今天決定將本站的網頁統計服務Google Analytics (GA) 換成「Umami」。

Umami即為日文的鮮味之意,官網的口號為「擁有你的網站分析資料」。Umami是一款開源、注重隱私、自架的網站分析工具。
本文首先說明切換的動機,再介紹Umami的特色。鑑於許多Hugo主題僅支援Google Analytics,這篇文章會說明如何改將Umami嵌入至Hugo生成的靜態網頁。
1. 換成Umami的動機#
我要替換的是Google Analytics,將其換成追蹤程度沒那麼誇張的Umami。
需注意Google Search Console跟Google Analytics是不同的服務。簡單來說,Google Search Console只會匿名統計網站在Google上與熱門關鍵字的關係;而Google Analytics則會深入追蹤使用者點了哪些元素、停留時間多長,以便網站管理員研究網頁的成效。
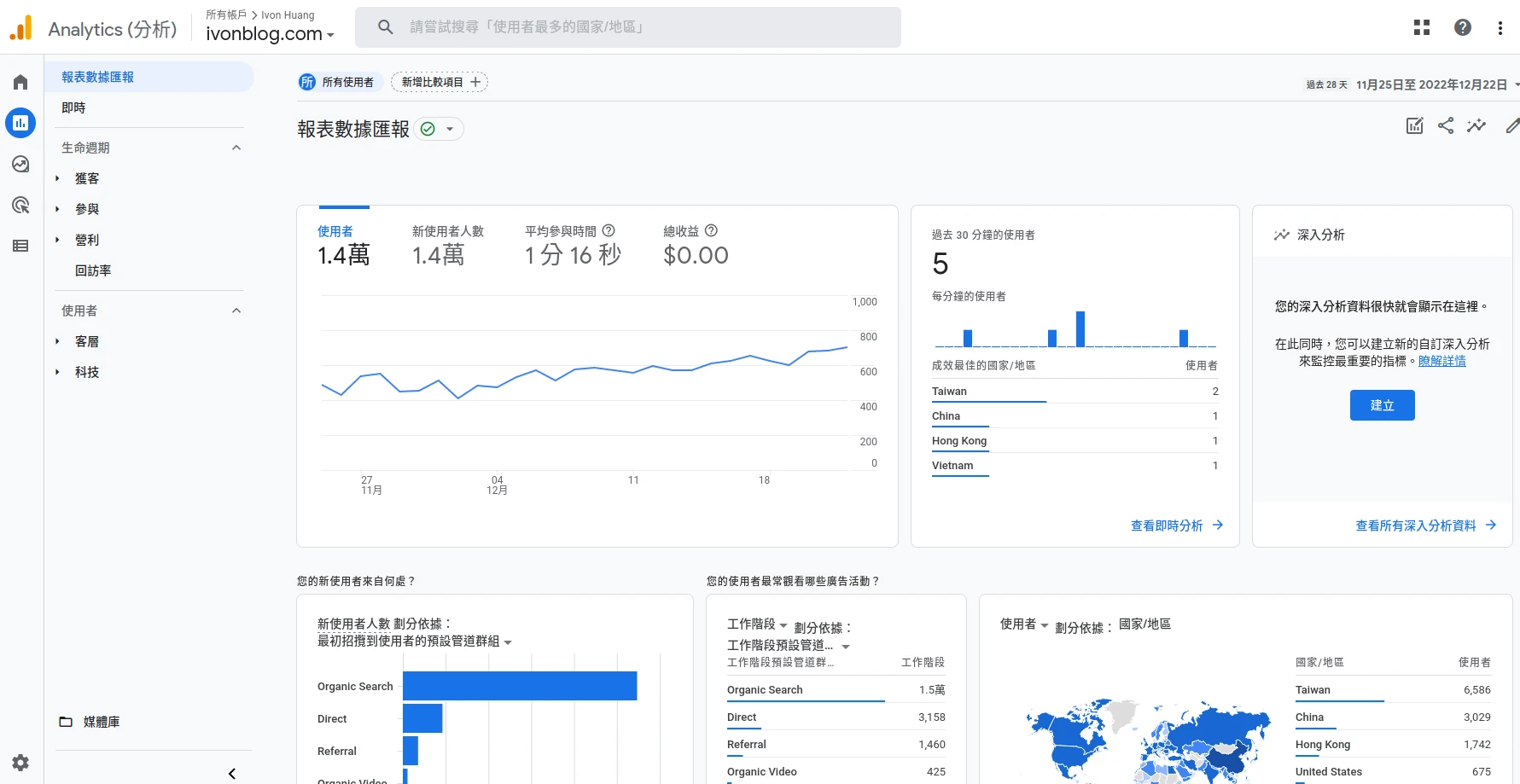
