覺得靜態網站的文章難以管理嗎?
希望有個漂亮的前端編輯器輔助寫作嗎?
使用「Front Matter」就對了。
記錄設定vscode-front-matter的過程,最後分享設定好之後的發文流程,展示操作簡化後的威力。
1. Front Matter特色功能#
Elio Struyf開發的「Front Matter」是一款為靜態網站設計的CMS(內容管理系統),本體作為Visual Studio Code延伸模組提供。
Front Matter設計十分靈活,支援多種靜態網頁框架:Hugo、Jekyll、Hexo、NextJS、Gatsby、Astro。
本文以Hugo為例子。我們知道靜態網站生成器因為都是目錄與檔案組成,使用者常常需要打指令,或是直接編輯markdown檔案的方式來寫作,這對geek來說不是難事,但對使用過CMS界面(例如WordPress)網站的用戶難免會覺得麻煩。
如果有一款GUI的工具,或者Front-end可以編輯Hugo網站就好了哪。
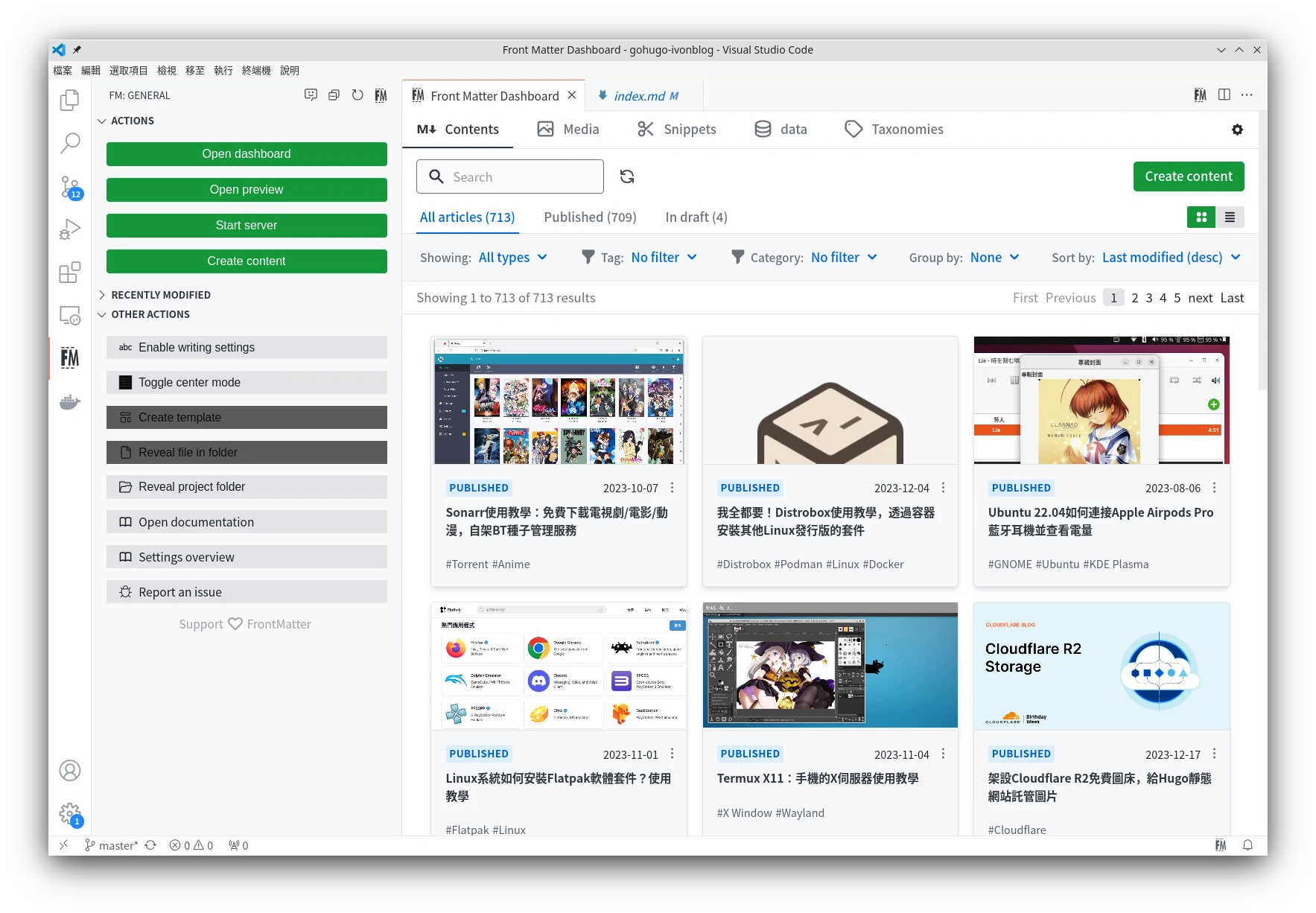
此時只要裝上Front Matter,你的靜態網站寫作就會輕鬆許多。Front Matter讓你的網站好像有了個WordPress的後台管理界面一樣,搭配VSCode超強的文字編輯器功能,點幾個按鈕就能完成新增文章、預覽網站、部署網站等等操作。

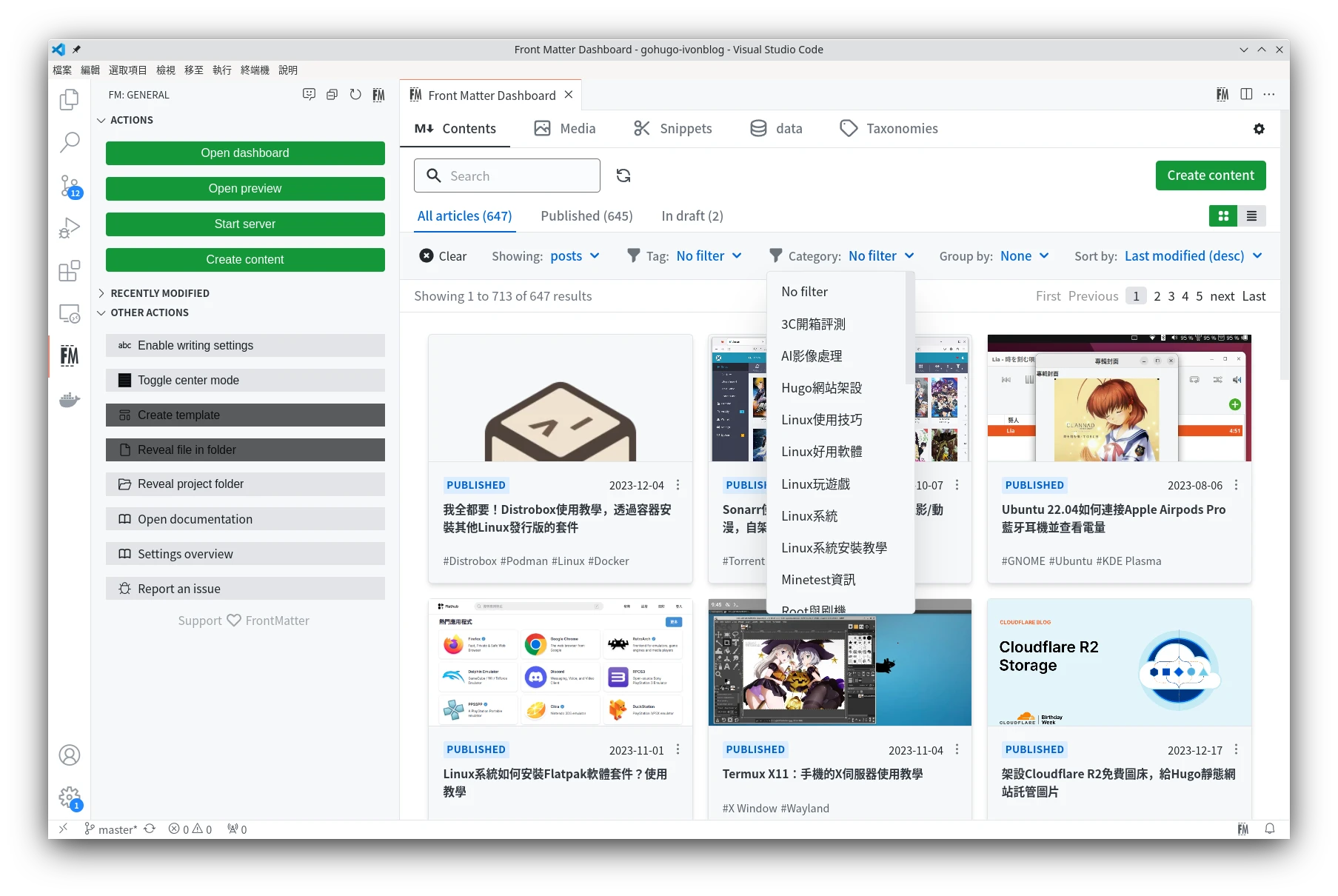
