探討Hugo架站的圖片放免費圖床Imgur的問題,以及如何使用Hugo的Page Bundle來整理文章與圖片。
靜態網站,要找到存放圖片(image hosting)的圖床很容易,常見的如imgur.com、postimg.cc都是不錯的選擇,不用將圖片跟網站原始碼放一起。但為何我反悔了呢?
1.發現問題#
2022年6月,一開始用Hugo/Hexo架設部落格的時候,採取極致薅羊毛策略:Github免費託管程式碼,免費部署到Netlify,用免費域名,圖片丟Imgur圖床,影片放Youtube。
後來考慮到網站品牌經營,我還是買了域名,並且很自大的取名為ivonblog.com。以前聽說.com很貴的,誰知道一張梅花鹿就買到了。但是很長一段時間,我還是把圖片丟圖床,到今年3月才醒悟:這是一個錯誤的策略。
確實把圖片上傳到圖床可以省下大把流量,Netlify免費額度是100GB/月,即使部落格已有十萬次以上瀏覽,耗費的流量也只是零頭。部落格本體都是文字不到10MB,圖片流量由Imgur、PostImages二個圖床分擔。
儘管圖床大部分免費,卻逐漸顯露出缺點。最近幾個月我觀察到二個現象,促使我拋棄圖床。
一是Postimages會壓低熱門圖片的畫質,並且載入速度時好時壞。如下圖,Postimages的載入速度有時可以慢到爆炸,甚至502錯誤。我想他們不會像Imgur一樣壓縮上傳圖片才導致這款品質,但是使用體驗就很差。而且這個現象不是偶爾,是常常。
二是Imgur,3月竟然罕見的說要臨時維護40分鐘,這就讓我感到危機感。雖然我不是什麼每日十萬上下的部落客,但是圖床臨時出問題就會給我和訪客帶來不便。
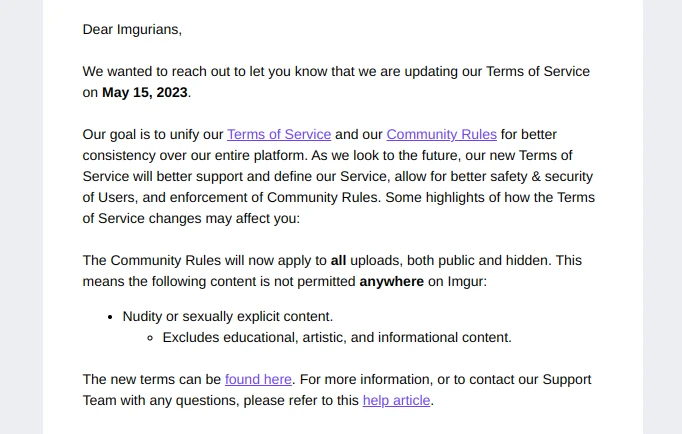
此外Imgur的使用者條款明確指出,請勿將Imgur當網站圖床使用:
Also, don’t use Imgur to host image libraries you link to from elsewhere, content for your website, advertising, avatars, or anything else that turns us into your content delivery network.
這樣誰知道未來圖片會不會被突然撤下呢?有時候Imgur網站要求過多,還會出現HTTP ERROR 429的錯誤訊息。
結果更慘的來了。
2023年5月,Imgur正式禁止以任何形式上傳裸露圖像!並且將砍掉未註冊的用戶所上傳的圖片。
哇,萬一抓到以前po過的直接砍帳號勒?更不要說Imgur壓縮圖片畫質這個老缺點了。
用圖床還有一個風險:對方可以對你的圖片為所欲為,例如"PhotoBucket"這個圖床會強制給免費帳號的圖加浮水印。
最慘的就是圖床網站倒閉了,雖然Imgur這麼大的公司不太可能倒,但過去確實有很多圖床公司不見了,連帶許多論壇上的珍貴資源付之闕如。
如果將圖片放在採用CDN技術的圖床,如ImageKit,又有嚴苛的流量限制,並且有侵犯訪客隱私之虞。
這邊插入一句,除開統計服務外,我覺得部落格的字體、JS應該也要效法古早部落客一樣自己host!目前Noto Sans字體還得從Google的網站載入,過於依賴第三方服務不好。
你看看自由軟體基金會的網站,他們的網站是保證能用無加密的JavaScript存取的,自然他們圖片也是自己host的,不會牽扯到許多第三方服務。但這個不是本文重點,本文是要探討如何自行host圖片。
基於以上幾點,我決定自己host圖片。
2. 使用Page Bundles存放圖片#
圖片放在外站會額外增加網頁載入時間,我決定逐一把圖片掛回自己的部落格域名下。
有些人會建議將圖片放到Hugo網站目錄下的static/images,但是放在這裡我覺得會很難分類,因此使用Hugo的"Page Bundles"功能,讓圖片跟它對應的文章檔案放在一塊。