在正式離脫Google Analytics前,先回顧Google統計的資料長什麼樣子。Google Analytics界面好比作戰指揮室,有超詳細報表。
例如統計訪客的閱讀時間,分析哪些文章受歡迎,還有預估收益(為了不破壞訪客閱讀體驗,本站是沒放廣告的)
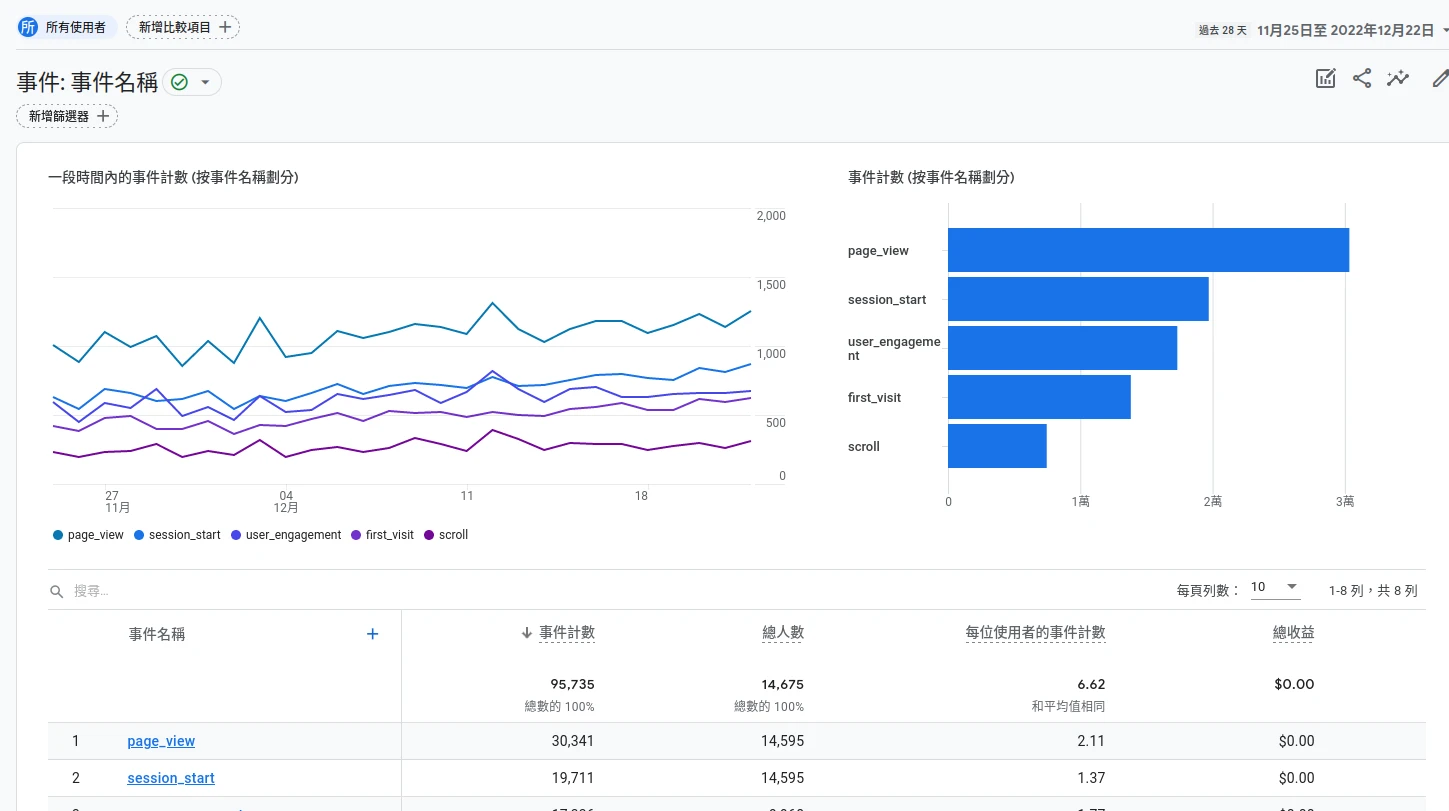
還有這個,Google會統計訪客點擊、造訪的事件次數,可用此評估訪客對文章的參與程度。甚至你可以隨機挑某一個使用者,研究他在看文章的時長,做了哪些點擊動作的深入追蹤報告。
這下知道為何Google要推出Google Analytics證照考試了吧,其功能之複雜,追蹤程度非常細膩,連我自己都恐懼的程度;Google Analytics的競爭者Matomo也指出過Google Analytics以第三方cookie追蹤使用者,用以投放廣告的問題。
加上我想要盡可能擺脫生活中對Google依賴,為此我決定將Google Analytics移除,換成開源的「Umami」服務,資料自己掌握,統計面板也相對來說更簡潔易懂。
