利用Markdown語言寫技術文件,搭配LaTeX寫公式,再用Mermaid繪製圖表已經是許多用戶常見的操作。那麼Markdown能不能做簡報呢?只需要打打字,不用手動拉排版,就能輸出還不錯看的簡報檔案?
這就是「Marp」可以作到的事情,它是一款開源的Visual Studio Code延伸模組,開發者自稱是一款「Markdown Presentation Ecosystem」。不需要安裝Office軟體,只需要透過VS Code的延伸模組,搭配Markdown語法就能開始做簡報。
我三番兩次想寫這一篇主題,寫完又刪掉,因為Markdown做簡報實在太奇怪了。最近,我終於領悟到這個好處了!再次使用Marp製作學術報告,並將其應用於正式場合。
1. Marp的優點#
先比較工具優點。用Markdown生成簡報的方案,此前已經有Pandoc與reveal.js出現。
我覺得Marp比Pandoc方案好的地方在於,VS Code的界面比較漂亮,並且可見即所得,不用打指令。至於Reveal.JS是網頁框架,需要寫HTML,操作起來不是那麼方便。
Marp的使用簡單多了,只要提供一個純文字的Markdown檔案,並在FrontMatter加入marp: true選項,VS Code就會把它當成一份簡報渲染。Marp這款混合VS Code文字編輯與預覽功能的方案比較其他方案好操作。
