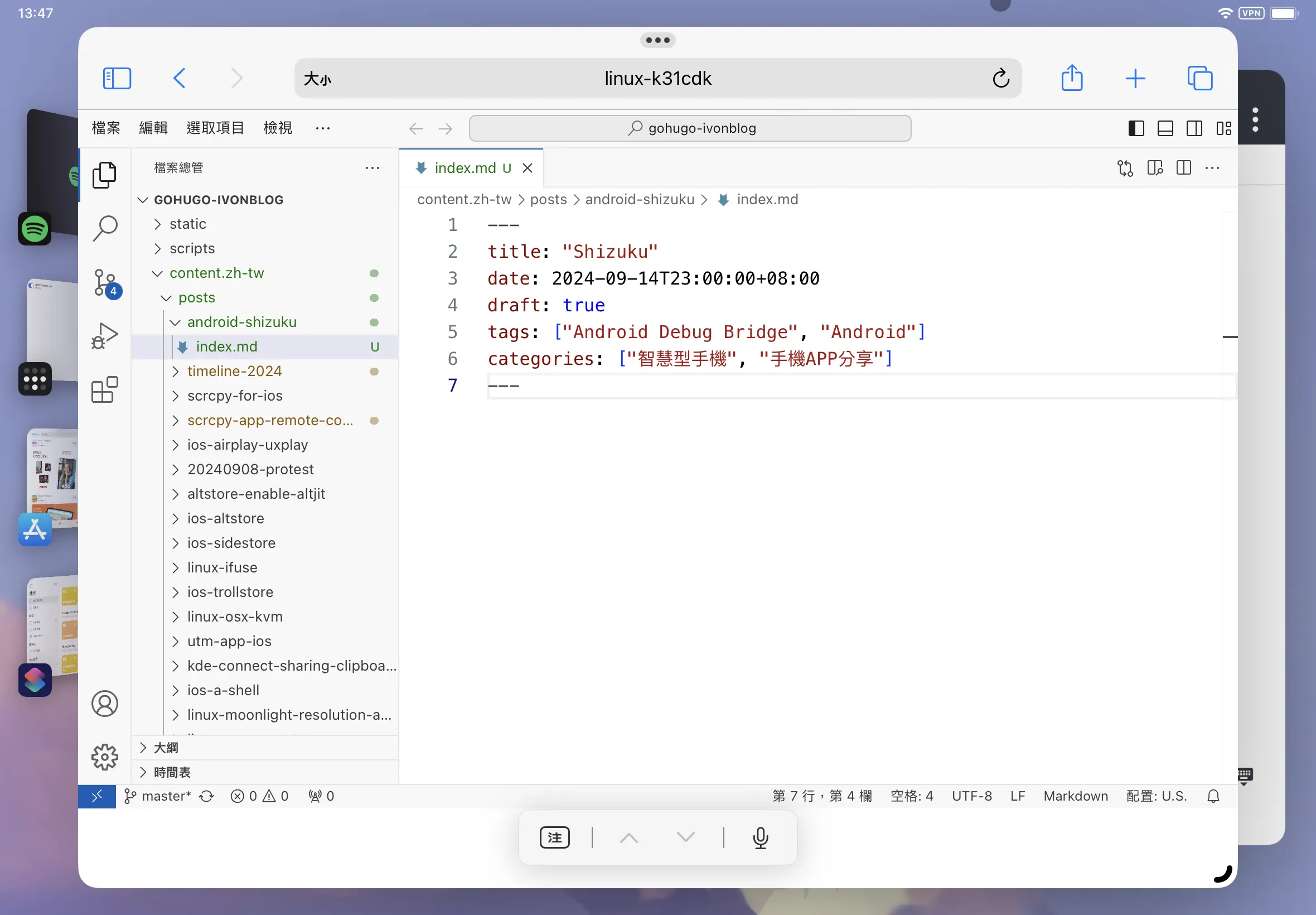
這裡處理文字部分的Markdown,可以直接在VS Code的網頁介面新增檔案。

接著要處理文章引用圖片的部分。先把剛剛視窗的組合移開。