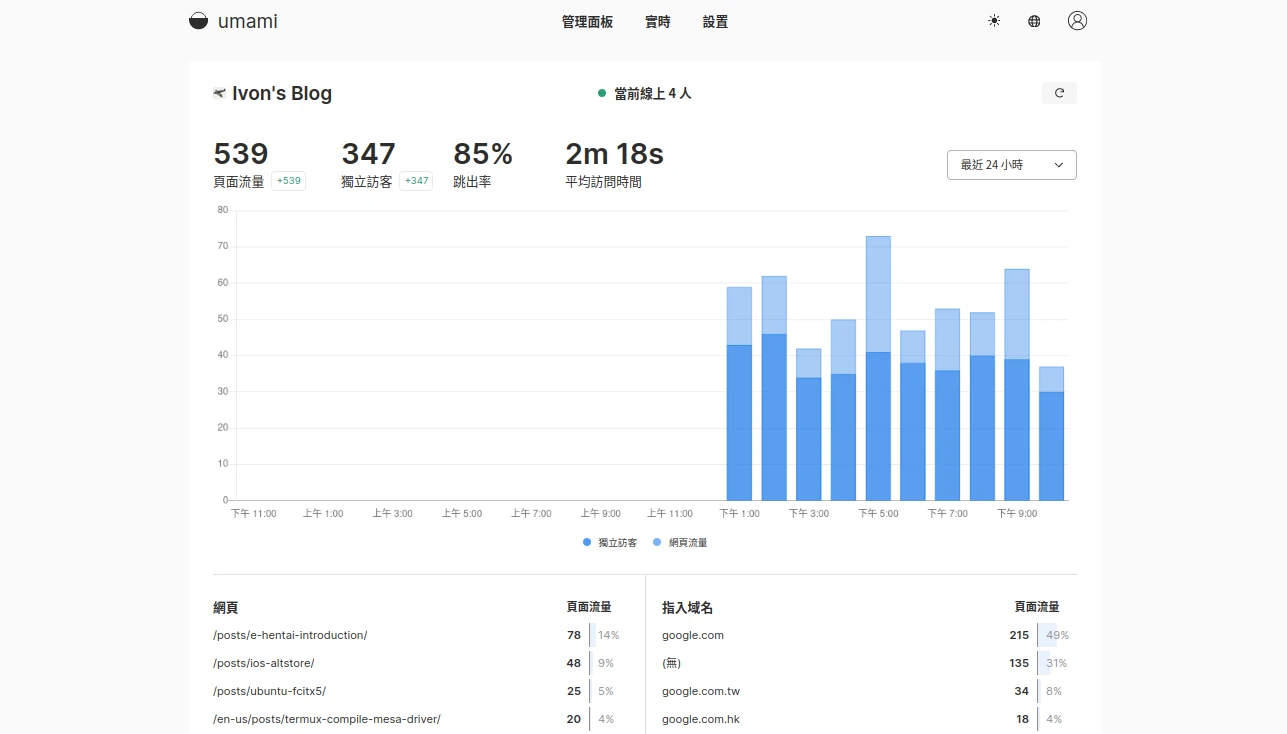
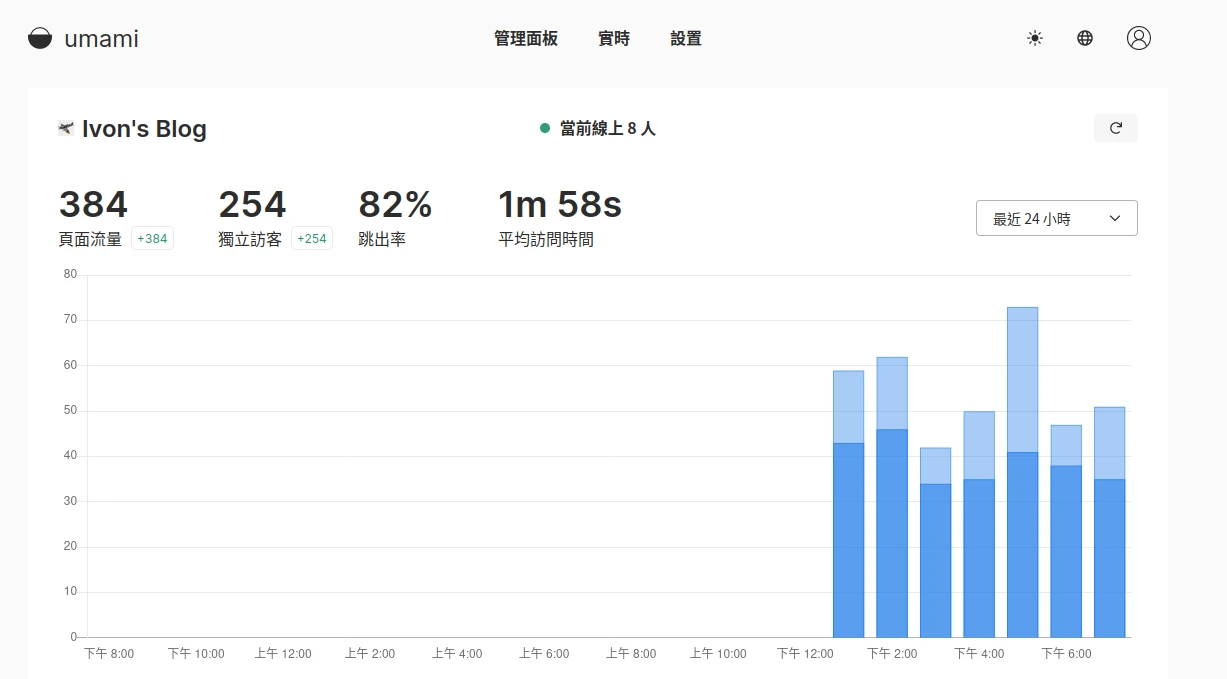
如下圖面板全覽,Umami蒐集的資料遠遠沒有Google Analytics那樣周全,不過常見的指標都有,並且簡單易懂,還有與公眾分享統計資料的功能。
Umami優點在於對伺服器硬體的要求不高,匿名的資料蒐集方式符合歐盟GDPR規範,不存放cookie,也不可能跨站追蹤,減少侵犯使用者隱私。
然而,The tracker is trakcer。我不否認這點,不論哪種追蹤器都會研究訪客的行為,差別在於對於隱私的保護程度高低。如果你不喜歡任何形式的追蹤,請還開啟Firefox的嚴格模式+安裝uBlock Origin擋掉所有追蹤器。
在阻擋追蹤器方面,Umami不會被Firefox和Privacy Badger封鎖,但uBlock Origin預設會擋,需要改js名稱規避。