Marp是基於Marpit框架開發的。開發者另提供Marp CLI工具,不需要開VS Code就能將Markdown檔案轉換為.pptx。這款工具還提供伺服器模式,能在瀏覽器即時渲染簡報變更。
我甚至可以用支援Markdown的筆記軟體,譬如Joplin筆記,打好簡報的草稿,輸出整份筆記之後稍微修改一下結構,便能生成簡報了!
我還想到一個用途:叫語言模型以Markdown的格式生成回應,我就可以直接丟到Marp裡面產生簡報了!
接著是善用Markdown本身的優勢。朱騏大大的文章認為,利用Markdown做簡報,能節省排版的時間,將精神放在準備演講上。這個觀點我同意,使用LibreOffice Impress或Microsoft Powerpoint的時候,在簡報框裡面打字還要調整字距,而Markdown就是交給Marp自動排版。
Marp很適合不需要繁複美工的簡報場合,只專注在要展示的文字重點,全程幾乎只要用鍵盤打字,不需要移動滑鼠。不想要顯示在投影片上的演講備忘稿,可以用HTML註解的語法在文字之間插入。這樣寫完每張投影片的內容之後,利用Marp渲染後就有一份還算能看的簡報了。
要設定全域主題也很簡單!做簡報就像在寫網頁,在Markdown檔案裡面加入一條CSS便能控制整份簡報的字體、行距、段落等排版。在你修改CSS的時候,VS Code的預覽視窗還會用強調色顯示修改中的項目為何!
儘管Marp沒辦法任意修改元素位置,犧牲了一點自由度,不過這倒是能給準備演講多留一點時間,而非花過多時間在排版上面。
2. 安裝Marp for VS Code#
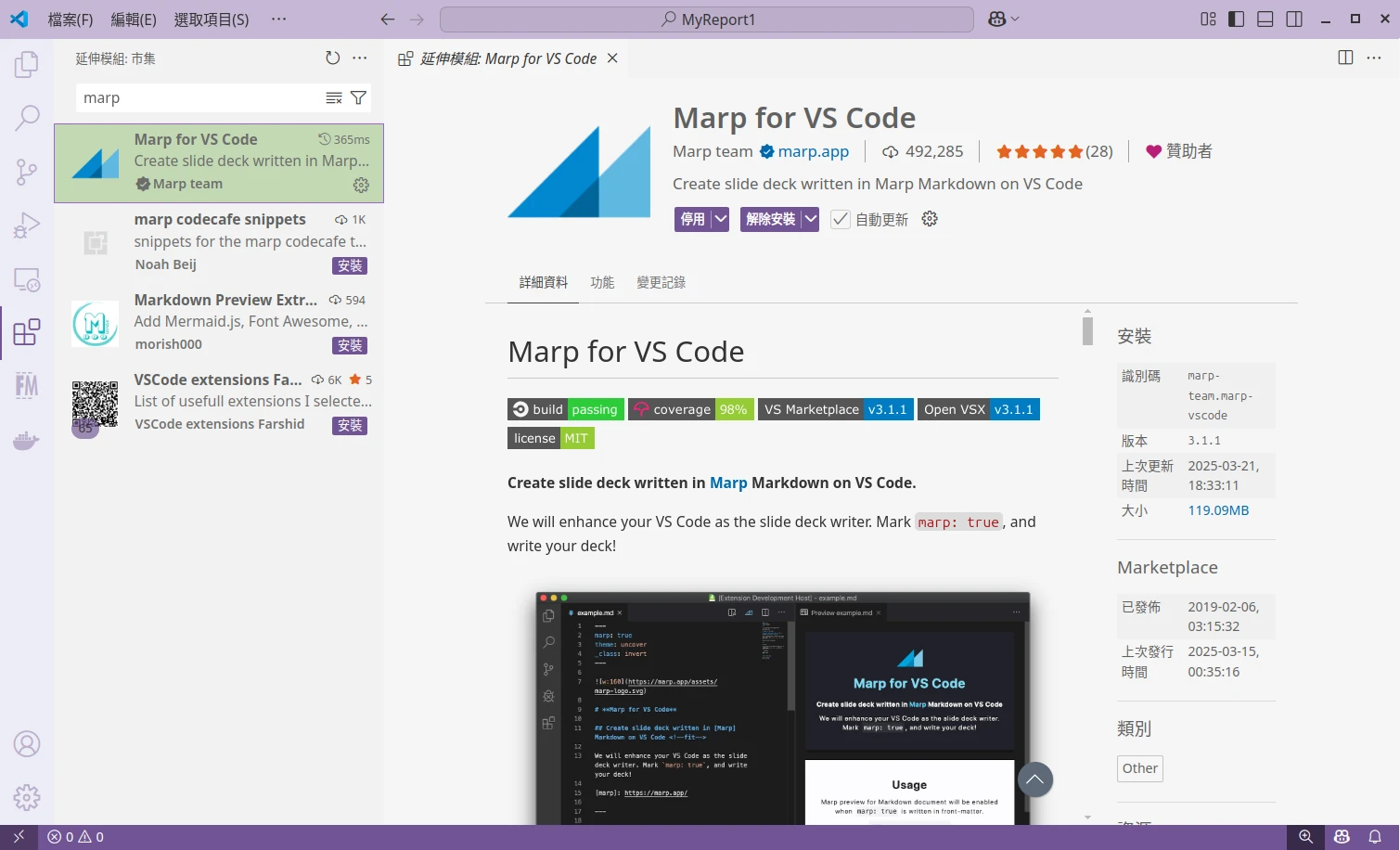
依照作業系統安裝Visual Studio Code。譬如Linux就下載原生.deb套件安裝。
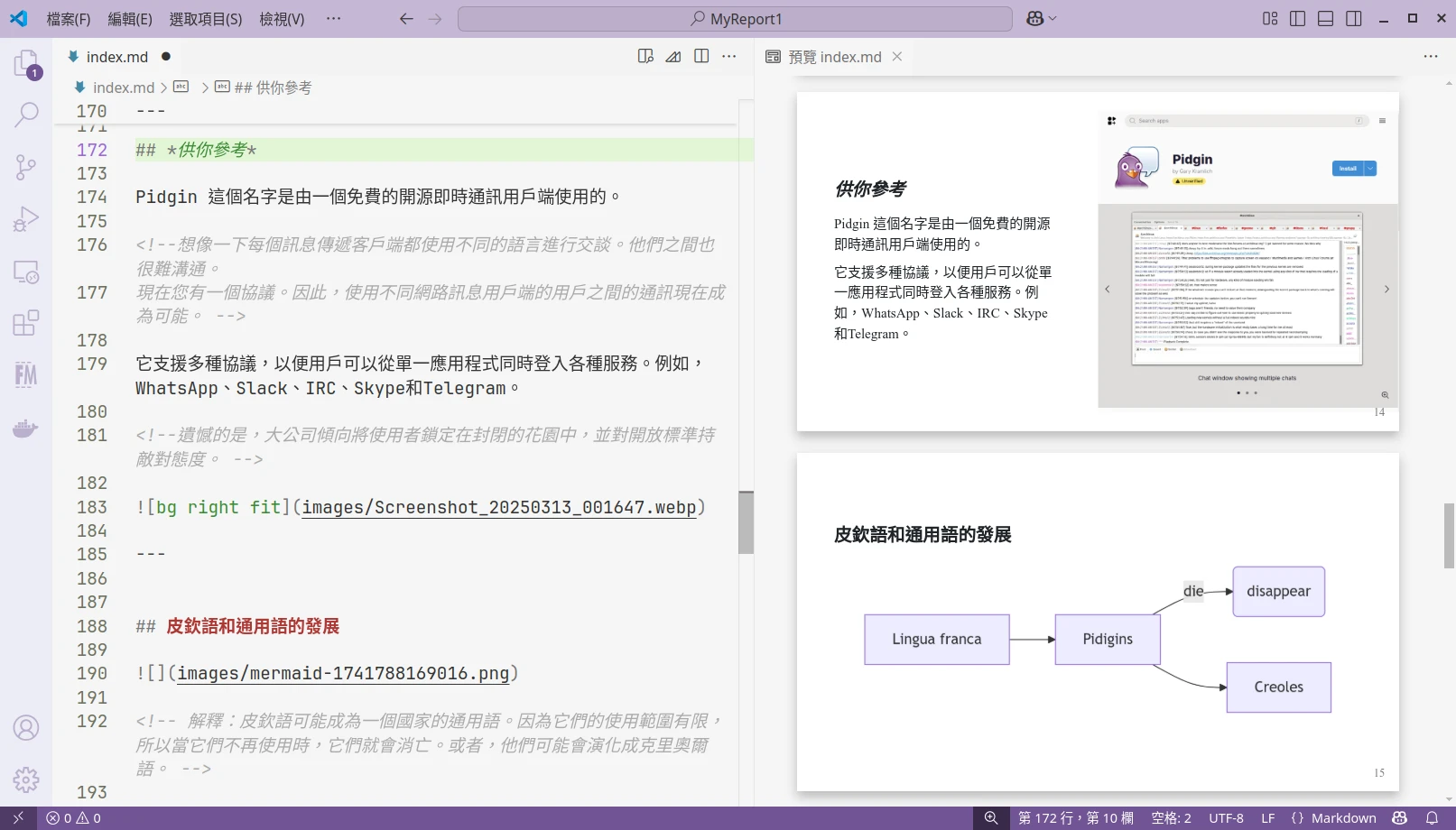
在VS Code裡面搜尋安裝Marp延伸模組。

3. Marp簡報的專案結構#
現在你要開始用這個做簡報了,學習規劃一下專案結構吧,以便整理不同簡報的資料。熟悉git操作的話,還可以將自己的簡報上傳到Github,利用git追蹤變更。
Marp只要一個.md檔案就能夠生成簡報了。由於它利用Markdown語法嵌入檔案與圖片,因此新增的檔案可以是URL,或者本機檔案,看是要用相對路徑還是絕對路徑都行。
Marp沒有自己的專案檔格式,簡報所有用到的圖片不會包含在單一檔案裡面。因此,一旦將.md檔渲染成.pptx之後就不可逆了,日後要修改不方便,所以你要保留「原始碼」和素材。