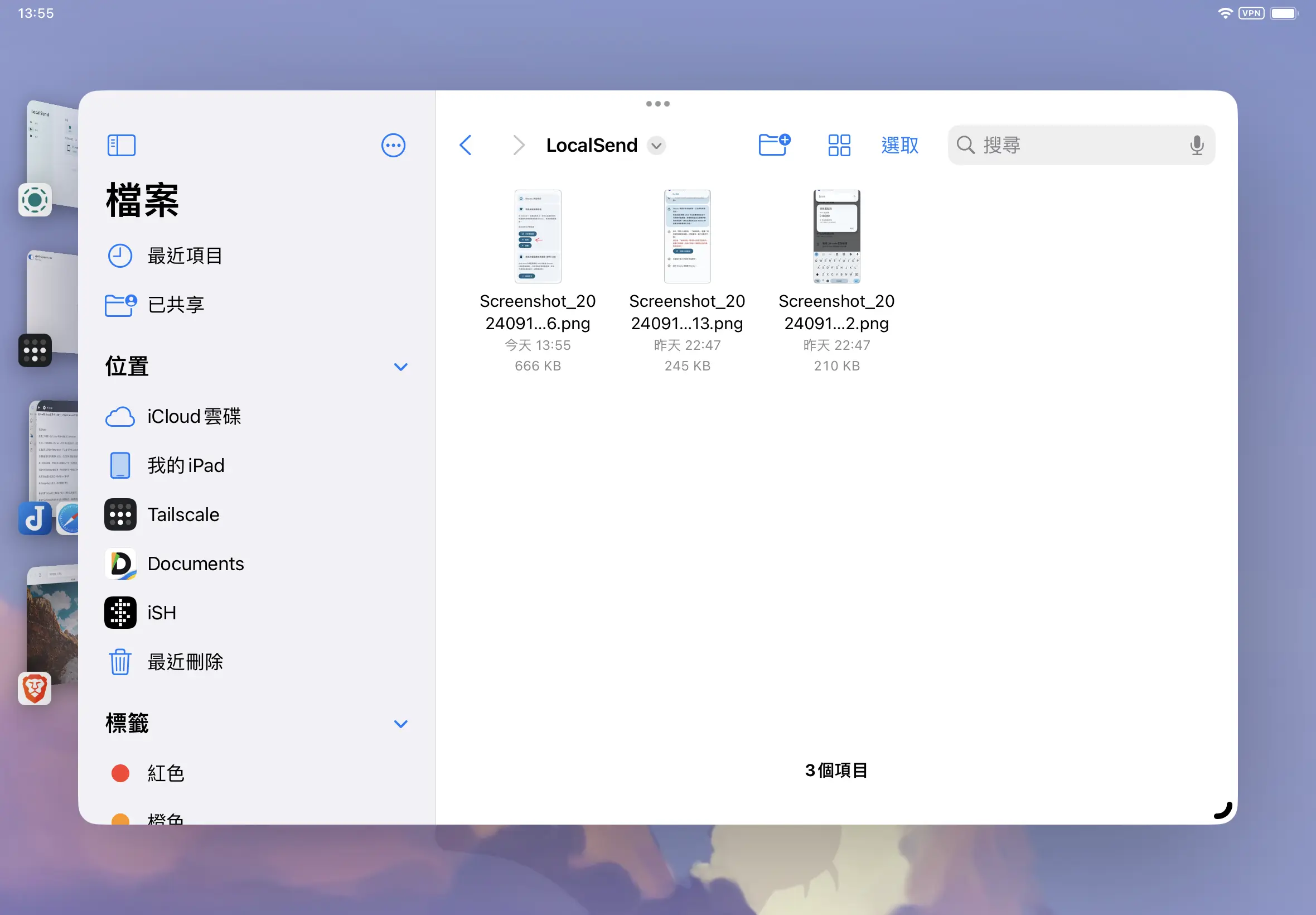
開一個新的視窗,把圖檔集中到檔案APP的一個資料夾

把圖片拖到miniPaint做編修。iPad很機車的不能輸出為webp,所以還要另外轉檔。