接著便是從Hugo移除Google Analytics了,我的網站是用Hugo生成的靜態網站。視安裝的主題而定,大部份只要在Hugo網站主目錄的config.toml取消Google Analytics的設定即可。
例如我的主題是MemE,將config.toml以下段落註解掉,生成的網頁便不會嵌入Google Analytics了。
# Google Analytics
# Note: render only in production
# environment
#enableGoogleAnalytics = false
#trackingCodeType = "gtag"
# Note: gtag or analytics
#trackingID = ""
2. 架設Umami服務#
2.1. 使用Umami Cloud#
Umami Cloud是Umami官方推出的雲端服務,免費版帳戶可以新增3個追蹤網站,統計最多十萬個事件,適合小型網站。
請至Umami Cloud註冊帳號。
2.2. 自架Umami#
因為Umami只是分析網站流量的小服務,你可以找個便宜的VPS架,2核心CPU、1GB RAM就夠用了。例如PikaPods。
- Umami在Github的儲存庫有提供官方Docker映像檔,用docker compose架設是很容易的:
git clone https://github.com/umami-software/umami.git
cd umami
2 編輯.env變數,輸入你的域名。
echo "DATABASE_URL=域名" >> .env
- 部署Docker容器
sudo docker compose up -d
用瀏覽器開啟
https://域名:3000進入Umami首頁。預設帳號是admin,密碼是umami。
登入後點選右上角大頭貼,至Accounts更改admin密碼。

在Profile頁面切換語言為繁體中文。

3. 在Hugo網頁嵌入Umami統計服務#
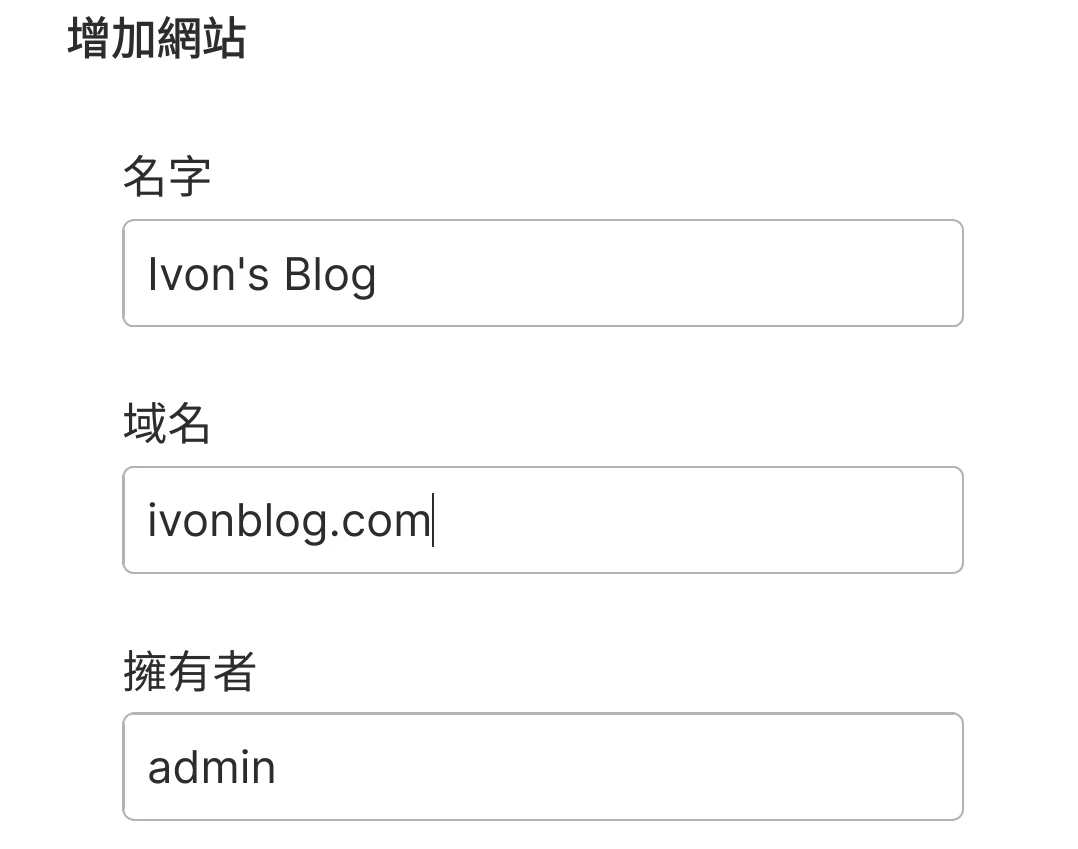
