Yacht(音同yat)是一款Docker容器的圖形化管理界面,主打網頁一鍵部署,讓新手快速上手Docker。
該專案在Github的說明是這樣寫的:
A web interface for managing docker containers with an emphasis on templating to provide 1 click deployments.
一款網頁管理Docker容器的界面,專注提供用範本一鍵部署的服務。
Yacht提供網頁管理界面,能夠撰寫docker-compose、查看正在運作的服務,並隨時更新映像檔。
本文簡介Yacht用法。
1. Yacht與Portainer的比較#
Yacht用途類似Portainer,都是方便管理容器用的,減少打指令的次數。同樣地不是所有操作都能用網頁解決,如果要偵錯,您還是需要用到Docker指令完成。Yacht僅是輔助,實際上還是要先懂Docker指令操作才會用得比較好。
Yacht功能要遜於Portainer,像是沒有多帳號管理、Git版本庫支援、進入容器shell的功能。Yacgt只專注在必要的功能上,界面十分簡單。作者形容Yacht就像是「伺服器專用的去中心化應用商店,任何人都可以製作軟體套件。」(Think of it like a decentralized app store for servers that anyone can make packages for. )
比較兩者名字也可以看出他們差別,Yacht是遊艇的意思,Portainer是起重機XDD
針對想找開源軟體的人來說,Yacht是完全由社群開發的程式,所有功能都是免費的;相較之下Portainer是商業產品,部份功能需要付費。