考慮到簡報多半都會有圖片影片類的資源,我個人會這樣放,將一份Marp簡報的.md和其他檔案都放在同一個資料夾裡面。每個簡報一個資料夾,每個資料夾裡面就是一份簡報,還有用到的素材。
Documents
├── 📁MyReport1
│ ├── 📁images
│ │ ├── a.jpg
│ │ └── b.jpg
│ ├── index.md
│ └── 📁videos
│ │ ├── demo.mp4
└── 📁MyReport2
├── 📁images
│ ├── a.jpg
│ └── b.jpg
└── 📁videos
│ ├── demo.mp4
└── index.md這些資料夾就是簡報的「原始碼」。如果要備份分享,只要壓縮成zip就行了。
4. Marp基本操作#
開啟VSCode,新增或者開啟現有的.md檔案。
在Markdown最前面的FrontMatter,插入以下屬性,啟用Marp,並開啟顯示頁數功能
---
marp: true
paginate: true
---然後在Markdown下面開始打字。輸入三條橫線
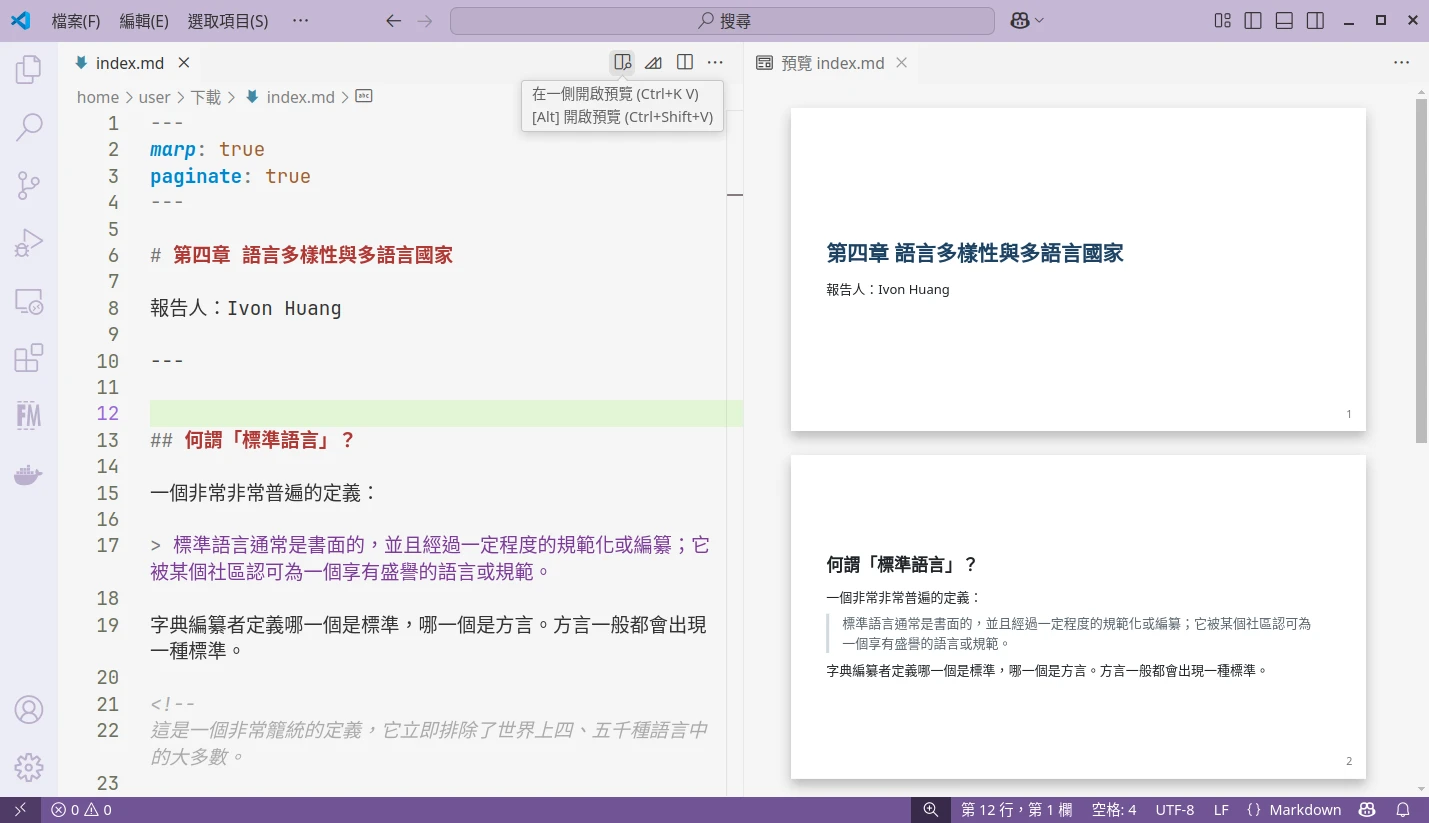
---分隔文字,就會變成一張張的投影片。點選VS Code右上方的預覽按鈕,啟動Marp的預覽視窗,如此一來就能在右邊視窗看到渲染的簡報樣式了!