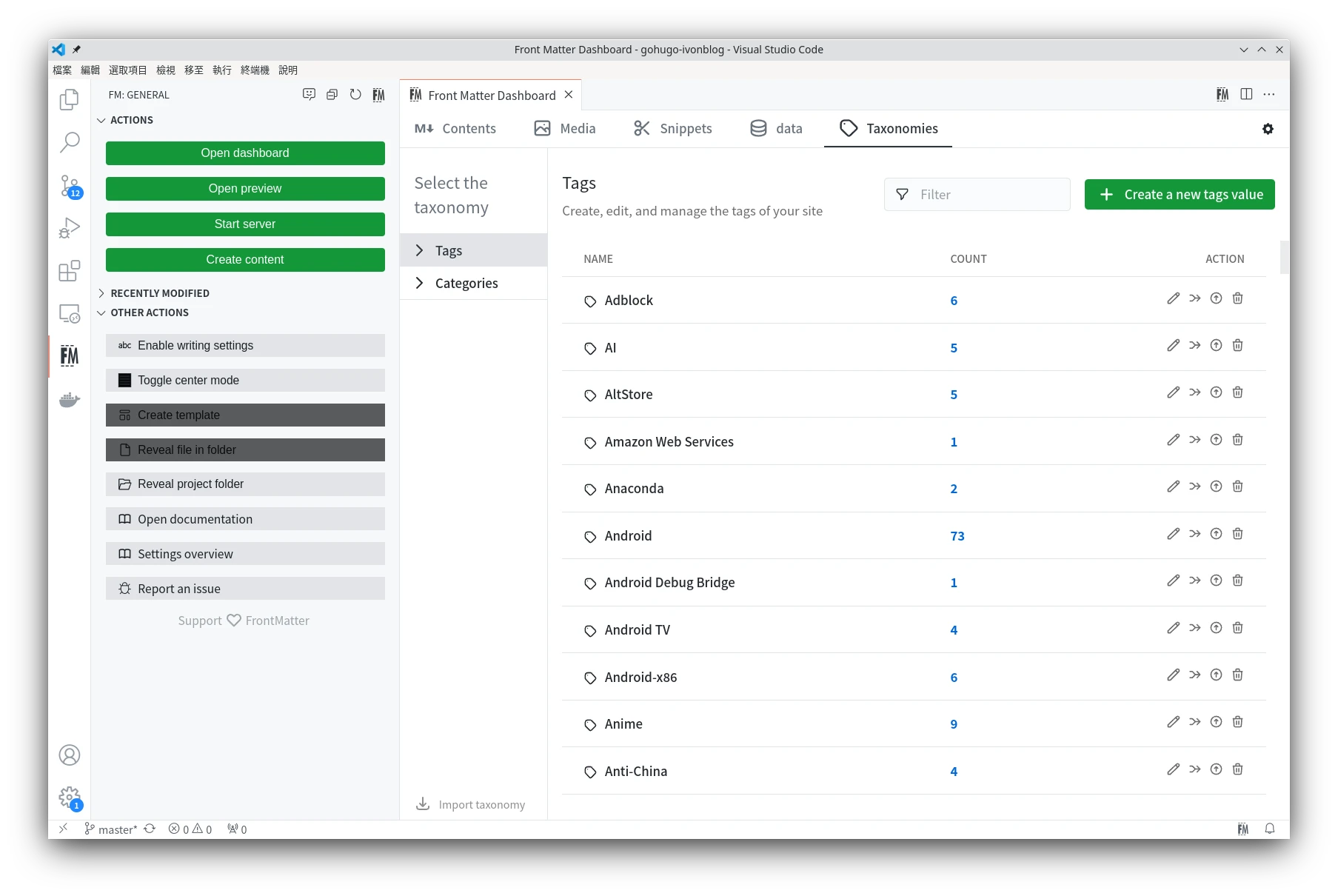
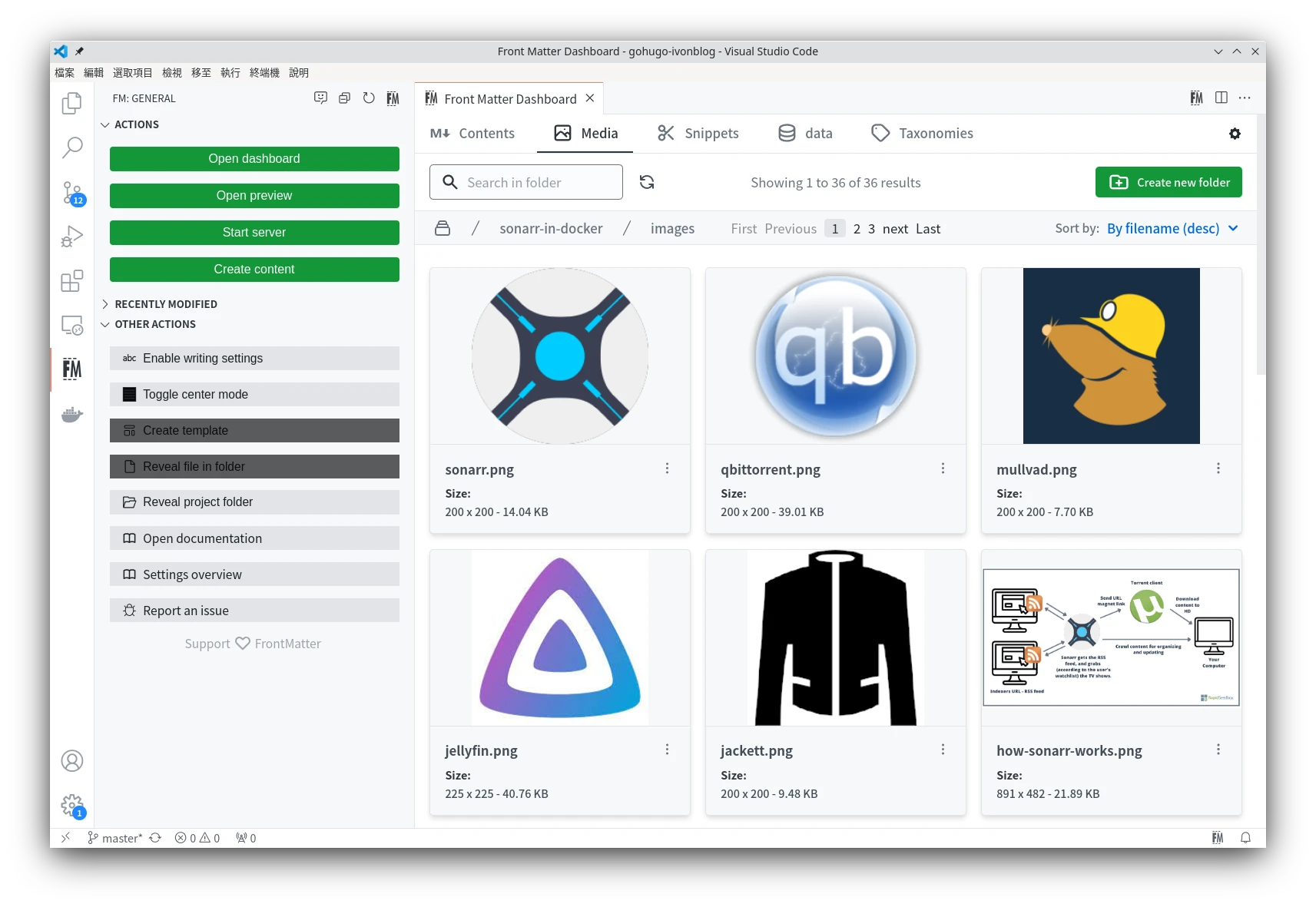
Front Matter特色就是圖形化,它會讀取你現有網站的文章、圖片、標籤、分類,清楚的列在面板上;使用者能用所見即所得的Markdown編輯器寫文章,以及用漂亮的界面批次管理分類、標籤。

Frotn Matter還會嘗試給一些SEO的建議,甚至讓你調用AI寫文章。
吐槽一下:「Front Matter」,作者取這什麼爛名字,搜尋如果不特別標注的話都會找到Markdown的資料== 黑暗執行緒也認為取名不利於SEO。
為了清楚指代,我比較喜歡把這套工具稱為vscode-front-matter
當我講Front Matter的時候指的是vscode-front-matter;若為小寫front matter指的是Markdown檔案附帶的front matter。
2. 你應該使用Front Matter CMS的理由#
Hugo雖然是靜態網站框架,不過它也可以透過加裝外部CMS的方式,使其變成具有後台管理界面的線上網站。
我這篇文章講的主要是本機開發的使用情境,也就是在自己的電腦安裝VS Code搭配Front Matter CMS,編輯Hugo網站的文章。