順帶一提,Yacht有在Linode、OpenVault、DigitalOcean等平台的市集上架。
2. 部署Yacht#
- 參考官方文件,撰寫docker-compose
mkdir yacht
cd yacht
vim docker-compose.yml
- 填入
version: "3"
services:
yacht:
container_name: yacht
restart: unless-stopped
ports:
- 8000:8000
volumes:
- yacht:/config
- /var/run/docker.sock:/var/run/docker.sock
image: selfhostedpro/yacht
volumes:
yacht:
- 啟動服務。
docker comose up -d
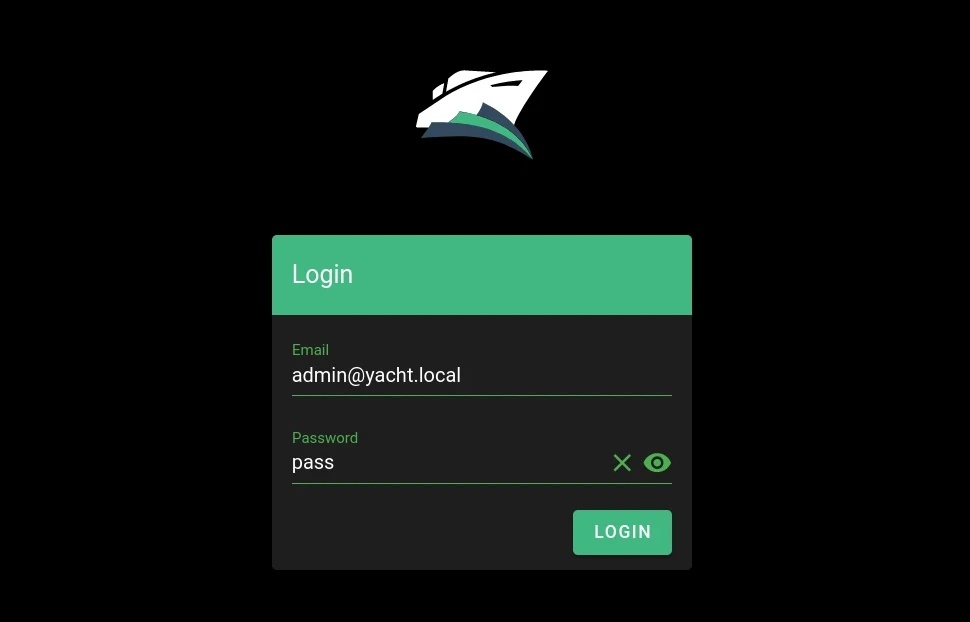
開啟
http://localhost:8000,預設帳號admin@yacht.local,預設密碼pass
登入後請記得點右上角User改密碼。
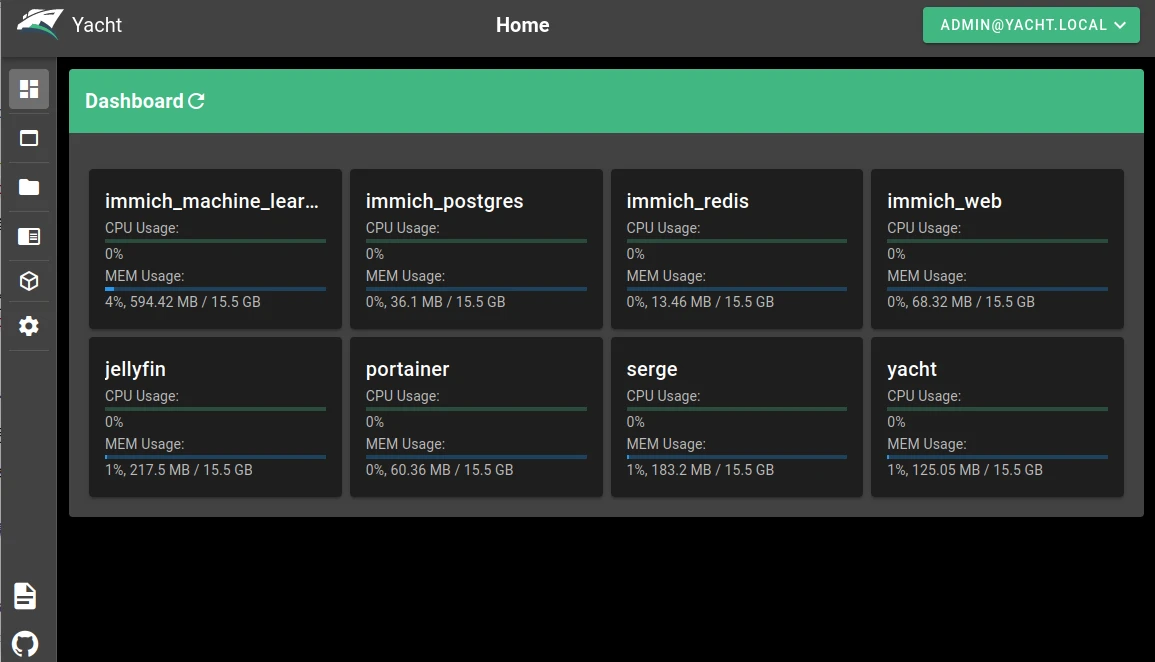
3. 主界面#
Dashboard頁面顯示目前正運作中的服務用量
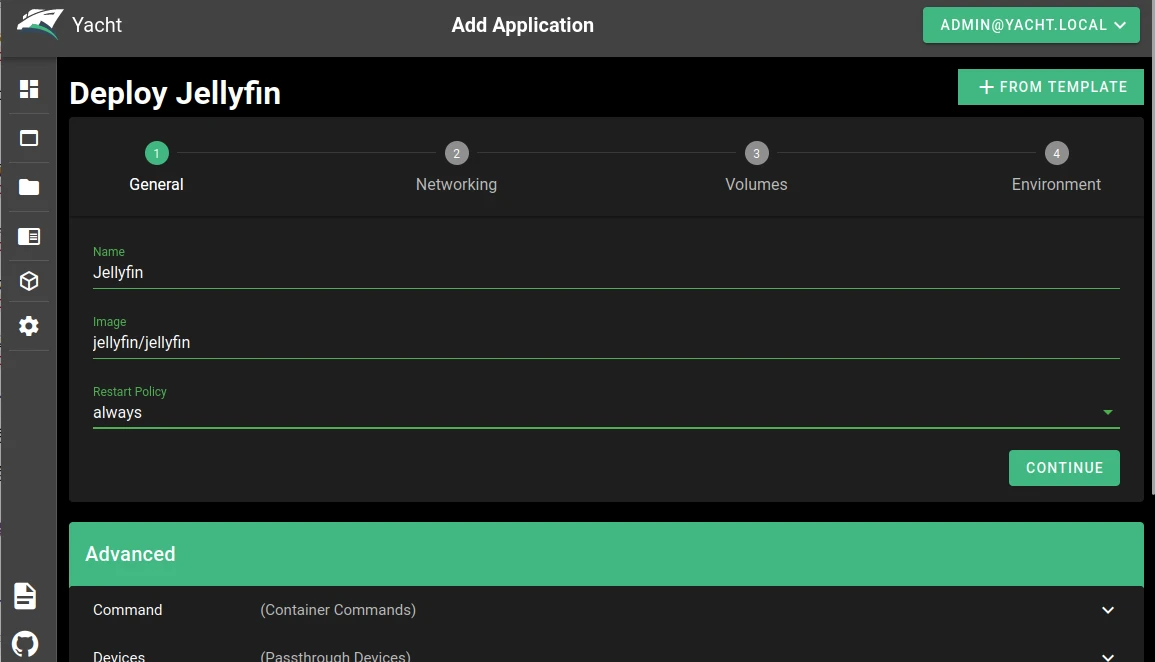
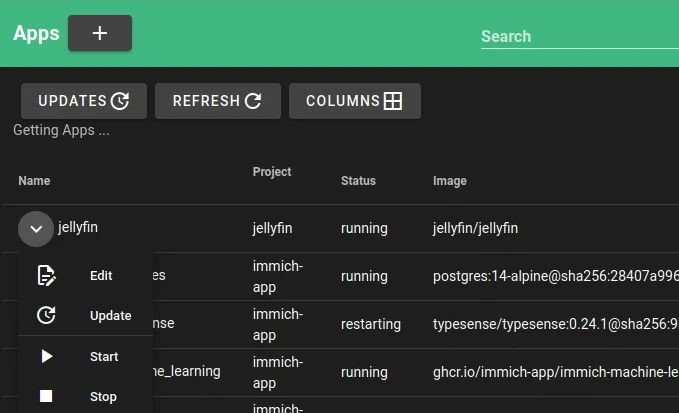
Applications頁面可以部署容器服務,按照網頁指示填入映像檔設定即可,不需要用到指令
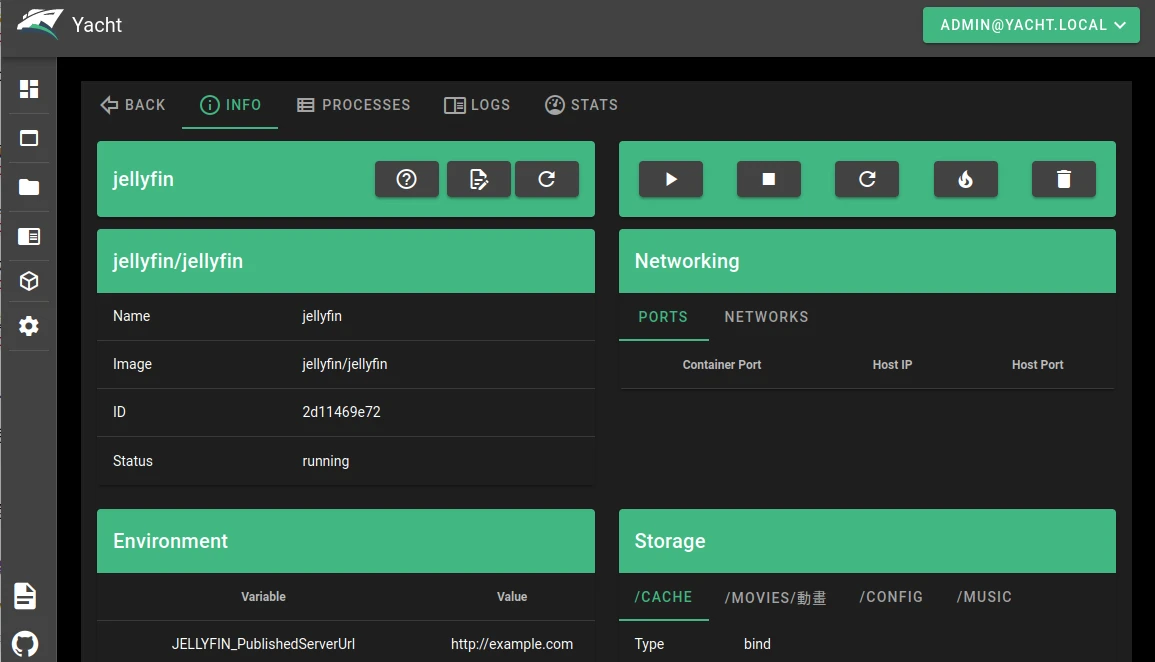