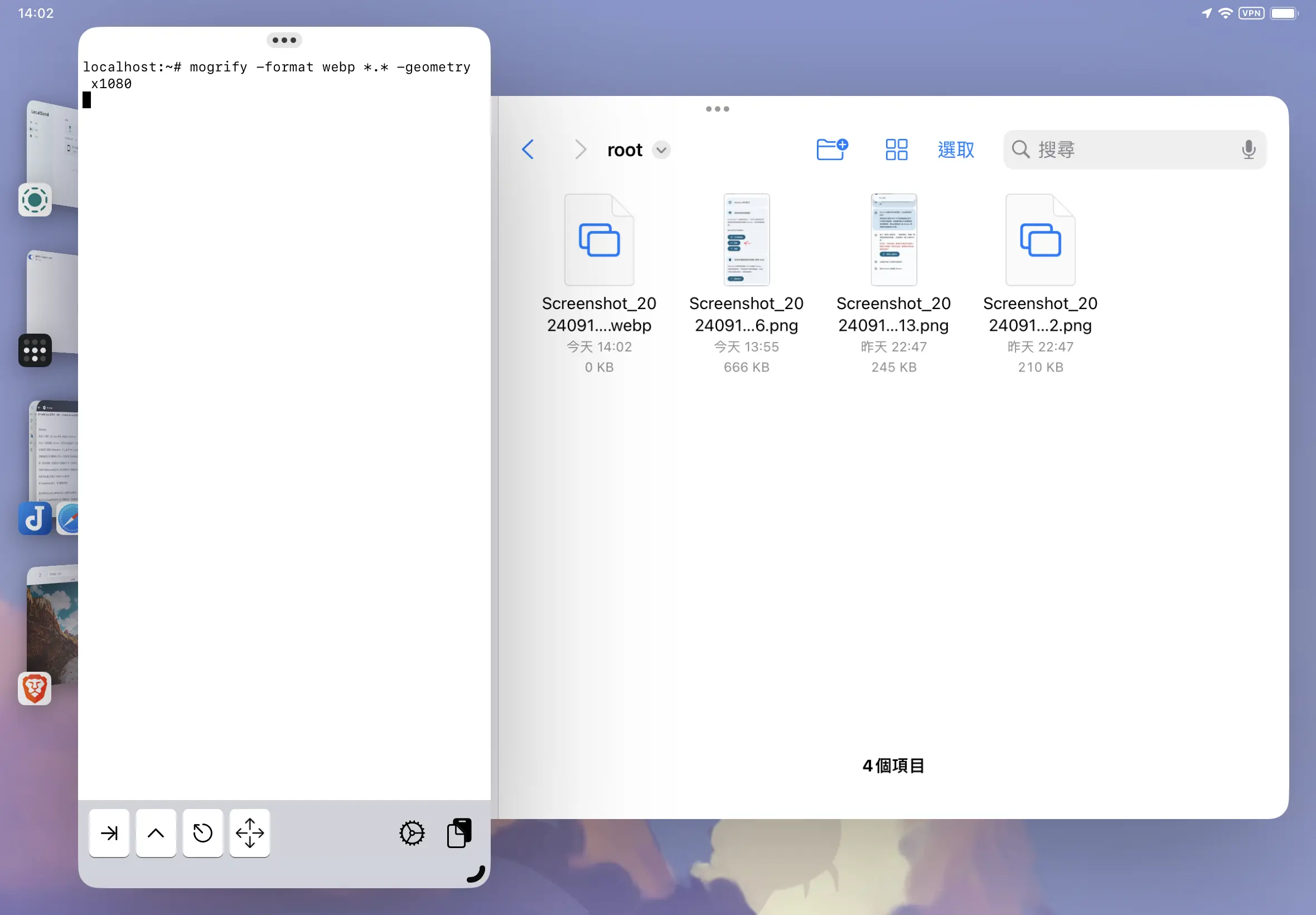
將處理好的圖片放到iSH Shell的root資料夾
執行ImageMagick指令,批次壓圖並轉檔