那麼,如果說想要遠端開發網站呢?要是將網頁版VS Code code-server部署到VPS,再於裡面安裝Front Matter CMS,就能擁有一款類似WordPress後台的網站編輯器,隨時能夠使用公開網域連上去編輯,有一個美觀的界面能撰寫文章。我們就不用盯著一個個Markdown文件打字了。並且這裡能夠使用終端機,可以說,所有的網站管理操作透過code-server + Front Matter就能完成。
個人使用Front Matter的理由?我自己想要使用CMS的原因是Hugo摸得夠久了,大致知道網站背後生成邏輯為何。
從2022年經營網站以來,我的寫文章作法都是開KDE Dolphin進入目錄,新增目錄,新增markdown(或者複製範本檔),然後開啟KDE Kate寫作,插入圖片還要手動複製圖片路徑,就這樣寫了700篇以上。需要批次操作的時候,就用Linux指令搜尋、刪改,把網站當硬碟檔案整理一般,再打指令部署。
現在我網站的文章太多難以管理,所以需要輕鬆一點的圖形化界面。起碼可以減少手動新增檔案的步驟,多專注在寫文章上面。
但這裡我必須告訴你一點:你得真的經營過Hugo網站好一陣子才適合用Front Matter來管理你的網站,因為沒人知道你的主題結構長怎樣,Front Matter雖然盡量做到開箱即用,但你仍必須按照自己的Hugo工作流,把它調整到適合你網站的樣子。
3. 安裝vscode-front-matter#
安裝VS Code
開啟VS Code,點選檔案 → 開啟資料夾,開啟Hugo網站的根目錄資料夾
到VS Code的延伸模組市集,下載安裝vscode-front-matter