部署後會顯示個別容器狀態,點選可以關閉容器,或者拉取新版容器映像檔。
Yacht僅提供簡單的狀態和log檢視,如果想要docker exec請打指令。
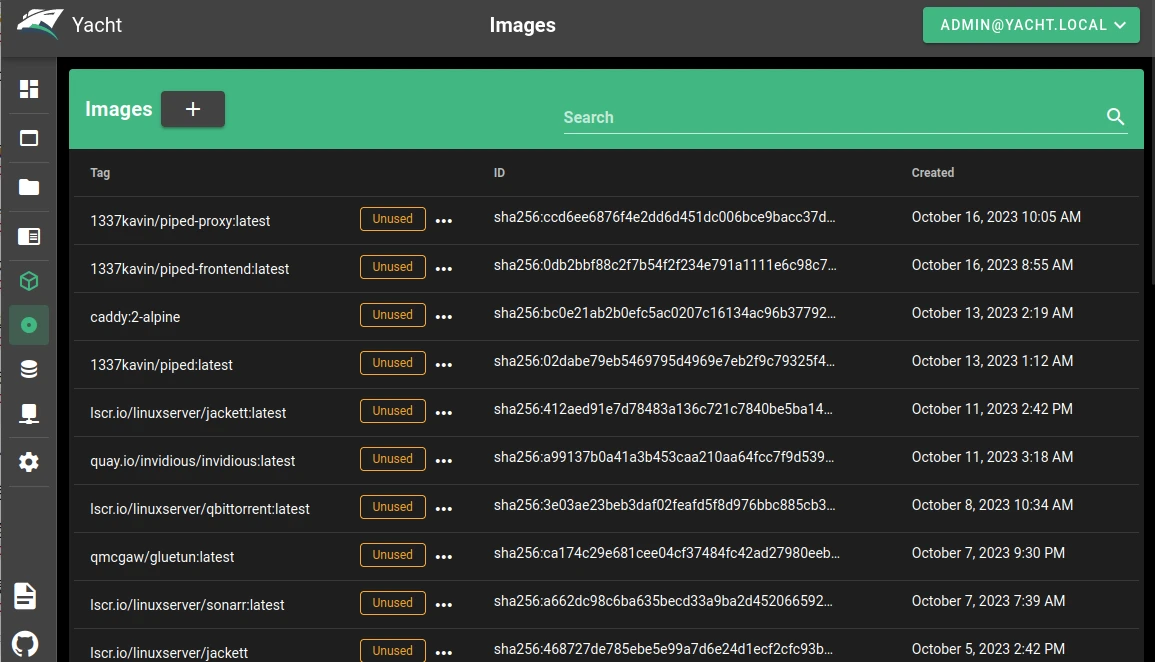
在Resources頁面可清理多餘的映像檔。
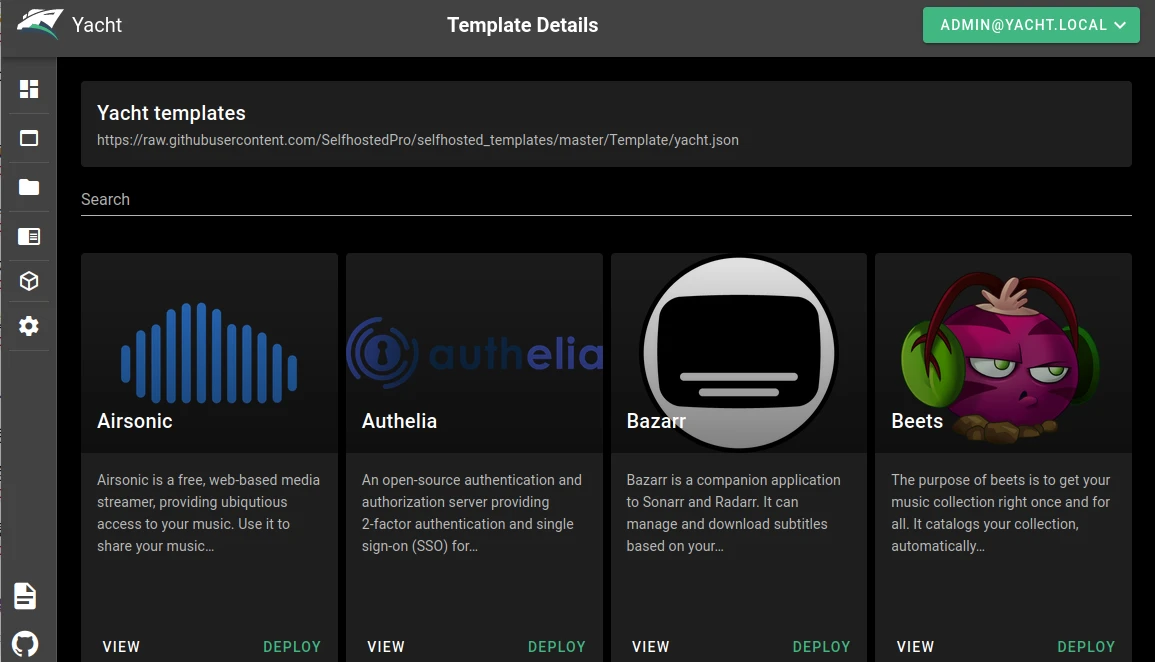
4. 使用Template一鍵部署容器#
Template頁面即為使用別人寫好的範本,一鍵部署容器服務。Yacht的範本格式與Portainer template v1相容,詳細寫法請看官方文件。
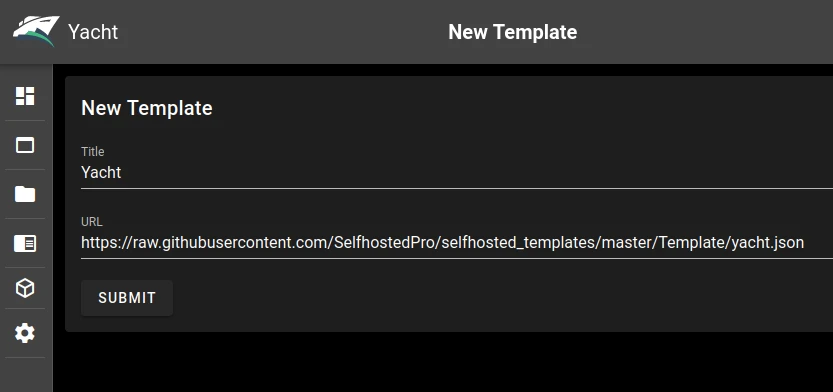
Yacht作者有提供範本,點選新增Yacht,加入這個網址

接著就可以選容器服務來部署了,點選後使用者只要視需求調整環境變數即可。