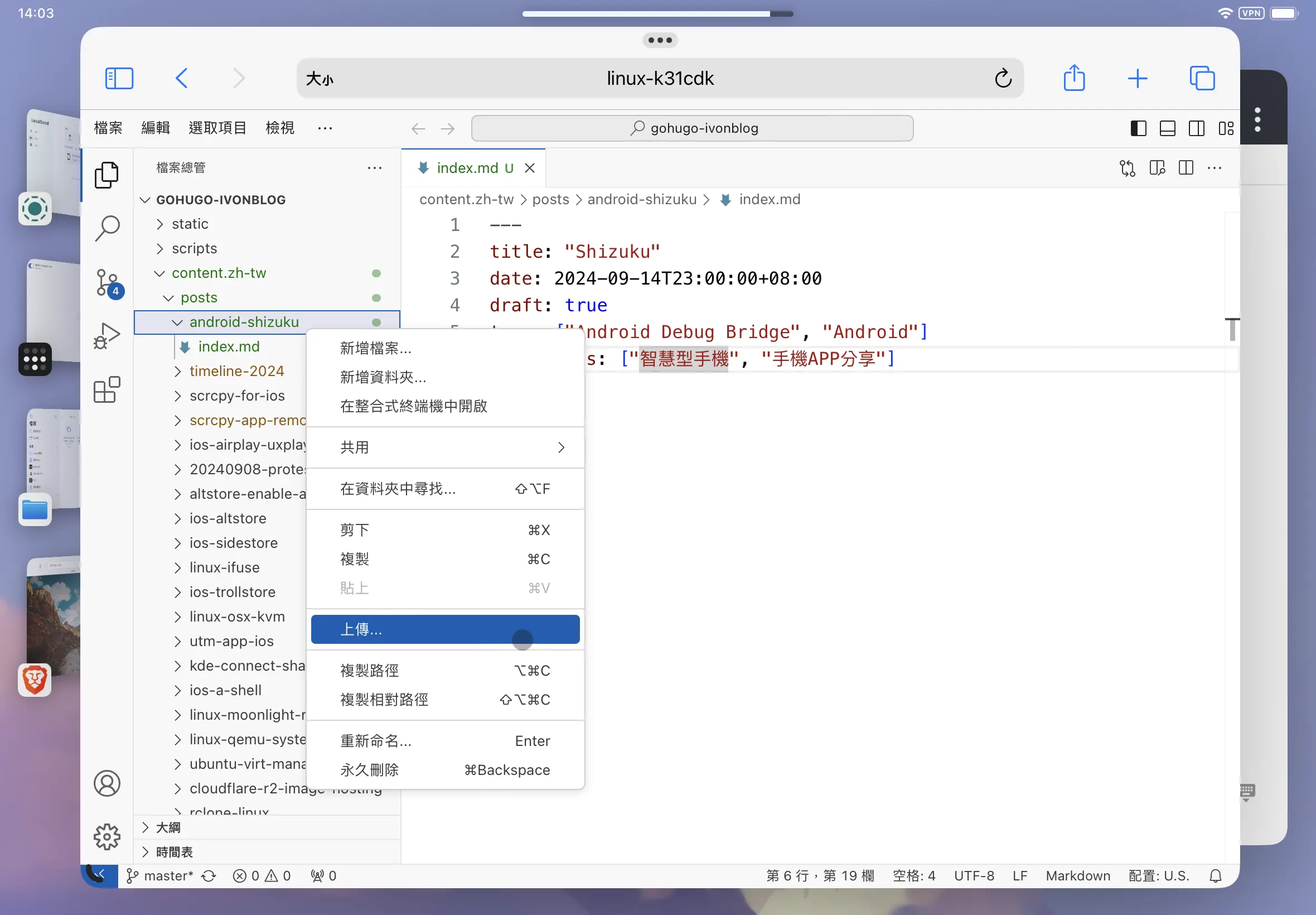
最後使用VSCode的上傳功能把圖片上傳到遠端資料夾

最後在VS Code的終端機執行hugo server指令預覽網站,就能推送到Github了。