- 以前我的文章目錄是這樣的,
content/posts下全部都是markdown檔案,一個檔案就是一篇文章
content
├── about
└── posts
├── add-a-new-ssh-key-to-github-account.md --> 檔案
├── alpaca-cpp-termux-android.md --> 檔案
├── android-adblock-apps.md --> 檔案
├── archinstall-script.md --> 檔案
- 後來採用Page Bundle的模式,變成一個目錄一篇文章。目錄名稱即文章的網址,這樣的話修正結構文章網址也不會改變。
content
├── about
└── posts
├── add-a-new-ssh-key-to-github-account --> 目錄
│ ├── images
│ └── index.md
├── alpaca-cpp-termux-android --> 目錄
│ ├── images
│ └── index.md
├── android-adblock-apps --> 目錄
│ ├── images
│ └── index.md
├── archinstall-script --> 目錄
│ ├── images
│ └── index.md
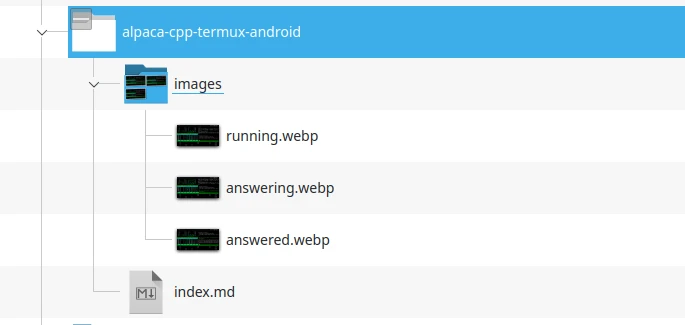
你可以看到文章目錄下要新增
index.md,代表文章正文。這樣做有什麼好處呢?我們可以在每篇文章的目錄下,新增
images目錄,這樣該篇文章就有自己獨立的目錄,用於存放該篇文章會用到的圖片了
如果你問我,Imgur的圖片要怎麼下載回來,那當然是…手動下載,然後壓縮圖片減少容量。順帶一提Imgur也有全部打包下載的選項。
圖片儲存原則:因為多半是示意圖,每張圖片1MB以下,以WEBP或AVIF格式儲存,長寬不超過1080像素。能看清楚就好。
ImageMagick批次轉檔指令見此。
雖然AVIF壓縮後品質比較好,可是各大圖片搜尋引擎還不支援,所以我主要用WEBP。
GIF和短影片我不知道怎麼壓才能檔案小又保持品質,因此還是忍痛放Imgur。
在壓圖時,才發現以前丟圖床都沒在注意容量,竟然有一堆圖片高達2~3MB,實在太可怕了。
將圖片處理好之後,放到該篇文章的
images目錄下。那要如何在文章中引用Page Bundle的圖片呢?只要將原本Imgur的圖片網址

- 替換成Page Bundle的下
images路徑即可。

- 這下content目錄的markdown檔案少了,反而多了一堆目錄。
3. 成果#
參照Google Search Console的統計,今年3月初我在幾天內將最熱門的20篇文章頁面圖片轉換成Page Bundle,變成我自己host圖片。
觀測一個月下來,Netlify的流量暴漲10倍以上,遠超過免費額度。害得我要暫時升級到Pro版才撐得住。得物色更好的主機供應商,不能再當免費仔了。
整個網站的Git儲存庫的容量也暴漲。但因為我有壓圖,所以容量成長不高,到目前為止200多張圖片大約佔40MB而已。
Git儲存庫不適合放非文字的檔案,這樣不利於搬遷。不過我出門在外主要是用SSHFS連線到同一部主機寫部落格,所以沒有在其他電腦上另外clone整個Git儲存庫的需求。
很明顯的是,網站沒有做什麼大事業,自己host圖片,除了覺得有道德感之外,其實沒有比放圖床好。拜託,PTT和Reddit那麼多用戶每天都在耗費Imgur的流量,我偷偷蹭一下也沒有人會發現吧!幹嘛自己host呢?
長遠來看我認為還是有意義。現在選用的Hugo網站生成器,最大特點就是網站原始碼完全讓我自己掌控,文字和圖片集中在一起,一目瞭然,也方便備份。在這個數位時代,資料掌握在自己手中是很重要的,這樣未來遭逢變故,受到的傷害也會較小。