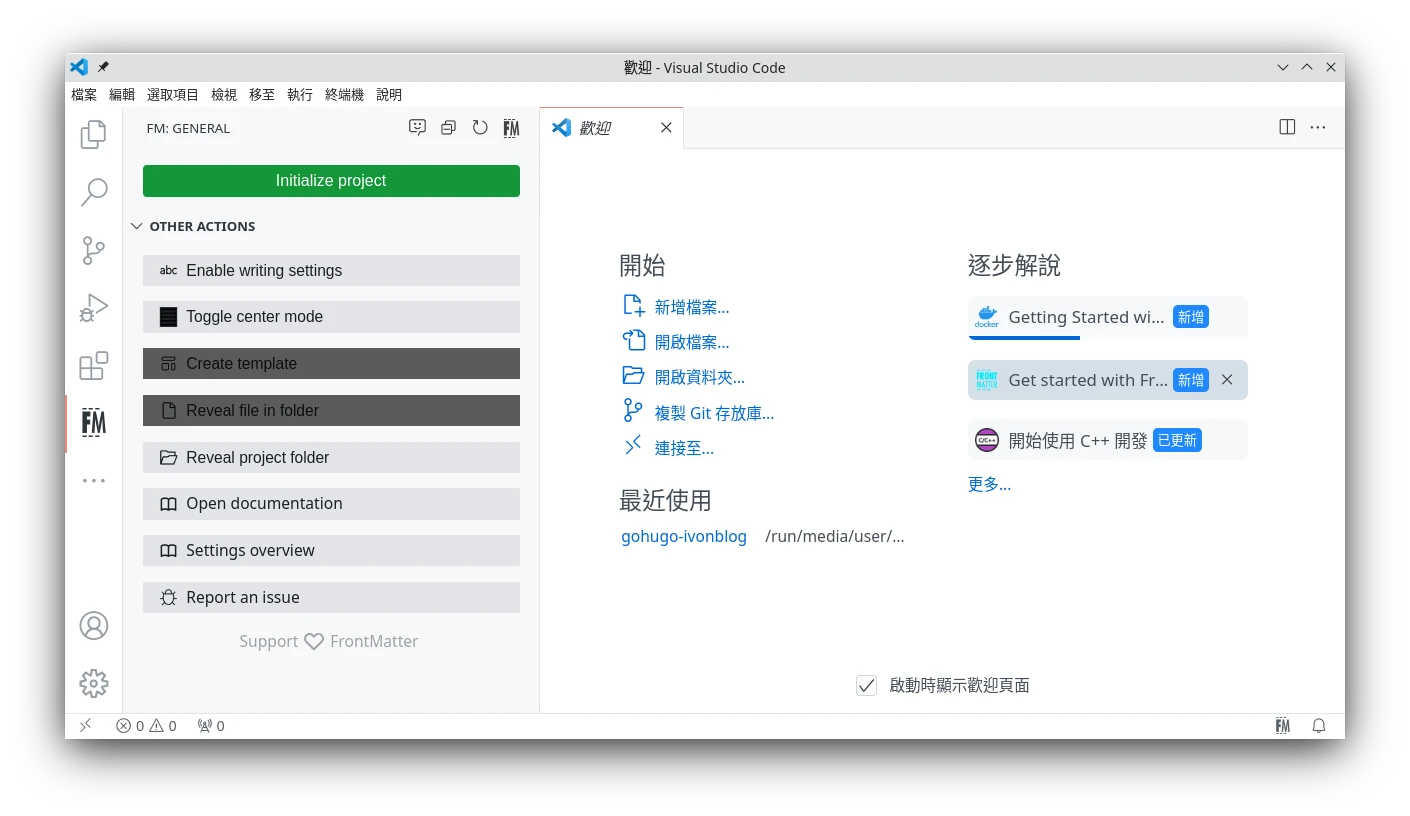
點選VS Code左方的FM面板,點選
INITIALIZE PROJECT
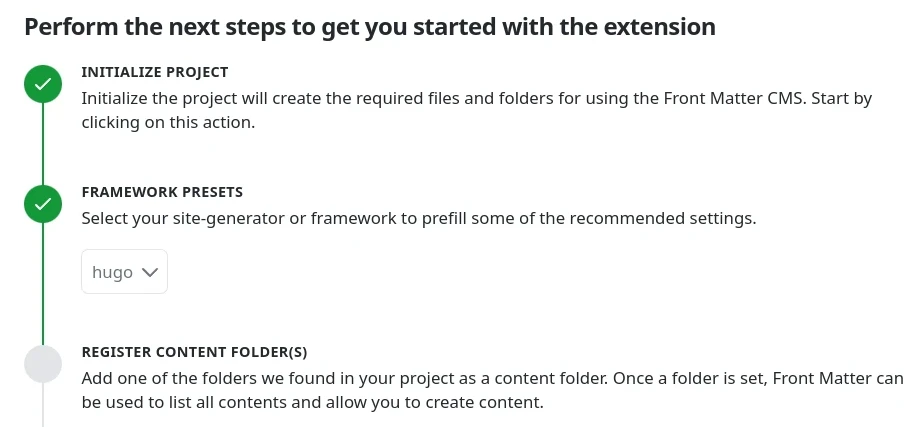
FRAMEWORK PRESETS框架選取hugo。REGISTER CONTENT FOLDERS就是文章目錄,請選取Hugo網站的根目錄資料夾下的content,例如我是content.zh-tw和content.en-us
點選
IMPORT ALL TAGS AND CATEGORIES,匯入分類和標籤
4. 建立Front Matter設定檔#
參考官方文件
注意每個Hugo主題的設計不同,你要按照個人情況做調整。撰文當下我使用Hugo Blowfish主題。
在選取Hugo網站根目錄後,Front Matter會在該目錄建立.vscode和.frontmatter目錄,還有frontmatter.json檔案。
我們將設定檔放到frontmatter.json,不要動VS Code的全域setting.json設定。這樣的話Front Matter的設定就只有開Hugo網站目錄的時候才生效。
開啟frontmatter.json,填入以下內容
設定網站本機預覽網址和實際預覽網址,還有hugo server的指令
"frontMatter.preview.host": "http://localhost:1313",