在Umami首頁點選新增網站,輸入你要追蹤的網站域名

之後點選複製追蹤指令碼。

視你使用的主題而定,編輯Hugo網站主目錄下的
themes/主題/layouts/partials/head.html檔案。在<head>下面加入Umami的指令碼:
<head>
<meta charset="UTF-8" />
<script async defer data-website-id="0000000000" src="example.com/umami.js"></script>
- 接著部署你的Hugo網頁。
hugo -D
4. 查看Umami的統計資料面板#
Hugo網站甫經更新,Umami就會開始統計網站訪客行為。
相較於Google Analytics的作戰指揮部界面,Umami就是用相對簡單的圖表呈現網頁上訪客的行為,可以看到目前網站上有多少人在瀏覽網站。
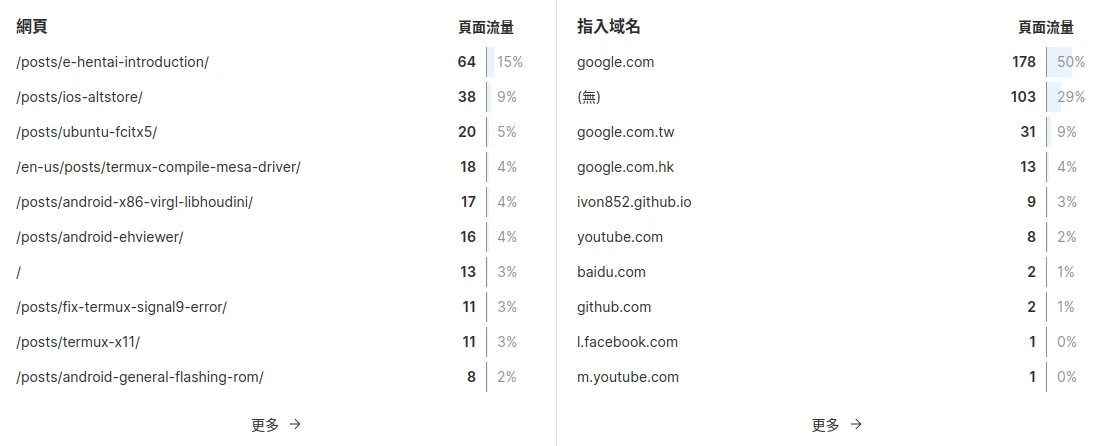
