TinaCMS為一款開源的headless CMS,由Forestry CMS團隊所開發。
TinaCMS可以完全自架,只在本機執行,也可以用官方的TinaCloud服務,達成線上編輯儲存庫效果。
1. TinaCMS使用情境?#
目前Ivon的Hugo網站是在本機撰寫markdown,再推送到Github,最後由主機託管網站完成線上建置Hugo網頁的。
這樣要撰寫文章不方便,因為我得坐在電腦前才能編輯markdown,不能隨時隨地開其他網站線上修改文章。
有沒有可能,我能夠直接線上編輯Github的Git儲存庫的程式碼呢?「github.dev」是可以做到,不過我想要更全面的編輯器,所以就試著用TinaCMS來管理。
TinaCMS的彈性很高,它會在你的Hugo網站儲存庫加上一個NodeJS套件,使之擁有網頁編輯後台,就像Wordpress那樣。
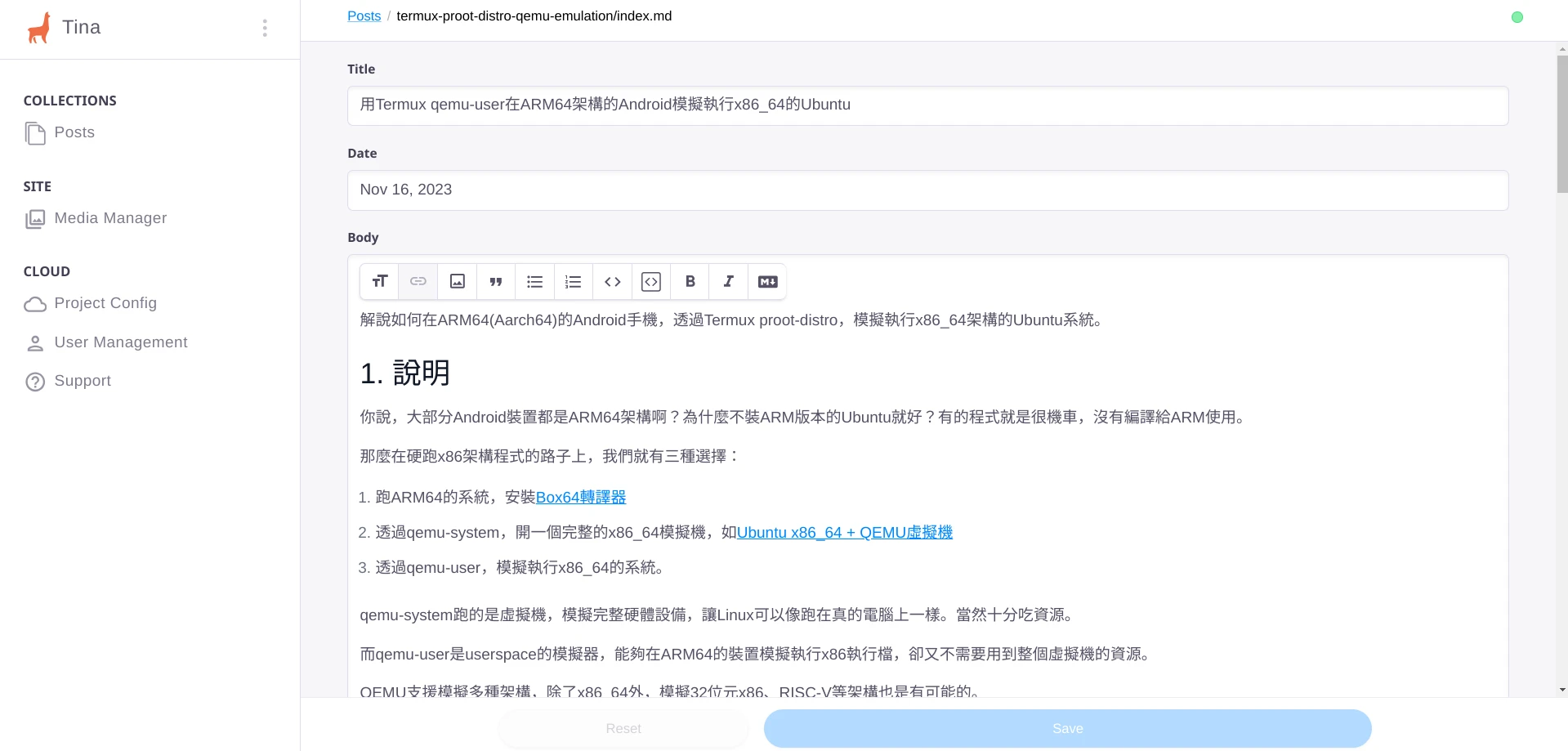
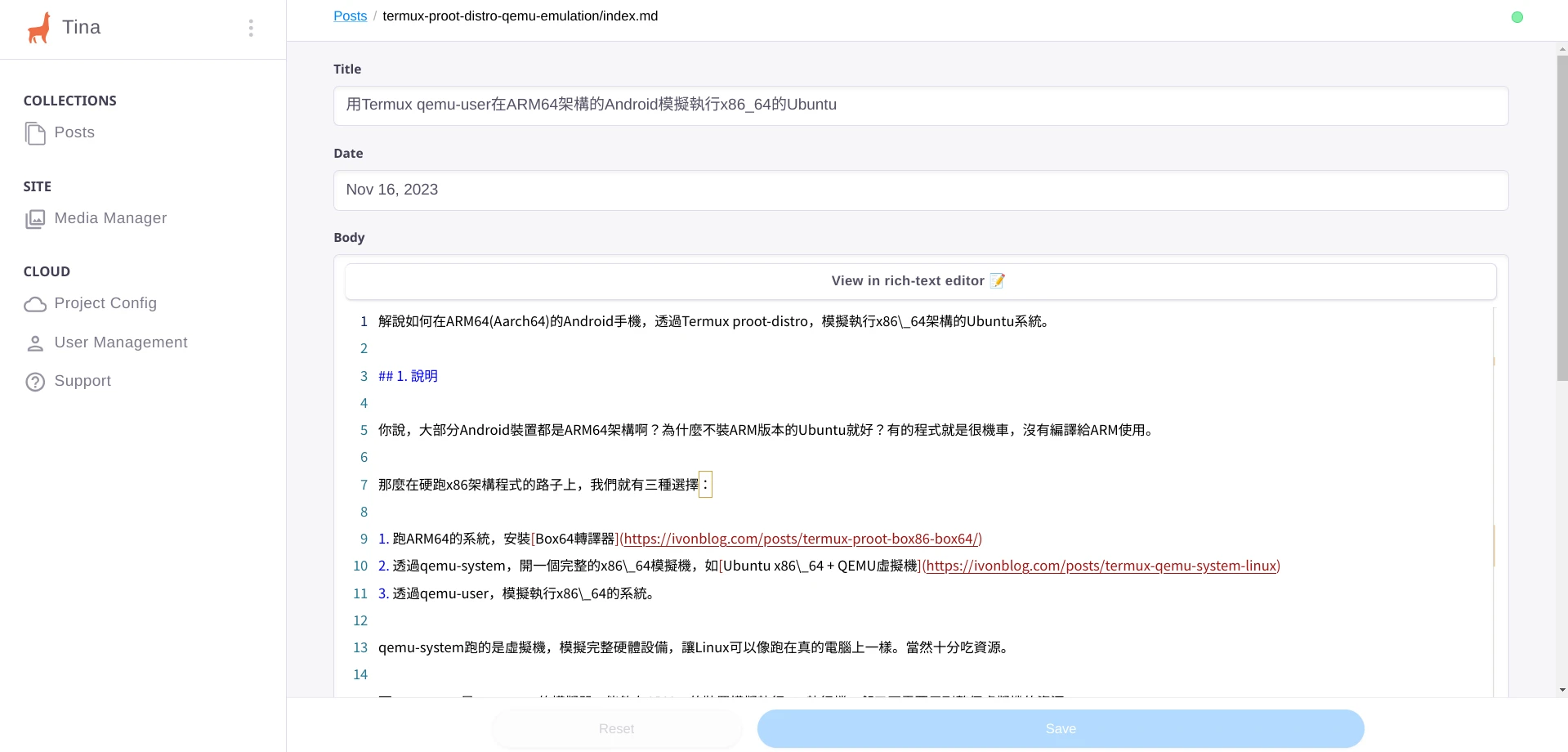
這樣你就能在網頁寫Markdown了,提供所見即所得編輯器。

還有簡易圖片資源管理器。
而TinaCMS可以設定為僅供本機存取,或者連線到Tina Cloud,隨時隨地遠端存取。
不過,跟vscode-frontmatter-cms比起來,TinaCMS的網頁後台文章編輯功能相對弱很多,只支援單一語言網站,且無法載入Hugo本機圖片資源,搜尋功能很差勁。
