自從將suckless的設計哲學套用到我自己做的網頁後,網頁在Google Lighthouse的分數從80分一路飆到了將近100分。
了解suckless哲學#
suckless.org,強調極簡主義的程式設計師社群,著名作品為dwm、dmenu、st,有這三個不到500MB的軟體就足以構成一個能用的Linux桌面環境。
suckless字面意義是「沒有一點爛處(的軟體)」,不過字典沒這個字。
在他們的網站也寫明了suckless哲學:
軟體應保持簡單、最小化、實用。此一信念應該適用於所有IT產業。
感覺suckless.org的理念跟1980年代的FSF、UNIX駭客社群有所重合呢。然而事與願違,軟體產業才不可能搞這一套呢,搞Web開發的更不可能。再繼續讀下去,他們的官網還洋洋灑灑的寫出了哪些軟體超酷,哪些軟體超爛,例如Linux社群萬年的吵架話題"systemd":
其中還提及了網頁開發,結論是現在的Web爛死了:
網路能交換全球資訊,方便大規模監控,研究如何控制社會,發起革命,讓有錢人賺大錢,並破壞了我們的Web生態。這個產業正在增加網頁的資源消耗,就為了在螢幕上顯示幾個字。有上百萬的工作就只是在用無效率的方式產出HTML。
網頁上還舉了三個例子說明什麼才是好網頁:This is a motherfucking website
點進去就是用HTML寫的網頁。但是嘿,網頁會自動適應螢幕大小。
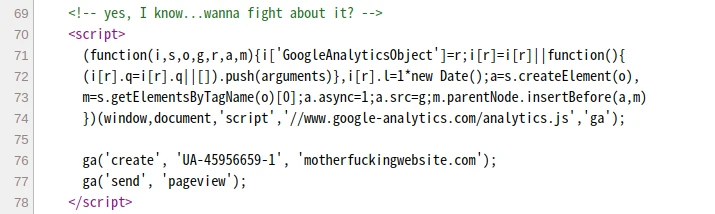
看了一下原始碼,幹,還有Google Analytics正在監控我。
其他網頁的例子還支援自動切換黑白主題。
你並不需要框架也能做好網頁。網頁並不是壞了,它一直都能運作,是你弄壞了,去你媽的。
我覺得這是一個好啟發,剛好有一個單頁面有將近100張NSFW圖片的網頁需要優化,所以我嘗試將一部分的部落格的文章網頁轉成這樣的極簡網頁,作個實驗。
一個插曲#
我發現我的某個教授還蠻厲害的,她雖然很老了,非資訊本科,卻將過去學生的作品都集中在學校伺服器,還自己做了個網頁。
因為是純HTML設計(副檔名甚至是.htm),就算文字超過2000字還跟圖片混在一起,載入速度也屌打我只有500字的部落格廢文網頁。
Hugo在裝有主題的情況下建立純HTML網頁#
相較於文章而言,純HTML網頁通常是叫做單一網頁(single page)。
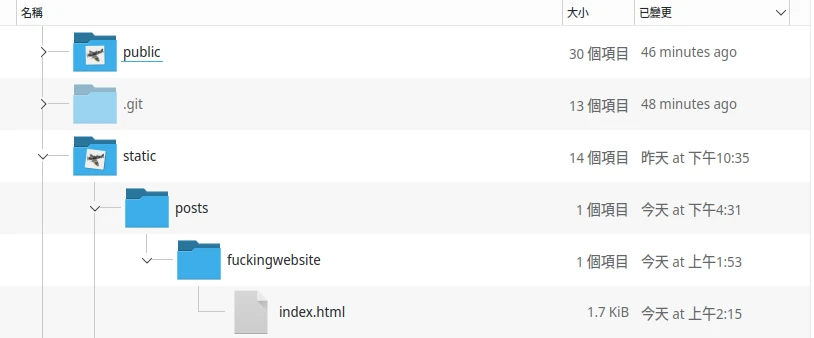
我的部落格文章使用Hugo生成,並用Git部署。照理說新文章會自動套用主題,那要如何新增只有HTML的文章呢?最簡單的方法便是在網站根目錄的static目錄直接新增目錄,使用/posts/文章名稱/這樣的目錄結構,再新增index.html即可:
但是這樣新增的文章不會被Hugo的分類掃到,變成孤兒頁面,算是個缺點。
接著著手改寫程式碼,原始網頁是500多字,加上很長的表格,還有將近100張圖片。最初做這個網頁的時候,圖片插入loading="lazy"標籤,並使用.avif格式加快載入速度,使得網頁大小不到10MB。但Google Lighthouse最高給出的成績也就醬子了:
我看了一下,時間大多是花在載入遠端JS、字體、Gitalk留言板、LikeCoin上。
一般來說我的正常網頁是長這樣,看似簡單但其實要載入很多東西。
在將此網頁從頭改寫後,我把Javascript全部抽掉,只剩HTML和控制寬度的CSS,做的像This is a motherfucking website呈現的那樣,專注呈現內容。
順便吐槽一下Visual Studio Code的輔助插件,HTML Validate和Markdown的插件語法檢查都好嚴格ㄛㄛ…連有幾個空格都要斤斤計較,我還是回去用VIM就好了。
原本Markdown表格的部份轉成HTML,將網頁元素置中,用CSS讓圖片隨螢幕自動調整寬度、自動黑白主題,不載入任何不必要的JavaScript。
我將極簡化的網頁稱為「suckless版」
再跑一次Google Lighthouse…duang!
想看網頁前後對比的請造訪以下網址 (R18注意,家裡沒大人再看)
suckless版

結論#
後來我還是Git回退,將該網頁回復原狀了,並保留了一份副本。我覺得我自己看是沒問題,但新用戶來看會覺得網頁是不是壞掉了啊…
不過這確實是個不錯的實驗。讓你的網站能用W3M(純文字瀏覽器)存取,是很重要的。連Reddit和Hacker News都可以,你為什麼不行?
我用Hugo生成的網頁大致上可以用W3M看,但是純HTML更好不是嗎。