使用Hugo的用戶,你是直接使用他人的主題,還是自己寫一個呢?抑或在他人的主題基礎之上做修改呢?我覺得可以自己研發網站主題的都很厲害,甚至有人能手寫SSG生成靜態網頁HTML的。
長期維護Hugo網站,有二個事情要考量:
一個是Hugo主程式的版本
一個是主題的版本,或者準確的說,使用的主題是第幾個git commit版本
Hugo主程式常常有在更新,語法偶爾會變化,故更新之後要根據最新語法改寫你的主題。若是使用別人做的主題,也要定期追蹤上游變更,否則會建置失敗。
有常常在更新的Hugo主題,多半會指定Hugo主程式版本,Hugo版本太舊或太新都會建置失敗。
故,如何更新Hugo主題便成為一個問題。若是直接套用主題還好,git pull覆蓋即可,但如果你又額外在主題上做了一些layout override,就得手動合併變更。
1. 我的經驗#
有個笑話說,靜態網站沒有CMS,所以不用怕像Wordpress那種動態網站被駭。但定期升級主題版本也是有必要的,確保網頁功能能正常運作。
我目前的作法是使用Nuno Coracao開發的Blowfish主題,然後再透過Hugo layout override的方式,打一些小patch以符合我的審美,插入我需要的小元件。例如,我會在文章日期旁邊加入「民國紀年」,要顯示這個partial就得要手動去改Hugo主題的原始碼。我這個作法基本上還是基於原本的主題製作,並非完全的hard fork。因此為來還是需要追蹤上游更新,合併程式碼變更的。
Blowfish主題使用git submodule安裝,確保日後還能更新。安裝之後鎖定commit在當下版本。Linux系統的Hugo版本透過下載Go編譯成的二進位檔的方式鎖定。
Blowfish主題我大約一年更新一次,順便將Hugo升級到最新版本。每次更新都像在打仗一樣,無腦升級很危險的,需要git branch切出來。因為你知道的,Hugo開發者很喜歡引入breaking changes,很多東西更新後莫名就會變成deprecated,需要手動修正語法錯誤。弄下來大概要花一天來修正。
2. 不更新Hugo的做法#
是的你可以選擇不要更新,讓Hugo版本停留在固定版本。畢竟Hugo主程式只是一個二進位檔,取得舊版本很容易。雲端部署的時候也能夠指定Hugo版本。
如果Linux是透過套件管理器安裝Hugo的,可以用一些手段防止它自動更新(如apt mark),再不濟還有直接下載特定版本二進位檔的做法。
至於Hugo主題,通常可以用git commit去鎖定版本。在git submodule add時候,它就會自動記住那個版本。日後git clone的時候會自動下載那個commit的主題。
3. 使用git submodule更新主題#
以我用的Blowfish主題為例,我是透過git submodule安裝的。
更新主題前,請先git push所有變更到遠端儲存庫。
為了不影響到主幹,做一個新branch
git branch dev
git checkout dev由於我不會直接改主題原始碼,而是用layout override的方式去覆寫,所以能夠安心的直接拉取最新版。
更新git submodule,拉取遠端最新commit
git submodule update --remote --merge4. 查看上游變更#
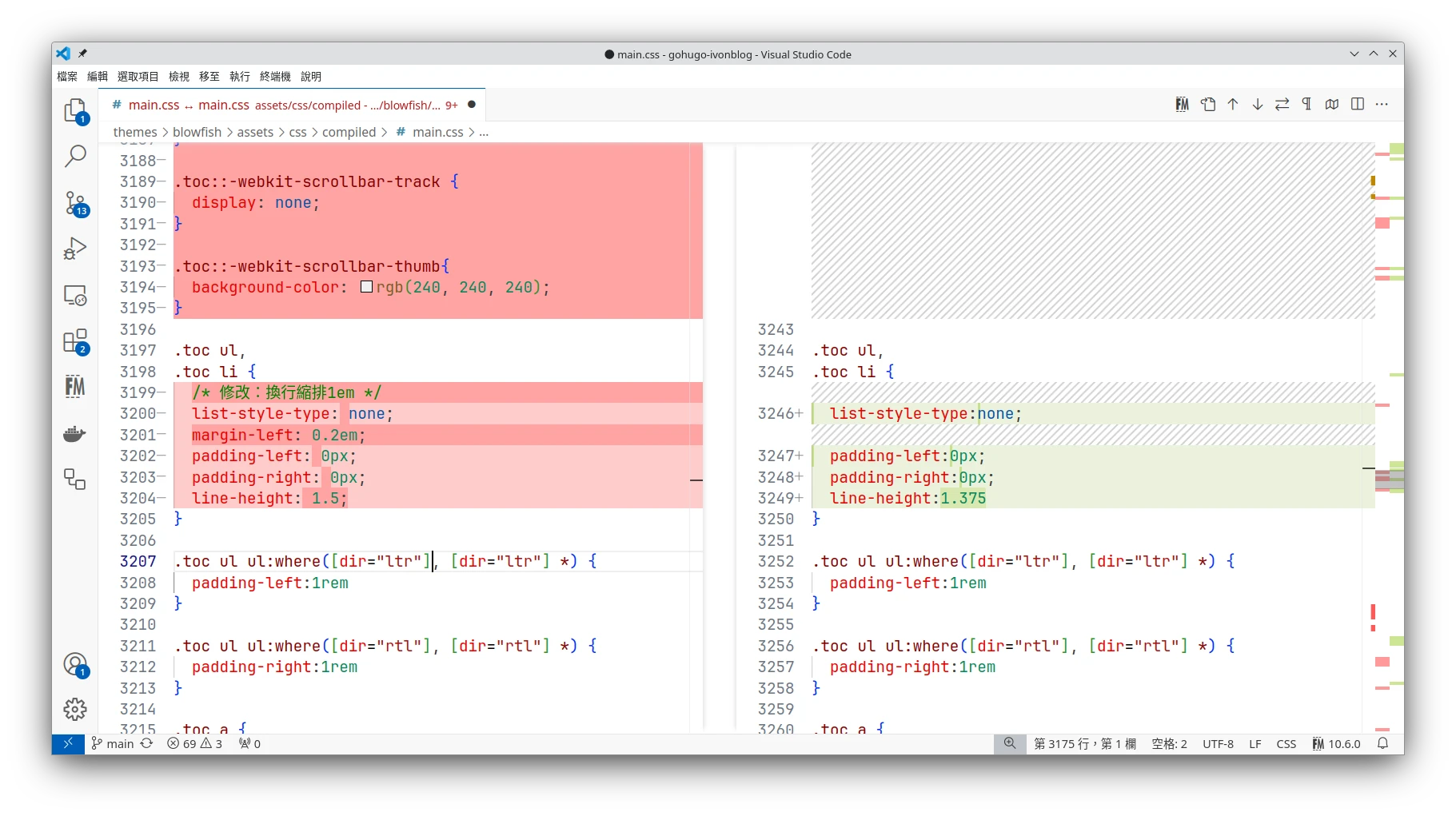
接著比對程式碼。
Visual Studio Code是個不錯的工具,能夠知道新版主題多了哪些東西,方便合併變更。
手動比對修改過的檔案,再更新到最新版。
確認可以了之後再git branch -m回master。