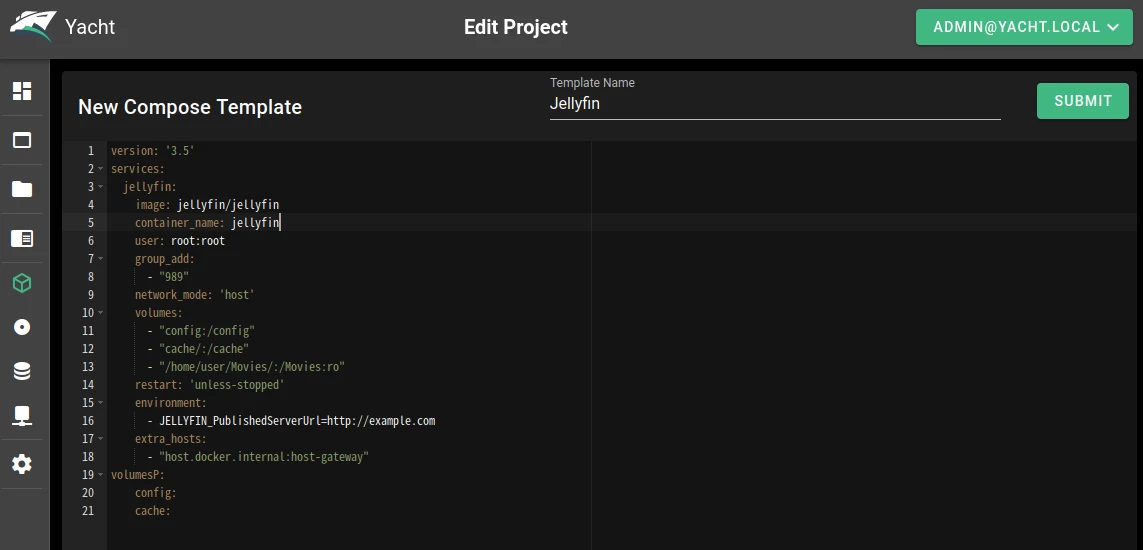
5. 使用Project撰寫docker-compose#
Project頁面就是讓您撰寫docker-copose的地方了。每個docker-compose都是一個Project。
界面就…很簡單,沒有即時語法偵測,也沒有外部匯入的選項,寫完直接部署。
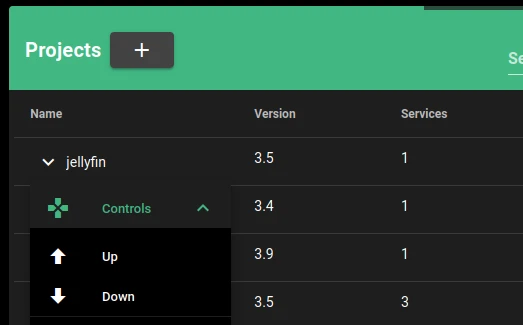
寫完之後記得按Up啟動服務
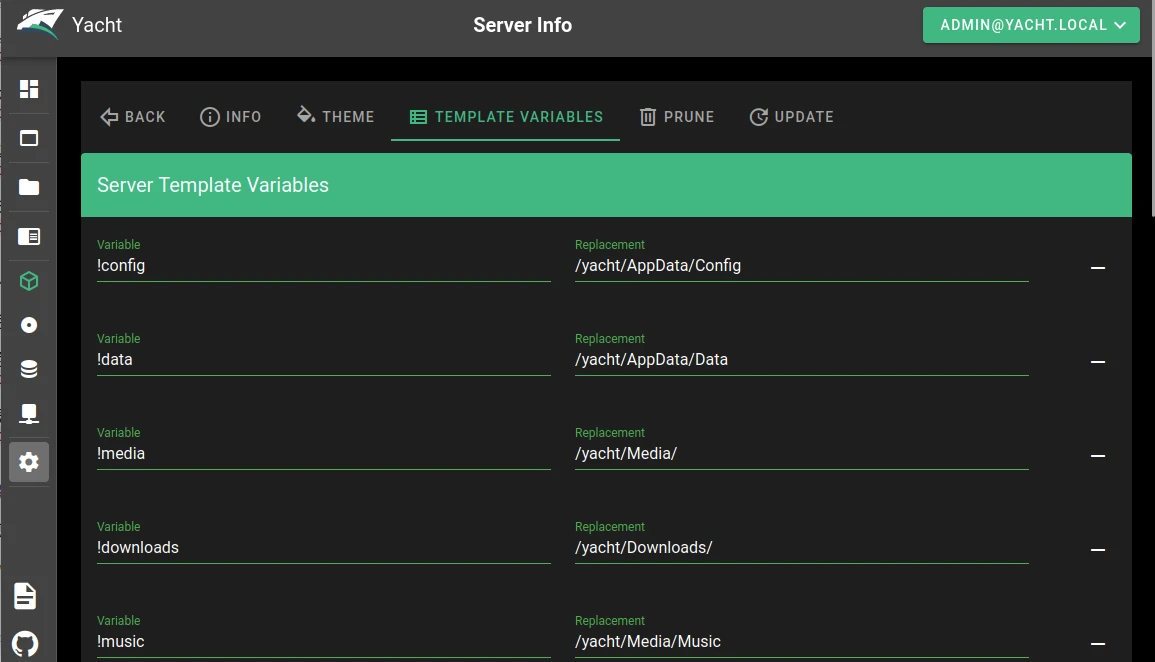
Yacht不支援讀取.env檔案,如果硬要定義環境變數,請參考上節自行撰寫Template,或是在Settings → Template Varaiables先行定義環境變數。