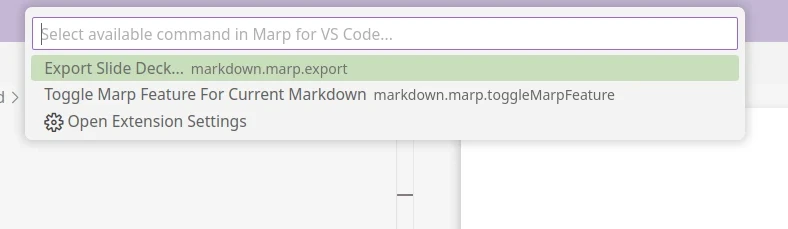
點選上方Marp圖示的按鈕,點選
Export Slide Deck...,匯出簡報。如果按Toggle Marp Markdown Features的話就是關閉渲染功能,回到VS Code內建的Markdown預覽模式。
.pdf是封存格式,能夠確保排版與字型不會變化。.png和.jpeg則是會把簡報匯出為一張圖片(只有第一張投影片)。而.pptx理論上還是能夠編輯,但不方便轉回Markdown。因此記住,Marp匯出簡報之後不可逆,要修改的話記得保存好Markdown檔案!
我倒是蠻希望Marp開發者能加入LibreOffice的.odp支援的。
5. Marp排版與裝飾語法#
Marp支援用常見的Markdown語法裝飾,並且加入了一部分新語法來調整排版。
基礎Markdown語法教學請看這裡:Markdown 語法說明
譬如要使用H1大標題就是# 標題,H2標題則是## 標題,以此類推。Markdown不能指定文字大小,需要靠CSS定義。
Markdown文字都是直排排列的,需要換行請加上\。
輸入三條橫線---分隔投影片。
插入註解請用<!-- -->語法。
要插入圖片,使用語法,比如我有一張圖片的絕對路徑是/home/user/Documents/MyReport1/images/a.jpg,那麼最簡單的插入圖片語法就是:
若該圖片與Markdown檔案位於同一個資料夾,也可以用相對路徑的方式插入圖片:
因為你沒辦法拖曳調整Marp所生成簡報的文字位置,故需要使用一些方式來調整Marp的排版。
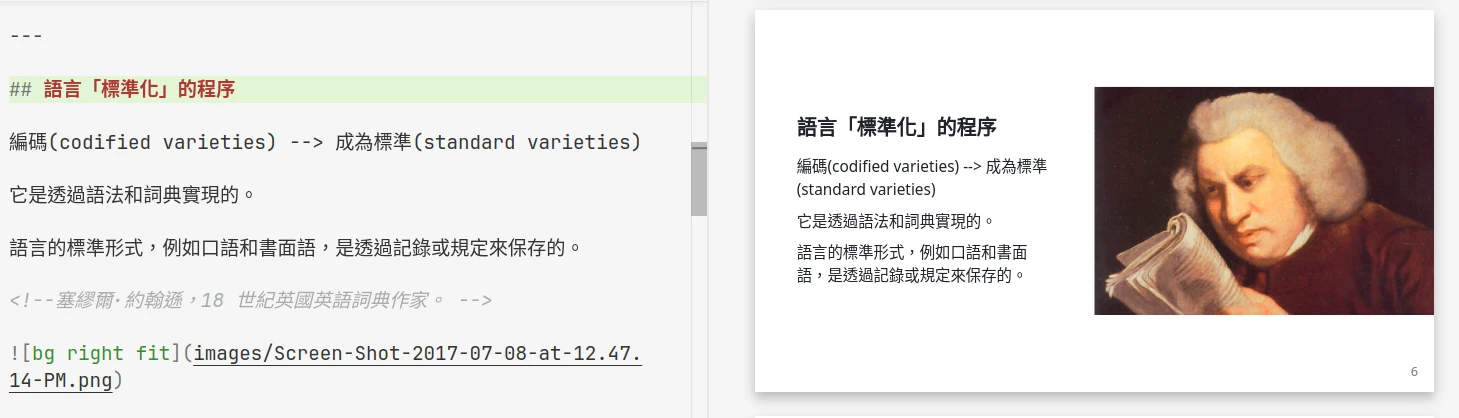
要調整文字排版一定得用到圖片的樣子。在簡報頁面插入一張圖片,然後在括號裡面輸入Marp的圖片裝飾語法,就會修改這一頁簡報的排版。
譬如設定單張圖片佔據頁面右邊頁面50%:
或者圖片當作頁面背景,設定模糊與亮度特效:
若要定義整份簡報的樣式,請修改FrontMatter。Marp開發者內建多種主題做選擇,會改變字體與背景的樣式。
---
marp:true
paginate: true
theme: gaia
---要定義CSS也是寫在FontMatter,例如我這個是讓簡報裡面所有圖片自動置中。
---
marp: true
paginate: false
theme: gaia
style: |
img {
display: block;
margin-left: auto;
margin-right: auto;
}
---打算用CSS自訂字型,請輸入目前作業系統有安裝的字型名稱,譬如標楷體。
---
marp: true
paginate: true
theme: gaia
style: |
h1 {
font-family: "DFKai-SB"
}
section {
font-family: "DFKai-SB"
}
img {
display: block;
margin-left: auto;