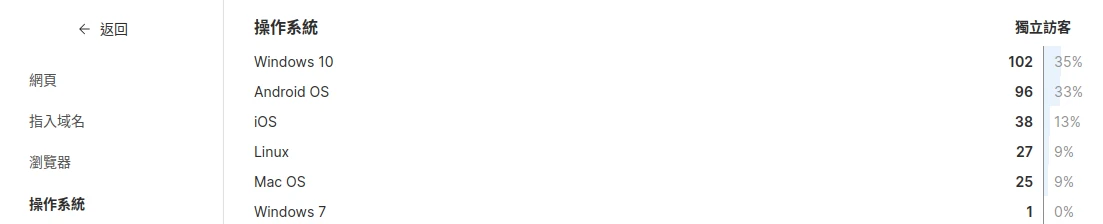
Umami只統計網頁流量、訪客的裝置、國家,以及訪客怎麼到我網站的,沒有跨站追蹤。
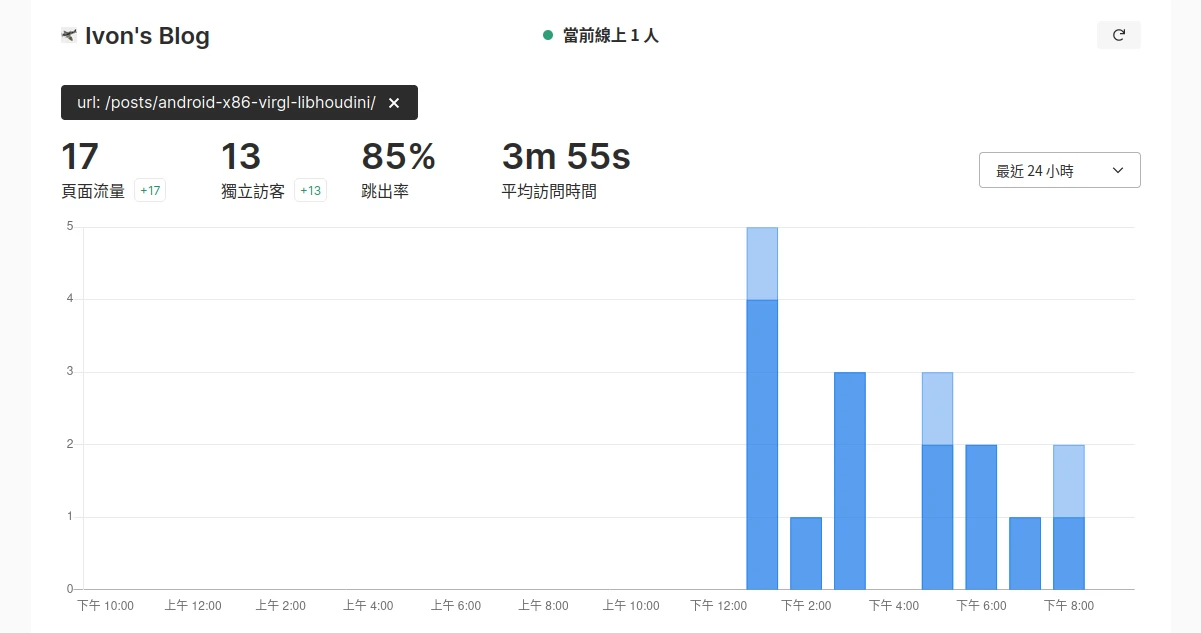
點選單一網址可單看該網址的流量情況。
我很高興還有人在用Linux看我的網站。
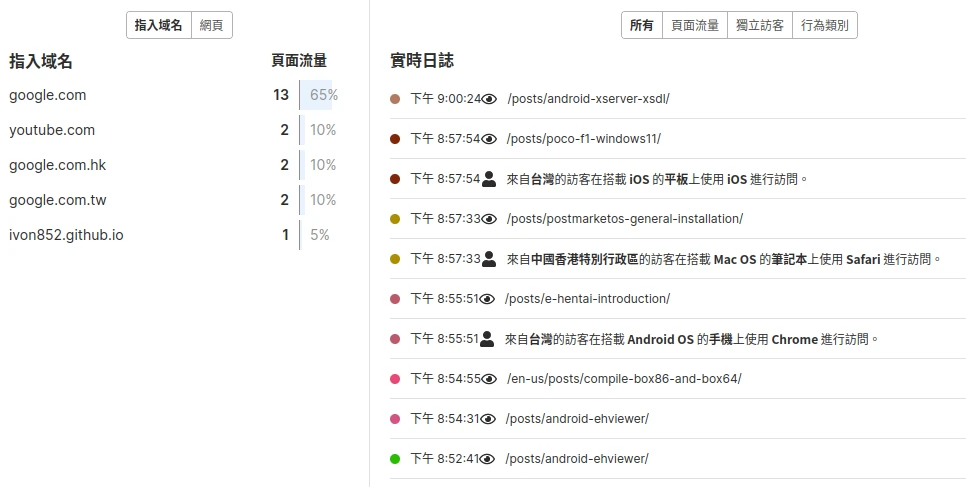
Umami的「實時」面板尚有即時統計網站訪客活動的功能。基本上只靠這些資訊我很難知道你是誰啦,除非IP地理位置來自北韓。
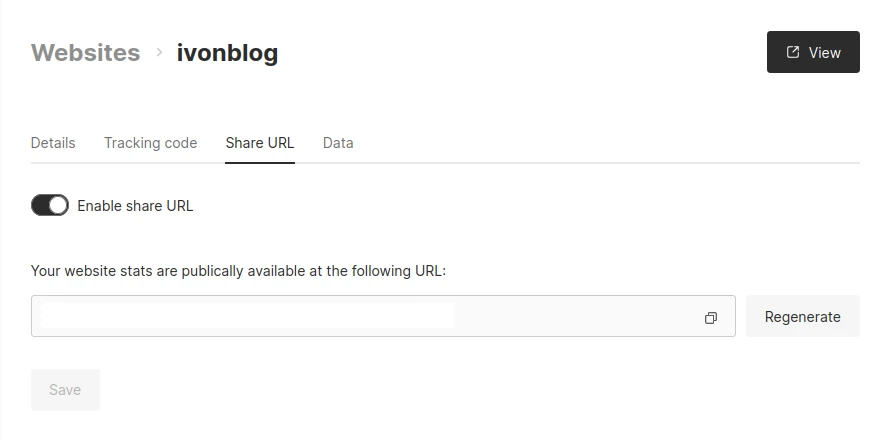
Umamai亦支援產生分享連結,讓其他人觀看站點統計資料。
5. 總結#
目前我會試著將Umami作為長期追蹤網站成效的工具。
嚴格來說,我並沒有完全脫離Google服務,Google Search Console的我並沒有將其移除,因為那個不會主動追蹤訪客在我站上的行為。