感覺Hugo不是他們的優先支援項目,他們Youtube頻道示範用的是React的Live Preview功能,編輯起來效果比較好。
2. 自架TinaCMS#
自架(self-hosted)又稱Local Mode,所作的變更會儲存到本機Git儲存庫。
自架TinaCMS只能在本機使用,算是給Hugo做一個網頁後台吧。
- 在本機Hugo儲存庫的目錄開啟終端機,用npx安裝tinacms套件,詢問問題的時候選取Hugo
npx @tinacms/cli@latest init- 編輯
package.json,加入Hugo建置網站的指令
"scripts": {
"dev": "tinacms dev -c \"hugo server\"",
"build": "tinacms build && hugo"
},- 編輯
tina/config.ts,指定Hugo文章所在的目錄
schema: {
collections: [
{
name: "post",
label: "Posts",
path: "content.zh-tw/posts",
fields: [
{
type: "string",
name: "title",
label: "Title",
isTitle: true,
required: true,
},
{
type: "rich-text",
name: "body",
label: "Body",
isBody: true,
},
],
},
],
},- 在本機啟動TinaCMS,這個會啟動TinaCMS的伺服器服務,以及執行hugo server指令
npm run dev- 開啟
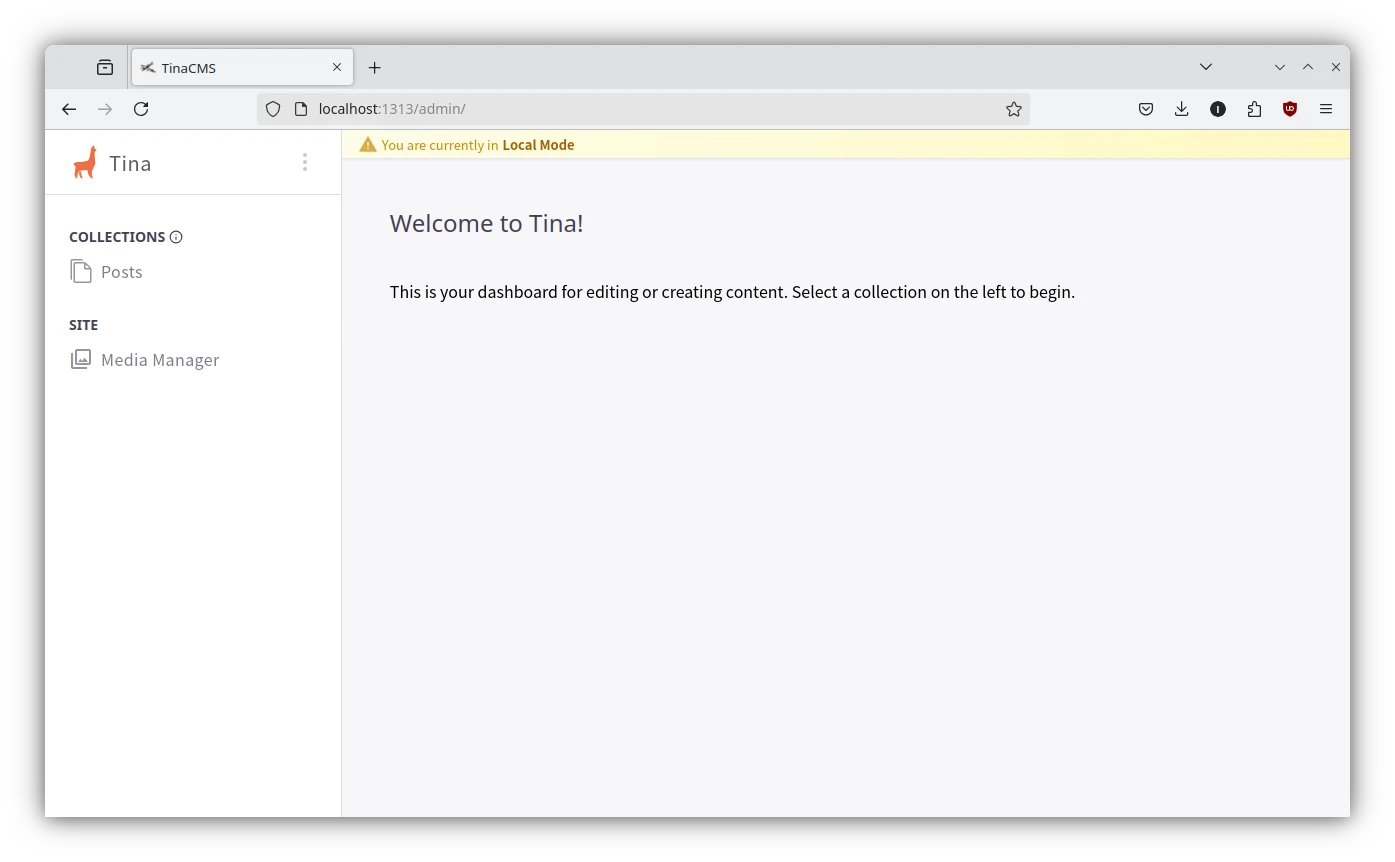
http://localhost:1313/admin/index.html後即可看到TinaCMS的界面
3. 將TinaCMS與Tina Cloud連線#
將TinaCMS納入Hugo網站的一部分,就可以用Tina Cloud的界面,從任何裝置編輯Hugo網站程式碼。
通常部署Hugo網站的時候,我們只會告訴主機託管網站建置Hugo的網頁就好了,現在我們要稍做修改,讓它把TinaCMS的那部份也建置成網頁。
到TinaCMS 註冊一個Tina Cloud帳號
授權Tina Cloud存取Gtihub帳號,選取你的Hugo網站的儲存庫
參照官方文件,將API Key加入到你Hugo網站儲存庫的
tina/config.ts請記得調整主機託管網站的建置指令,讓TinaCMS跟著Hugo網頁一起建置:
npm run build- 推送變更到Github
git push請看一下你的主機託管網站的建置log,確認沒有問題再繼續
在那之後,你就可以用
https://自己的網域/admin/index.html登入Tina Cloud了!於Tina Cloud所作的變更都會直接寫入到Github儲存庫,提交commit,從而觸發建置。