margin-right: auto;
}
---或者引用Google Fonts線上字型,如此一來就不會受到作業系統缺少字型影響。這裡的範例是字重200的思源宋體。
---
marp: true
paginate: true
theme: gaia
style: |
h1 {
font-family: "Noto Serif TC";
font-optical-sizing: auto;
font-weight: 200;
font-style: normal;
}
section {
font-family: "Noto Serif TC";
font-optical-sizing: auto;
font-weight: 200;
font-style: normal;
}
img {
display: block;
margin-left: auto;
margin-right: auto;
}
---
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Serif+TC:wght@200..900&display=swap">值得一提的是,<!-- -->除了充當簡報註解之外,裡面也能插入Marp定義的指令式(Directives),用來單獨控制每一張簡報的樣式。
比如,單獨指定這一頁不要頁碼,就在那一頁起始的三橫線下面加入<!-- paginate: false -->
# 第一頁
(有頁碼)
---
<!-- paginate: false -->
# 第二頁
(無頁碼)
---
# 第三頁
(有頁碼)更多用法請參閱Marp官方文件。
6. 給Marp啟用HTML支援#
Marp目前還不支援Mermaid畫流程圖,需要引入外部JavaScript來存取。
在這之前,需要允許Marp載入原始HTML,允許載入Youtube影片的iframe元素以及額外的JavaScript函式庫。
- 開啟VS Code的
settings.json,在Marp設定檔裡面開啟以下設定,允許載入HTML元素
{
"markdown.marp.html": "all"
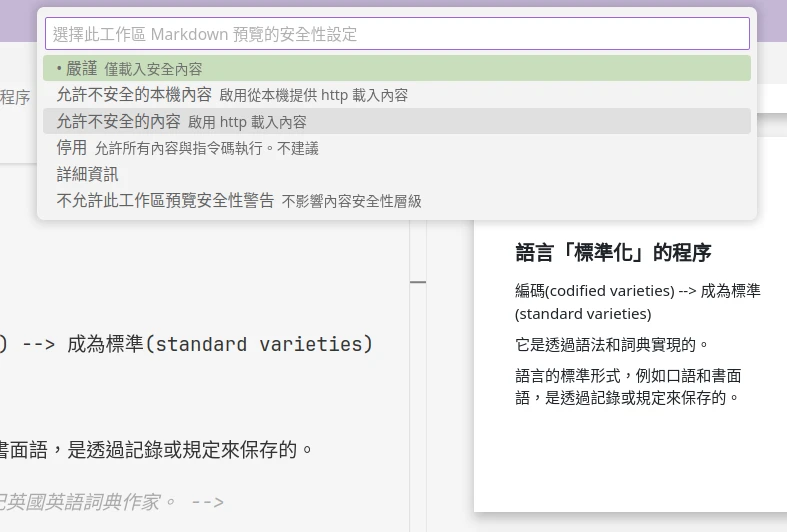
}預覽的時候點選VS Code右上角三個點 → 變更預覽的安全性設定 → 允許不安全的預覽內容

參考這個Github issue,在Markdown檔案的FrontMatter下方加入HTML載入Mermaid:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
window.addEventListener('vscode.markdown.updateContent', function() { mermaid.init() });
</script>- 要使用Mermaid語法,用
<pre class>與</pre>包起來,譬如橫向流程圖:
<pre class="mermaid">
graph LR;
A --> B --> C
</pre>