"frontMatter.site.baseURL": "https://ivonblog.com",
"frontMatter.framework.startCommand ": "hugo server"
我的文章都是以Page Bundle發表,在frontMatter.taxonomy.contentTypes設定新文章預設包含的front matter欄位如下。這也是日後在新增文章的時候會預先填好的欄位。
"frontMatter.taxonomy.contentTypes": [
{
"name": "default",
"previewPath": null,
// 啟用Page Bundle
"pageBundle": true,
// 預設新文章目錄名,留空,目錄就會直接使用標題當名稱
"filePrefix": "",
"fields": [
{
"title": "標題",
"name": "title",
"type": "string"
},
{
"title": "發布日期",
"name": "date",
"type": "datetime",
"default": "{{now}}",
"isPublishDate": true
},
{
"title": "是否為草稿",
"name": "draft",
"type": "draft"
},
{
"title": "分類",
"name": "categories",
"type": "categories"
},
{
"title": "標籤",
"name": "tags",
"type": "tags"
},
{
"title": "預覽圖",
"name": "preview",
"type": "image"
}
]
}
]
上面已經定義好新文章的欄位,所以我不需要使用templates功能(且使用範本反而會讓我無法新增文章)
指定文章front matter採用YAML格式
"frontMatter.taxonomy.frontMatterType": "YAML"
指定時間格式
"frontMatter.taxonomy.dateFormat": "yyyy-MM-dd'T'HH:mm:ssxxx"
content.zh-tw下面還有不同的section,使用frontMatter.content.pageFolders個別指定其路徑
"frontMatter.content.pageFolders": [
{
"title": "posts",
"path": "[[workspace]]/content.zh-tw/posts"
},
{
"title": "artworks",
"path": "[[workspace]]/content.zh-tw/artworks"
}
]
5. 將Shortcode轉成Snippet#
貼Youtube連結為了避免跑版都有用shortcode處理CSS,但是這個程式碼有點冗長。
Front Matter可以讓你把Shortcode變成圖形選單,這樣日後就可以用圖形化方式插入shortcode程式碼。
例如我有一個shorcode位於Hugo網站根目錄/layouts/shortcodes/embedded-youtube.html
文章內插入的語法是(這裡前後要再補一個大括號)
{< embedded-youtube "網址"> }
於是就在frontmatter.json新增以下段落
// Shortcode程式碼
"frontMatter.content.snippets": {
// embedded-youtube按鈕
"embedded-youtube": {
"description": "插入Youtube影片",
"body": [
"{< embedded-youtube [[videourl]] >}"
],
"fields": [
{
"name": "videourl",
"title": "影片網址",
"type": "string",
"default": ""
}
]
}
},
// 關閉Snippet的註解
"frontMatter.snippets.wrapper.enabled": false
這樣Dashboard的Snippets頁面就會出現embedded-youtube按鈕,點選填入網址就會插入Shortcode到文章內。
6. 一切就緒後的發文操作流程#
開啟VSCode,開啟Hugo根目錄資料夾
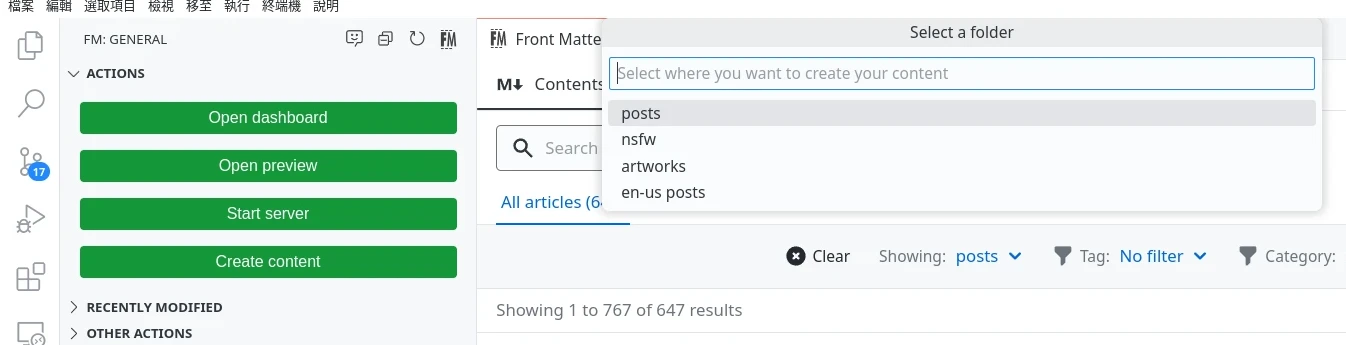
切換到Front Matter頁面,點選Create Content,選取要使用的section,輸入檔名

這樣Page Bundle目錄和新文章
index.md就自動建好了。插入圖片點一下右上角的按鈕,Front Matter會自動定位到Page Bundle所在的目錄,讓我直接選取圖片素材插入

嫌編輯器界面不夠優雅的,點選左下角的
Enable writing settings會讓行距暫時變好看一點。Front Matter列表的縮圖要手動指定才會顯示。仿造Blowfish主題的習慣,將Page Bundle目錄下與index.md在同一階層的
feature.webp設定為文章縮圖。在Dashbaord點選
Start Server啟動Hugo伺服器,開啟瀏覽器預覽。關於部署網站的部份,因為我有準備一個指令稿做Git推送動作,所以我沒有啟用Front Matter的Git整合功能。
7. 遠端VSCode使用Front Matter#
Front Matter的侷限在於,它只能跑在本機,遠端開發支援度不佳,更別說部署到雲端平台線上編輯了。
如何透過瀏覽器使用Front Matter?如果用code-server的話,Front Matter無法在瀏覽器內的VS Code運作。
可能得連線到電腦遠端桌面,執行遠端的VSCode主程式,才能正常使用Front Matter。